Optimizing iOS App Size with SVG Images
In the fast-paced world of digital healthcare, app performance and user experience play a vital role in determining the success of a startup. As more and more users rely on iOS devices to access healthcare services, optimising the app size becomes a crucial challenge. This poses a risk of longer download times, increased storage space consumption, and even potential user drop-offs. As a digital healthcare startup, this issue can significantly impact your growth and user acquisition efforts.
At Halodoc, we recently explore a game-changing solution that significantly reduce our iOS app's size while preserving image quality. We will discuss how we migrated from legacy png and pdf image format to SVG.
Challenges with PNG and PDF Format in iOS Assets
The size of an iOS app can be influenced by several factors, and understanding these elements is essential for developers to optimise their applications. one of those factor is, the inclusion of assets, such as images, videos, audio files, and other media resources, significantly contributes to the app's size. High-resolution images and videos occupy more storage space, and using multiple versions of these assets for different screen sizes and device resolutions can quickly increase the app's size.
- Slower Download and Installation: A larger app size means it will take longer for users to download and install the app, especially for users with slower internet connections. This can lead to a poor user experience and deter potential users from downloading the app.
- Increased Storage Usage: Larger app sizes consume more device storage, leaving users with less space for other apps, media, and files. Users may be less inclined to keep or update an app that takes up a significant portion of their device's storage.
- Higher Memory Usage: When the app is running, larger images require more memory to be loaded and displayed on the screen. This can lead to increased RAM usage, potentially causing the app to run slower or even crash on devices with limited memory.
- Slower App Performance: If the app uses a lot of large images, it may take longer for the app to load and display content. This can lead to slower user interactions, such as slower screen transitions and delayed responses to user input.
- Battery Drain: The larger the app size, the more data needs to be processed and loaded, which can result in increased battery consumption. This is especially relevant for devices with smaller batteries or older devices with less efficient hardware.
While exploring way to reduce size of resources used in app, we found that SVG images were scalable and less in size which is not the case with png and pdf. Let's dive into the world of SVG and unlock the benefits it brings to us.
What is SVG(Scalable Vector Graphics)?
SVG stands for Scalable Vector Graphics. It is an XML-based vector image format used to display two-dimensional vector graphics on the web and other environments. SVG files are essentially text files that describe the shapes, lines, curves, colours, and other graphical elements using XML syntax. This allows SVG images to be highly scalable without losing quality, making them an ideal choice for various applications, including web development, mobile apps, data visualisation, and more.
Benefits of Using Vector Graphics:
- Scalability: Vector graphics are resolution-independent, meaning they can be scaled up or down without losing quality. This makes them ideal for apps that are used across various devices with different screen sizes and resolutions.
- Smaller File Sizes: Compared to raster images (e.g., PNG, JPEG), vector graphics usually have smaller file sizes. This is because vector graphics are defined by mathematical equations that describe the shapes and curves, rather than storing individual pixels like raster images.
- Faster Loading Times: Due to their smaller file sizes, vector graphics can load faster, particularly in scenarios where internet connectivity is limited or slow.
- Optimised Storage: Since vector images take up less space, they are ideal for apps that have a lot of graphical elements. They help keep the overall app size in check, ensuring that users won't have to sacrifice valuable storage space on their devices.
- Flexible Color and Style Changes: Vector graphics can be easily customized in terms of color, size, and style. This flexibility allows developers to adapt images dynamically to match different themes, app states, or user preferences.
- Animation Possibilities: Vector graphics are well-suited for animating elements in an app. By manipulating the properties of the vector shapes, developers can create smooth animations with minimal overhead.
- Consistent Look and Feel: Since vector graphics are resolution-independent, they maintain their quality across different devices, providing a more consistent user experience.
