Delivering a native-like user experience on the web via Progressive Web Apps
At Halodoc, technology plays a critical role in helping us constantly improve the user experience we deliver on our platform. Due to their prevalence and ease-of-access, WebApps are one of the key drivers of our user acquisition. Hence, we have been continuously investing in enriching our web experience (through our WebApps) with loads of features. Easy access, offline-first and performance are some of the traits of mobile apps. Almost all of our website users are mobile-first users who are well accustomed to the native experience offered by our mobile apps. Progressive Web apps (hereafter referred to as PWA) enable us to provide the high-fidelity capabilities and the experience of mobile apps to our web users.
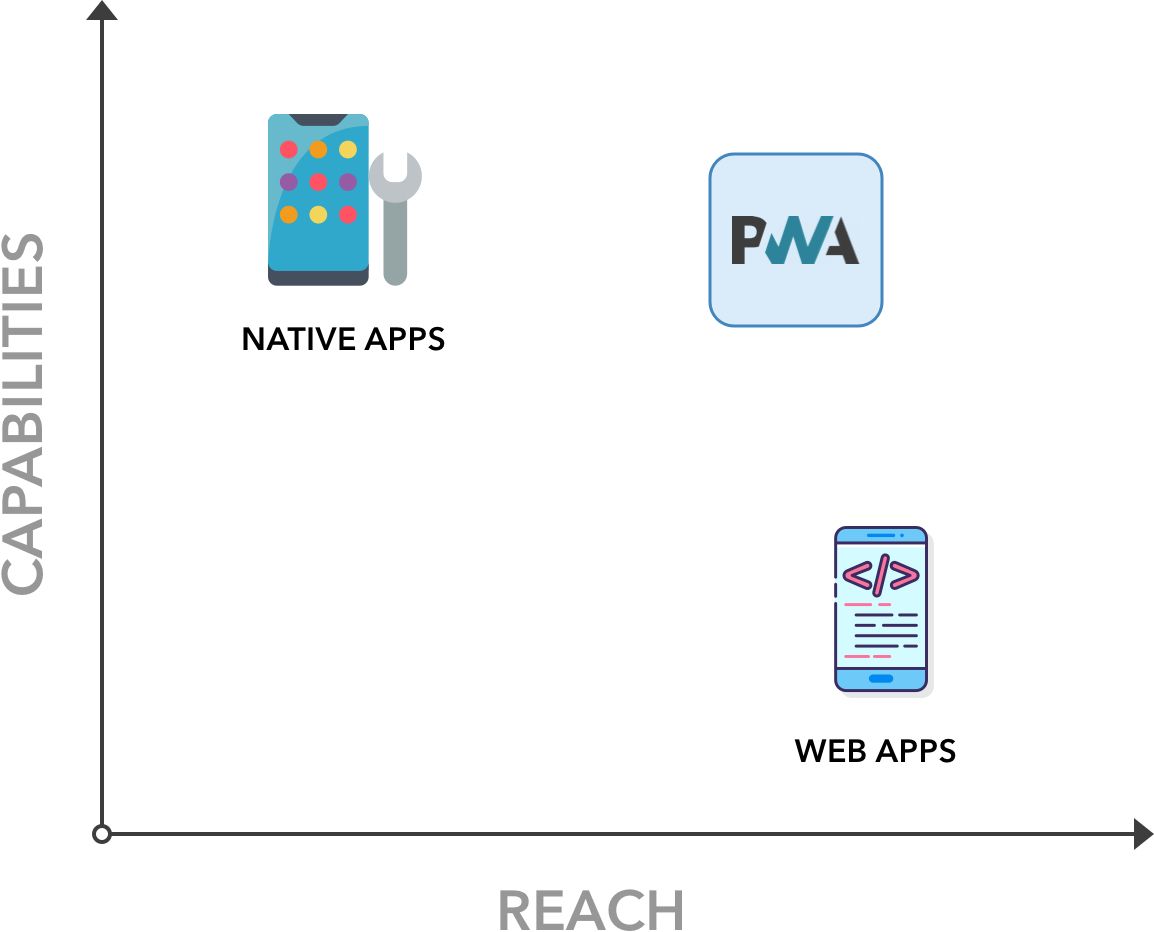
PWA are built and enhanced with modern APIs to deliver native-like capabilities, reliability, and install capability while reaching anyone, anywhere, on any device with a single codebase.