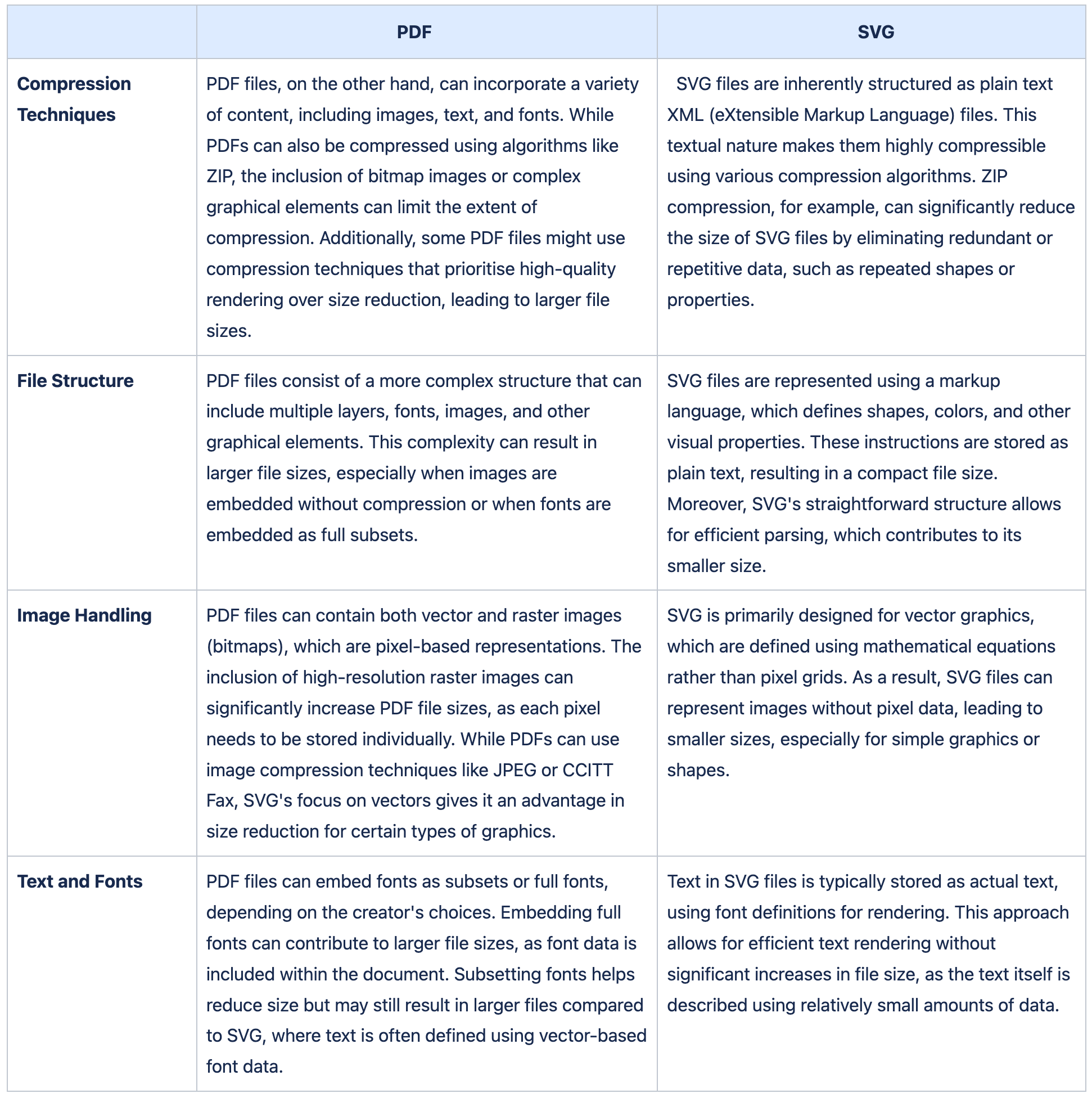
How SVG reduces the size compared to PDF
Scalable Vector Graphics (SVG) and Portable Document Format (PDF) are both popular formats for displaying vector graphics and images. While both formats offer scalability and high-quality rendering, SVG is often touted as having a smaller file size compared to PDF. In this section, we will delve into the reasons behind SVG's superior size reduction capabilities when compared to PDF.

While both SVG and PDF formats offer advantages for displaying vector graphics, SVG's focus on simplicity, textual structure, efficient vector representation, and compression techniques contribute to its ability to achieve smaller file sizes compared to PDF. When size reduction is a priority and the content is well-suited for vector representation, SVG can be a more efficient choice for delivering high-quality graphics with minimal impact on file size. However, it's important to note that the choice between SVG and PDF should also consider the specific content, intended use, and desired features of the final document.
Need for Migration to SVG Format Images
Previously, our development process involved working with both png and preferably pdf assets, which responsible for significantly increase app size as more feature we released and also its increased complexity to maintain all scale(@x, @2x, @3x) icons.
Until Xcode 12, we were able to use single scale resources by using PDF assets. It rectify the need to generating individual images for each scale using the @1x, @2x, and @3x postfix. This saves our time and also takes away potential mistakes like accidentally generating a @3x image with the @1x image.
Xcode 12 introduced support for using Scalable Vector Graphic (SVG) image assets in iOS, macOS, and iPadOS.
How We Migrated?
In this section, we will share a step-by-step migration process, covering each stage from the initial analysis and planning to the actual implementation, testing and also illustrating how we successfully transitioned from png/pdf to SVG asset.
Analysis and Planning
It is important to analyse the existing pdf/png assets implementation and identify all the icons and their size used across the modules. We list down all the icons with their size for both type png/pdf.
Actionable Items
We found that some image were duplicate within module and across module.Our jobs was to remove those duplicate images and replace them with single source.
Size Contribution
We observe that after replacing all images with single source, assets were contributing 15 MB(approximate) to app size which 21% of total app size.
After converting all images to SVG, we found out that total resource size drop to 8 MB (approximate) which is 53% of total asset size and 11% to app size.

Please note that the "Average Image Size" column is a general estimate and can vary based on various factors such as image complexity, resolution, compression settings, and more. To get accurate comparisons for specific files, it's recommended to create sample files and analyse their sizes using appropriate tools.