In simple words, these are websites that act like common mobile applications we use after installing. Notification tray and home screen kind of features are also added to PWA to make them more user friendly.
From a technical standpoint, in order to call a web app a PWA, it should have the following features: Secure contexts (HTTPS), one or more service workers, and a manifest file.
Secure contexts (HTTPS) - The web application must be served over a secure network. Being a secure site is not only a best practice, but it also establishes your web application as a trusted site, especially if users need to make secure transactions. Most of the features related to a PWA such as geolocation and even service workers are available only once the app has been loaded using HTTPS.
Service workers is a script that allows intercepting and control of how a web browser handles its network requests and asset caching. With service workers, web developers can create reliable, fast web pages and offline experiences.
Manifest JSON file controls how your app appears to the user and ensures that PWAs are discoverable. It describes the name of the app, the start URL, icons and all of the other details necessary to transform the website into an app-like format.
Benefits of PWA
1.Starts fast, stays fast and safe
Performance plays a significant role in the success of any online experience because high performing sites engage and retain users better than the poorly performing ones. Sites should focus on optimising for user-centric performance metrics.
Implementation of HTTPS connection and SSL certificate to serve the page is a must to prevent man-in-the-middle attacks, password intruding and to make sure the content is not manipulated.
2. It is available in offline mode
Non PWAs stop functioning in the case of an internet connection break if there is a dependency on the server side data. With PWA, the application can be still used when offline with saved data. Implementation of service worker enables it to work offline and deliver a good performance even on a flaky network. PWA does not treat loss of connectivity as an error but as an eventuality which can be planned for and handled with grace
3. Native app-like
Implementation of app-shell architecture makes PWA unique and divide the application functionality from its content with the least possible page refreshes to give a native app look. PWA, when launched from the home screen, has an entirely native app-like look with a splash screen.
4. Version update issue
Mobile apps are often updated frequently with important changes that sometimes hamper functionality. We don't face this issue with PWA. New content published gets an update once the user is connected to the Internet due to the service worker update process. Application shell and content always load from the local storage once they are cached
5. Reach out to a larger audience
One of the major benefits of PWA is that we can reach out to a larger audience since it works across devices. Potential customers can access your app on their preferred device to learn more about your services. If you are planning to launch a brand new service, then a PWA will offer a wider reach.
6. Works in any browser (Responsive)
PWA‘s UI fits on all devices forms, factor and size: mobile, desktop and tablet. Responsiveness is achieved using the material design, fluid grid concepts, CSS3 media queries and flexible images. Users can use any browser they choose to access your web app before it's installed.
7. Budget-Friendly
Budget is also one of the very important factor for many companies today. PWA also helps a lot here because of its low development/maintenance costing.
8. Multiple Platform Support
PWA works very smoothly on all devices and platforms. We don’t need to create a separate version of the app for individual platforms. A single App is enough for all platforms.
9. No, Wait For The Approvals
For any company, it is very common to launch the update of the mobile app due to new feature addition or bug fixes. This is delayed again by the approval processes of various app stores which is an issue in case of urgencies.
10. Home screen Shortcut
Due to W3C web app manifest and service worker registration scope, search engines identify PWA as applications. This increases the probability to be found easily on search engines compared to the native apps.
11. Push Notifications
Push API and Notifications API make the user likelier to revisit PWA. PWA can receive messages pushed from the server which can be shown as a notification to notify the user of their updates. This helps in re-engagement and bringing the user back to the application. PWA notifications have a completely native feel and are like those of native app notifications.
Enable PWA with angular application
Starting with version 5.0.0, Angular ships with a service worker implementation. A service worker is a script that runs in the web browser and manages caching for an application.