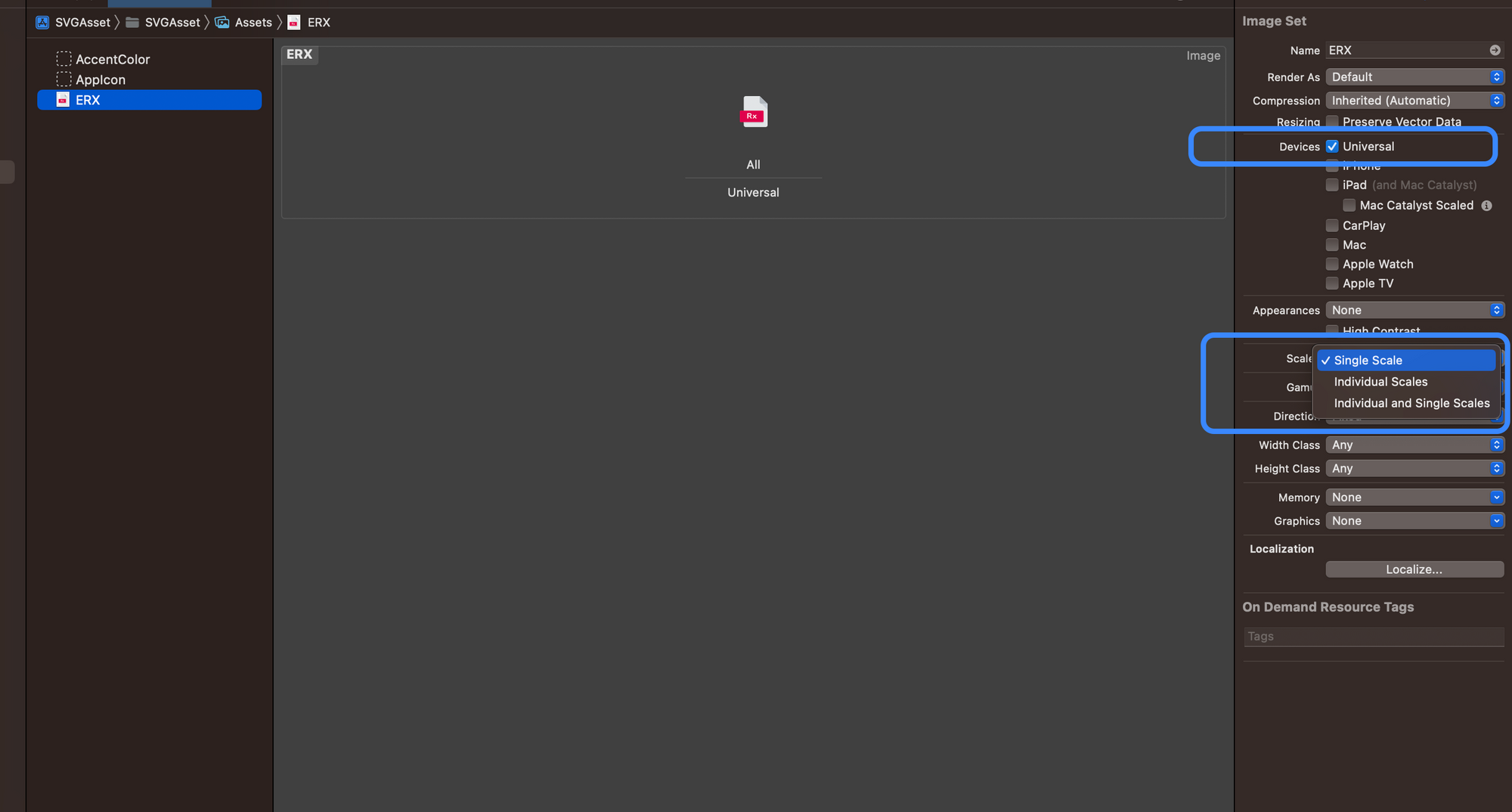
Here's an example of how to use SVG using asset inspector -
Using SVGs in Xcode is fairly simple. You simply drag the file into your Assets Catalog after which you have to change the Scales option to “Single Scale” and check Universal under Devices:

Review and Testing
After doing this activity we have thoroughly verified all icons on Retina and non-Retina screen.
Challenges and Considerations
While SVG offers numerous benefits for reducing app size, there are a few considerations to keep in mind when implementing SVG images in your app:
- Compatibility: Ensure that the target platforms and browsers support SVG rendering. While SVG is widely supported, it's essential to test your app on various devices and operating systems to confirm compatibility.
- Performance: Although SVGs are generally lightweight, complex or overly detailed images can impact rendering performance. Optimize SVGs by simplifying paths, removing unnecessary elements, and minimizing gradients or filters to maintain optimal performance.
- Conversion and Optimisation: When incorporating SVGs into your app, consider optimising them using tools such as SVGO (SVG Optimiser) to remove redundant code, compress the file, and further reduce its size.
Summary
In the quest for creating efficient and user-friendly mobile applications, reducing app size is a critical consideration. Utilizing the SVG format for images offers several advantages, including compact file sizes, resolution independence, dynamic scalability, and retina-ready graphics.
By leveraging SVGs, developers can optimize their app's size, leading to faster downloads, reduced storage requirements, and improved overall performance. When implementing SVGs, it's important to ensure compatibility, optimize performance, and employ conversion tools to further reduce file sizes.
Embracing SVGs as part of your app development strategy can be a game-changer in achieving a leaner, more efficient application that delights users and performs seamlessly across a range of devices.
Join us
Scalability, reliability, and maintainability are the three pillars that govern what we build at Halodoc Tech. We are actively looking for engineers at all levels and if solving hard problems with challenging requirements is your forte, please reach out to us with your resumé at careers.india@halodoc.com.
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek, and many more. We recently closed our Series D round and In total have raised around USD$100+ million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.