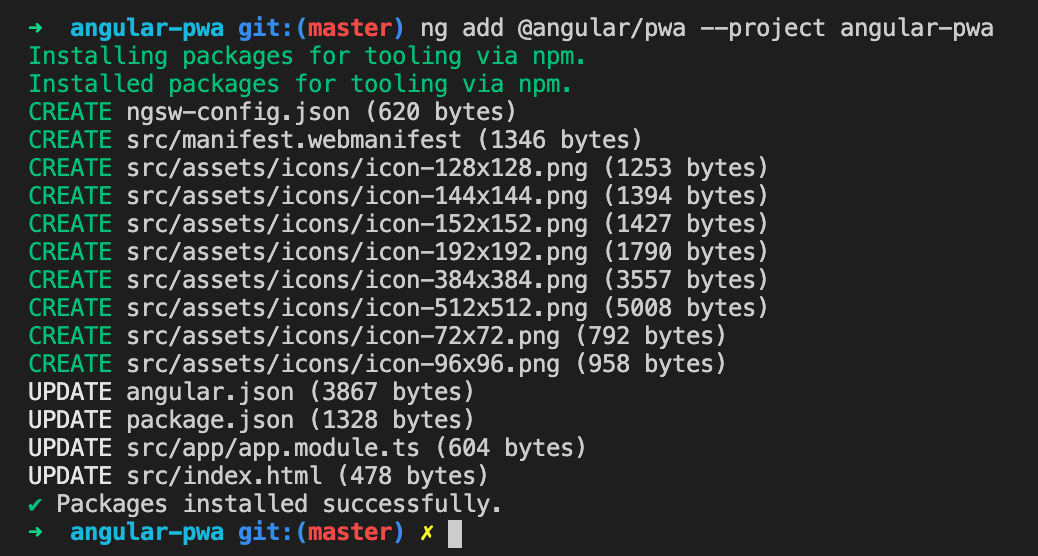
To set up the Angular service worker, use the CLI command ng add @angular/pwa. It takes care of configuring your app to use service workers by adding the service-worker package along with setting up the necessary support files.

- A manifest file named
manifest.webmanifestfor PWA information - A
ngsw-config.jsonfile for configuring the service worker - Default icons with various sizes in the
assets/iconsdirectory which you may change later - A service worker using the
@angular/service-workerpackage
Service worker configuration
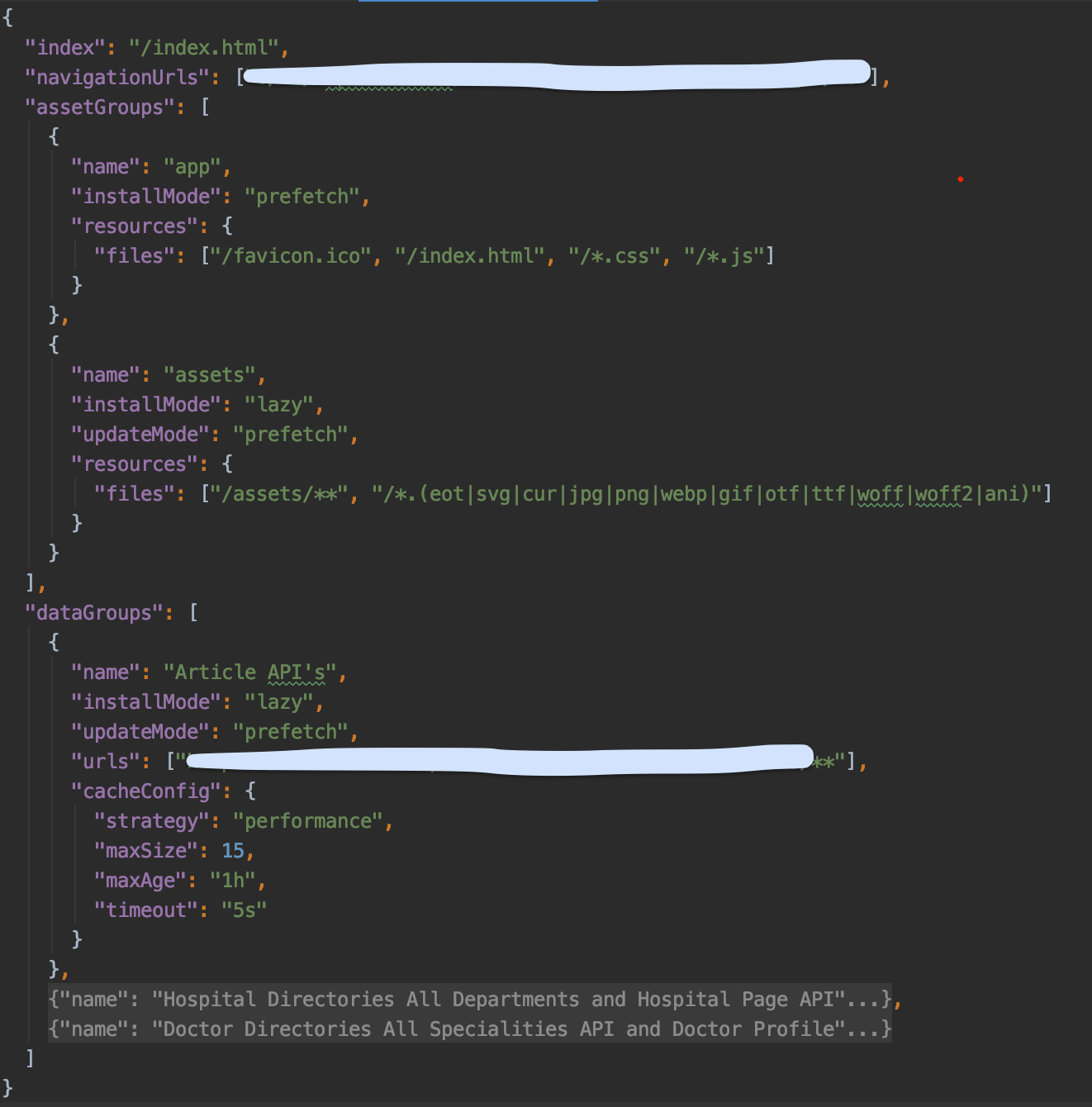
The ngsw-config.json configuration file specifies which files and data URLs the Angular service worker should cache and how it should update the cached files and data.

index
Specifies the file that serves as the index page to satisfy navigation requests. Usually this is /index.html.
assetGroups
Assets are resources that are part of the app version that update along with the app. They can include resources loaded from the page's origin as well as third-party resources loaded from CDNs and other external URLs. Since not all such external URLs may be known at build time, URL patterns can be matched.
installMode
The installMode determines how these resources are initially cached. The installMode can be either of two values:
prefetchtells the Angular service worker to fetch every single listed resource while it is caching the current version of the app.lazydoes not cache any of the resources up front. Instead, the Angular service worker only caches resources for which it receives requests.
Defaults to prefetch.
updateMode
For resources already in the cache, the updateMode determines the caching behaviour when a new version of the app is discovered.
prefetchtells the service worker to download and cache the changed resources immediately.lazytells the service worker not to cache those resources. AnupdateModeoflazyis only valid if theinstallModeis alsolazy.
Defaults to the value installMode is set to.
dataGroups
Unlike asset resources, data requests are not versioned along with the app. They're cached according to manually-configured policies that are more useful for situations such as API requests and other data dependencies.
Moving to PWA
Armed with the above knowledge, we carefully pick and choose certain areas of the app and configure service workers.
With Google analytics, we can see that users are installing Halodoc PWA and are experiencing good performance in terms of load times.
Conclusion
PWAs provide you with a unique opportunity to deliver a web experience that users will love. Using the latest web features to bring native-like capabilities and reliability, PWAs allow what you build to be installed by anyone, anywhere on any device with a single codebase.
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke.
We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 1500+ pharmacies in 50 cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allows patients to book a doctor appointment inside our application.
We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates foundation, Singtel, UOB Ventures, Allianz, Gojek and many more. We recently closed our Series B round and In total have raised USD$100million for our mission.
Our team work tirelessly to make sure that we create the best healthcare solution personalized for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.