Angular Strict Mode: Improving Performance and Reducing Errors
Angular is one of a most popular web application framework, which built with TypeScript to create dynamic and scalable web applications. Angular by default allows for more flexibility and leniency in terms of type checking and coding conventions. It can be beneficial in certain scenarios, such as when working with legacy codebases or prototyping and exploring ideas quickly. However, developers should be more vigilant in ensuring code quality, avoiding potential errors, and following best practices. Angular strict mode performs additional checks and validations during the compilation process, which helps to catch potential errors and improve code quality.
Why use strict mode?
Strict mode encourages the use of explicit types and strict typing throughout the application codebase, reducing the chances of type-related errors. Developers are encouraged to define types for variables, function parameters, and return values. By enforcing strong typing, strict mode reduces the chances of type-related errors, such as assigning incorrect values or invoking methods that are not supported by a particular type.
Strict mode improves maintainability, helps you catch bugs ahead of time, and turns runtime errors into compile-time errors. This will increase the developer's productivity because everything has a proper type, so the developer can ensure their code flows (whatever the data type is, even null or undefined). Enabling strict mode does not directly impact the runtime performance of the compiled code; it focuses on improving the quality and correctness of the code during development, which can indirectly lead to more performant applications.
How does strict mode work?
Angular compiler enforces stricter rules and checks to improve performance, detect errors early, and enhance the overall stability of the application. It enforces stricter rules for dependency injection, reducing the risk of runtime errors caused by incorrect or missing dependencies.
Angular also performs more extensive template type checking. It ensures that the template expressions and bindings are compatible with the component's properties and inputs. This includes checking for correct data types, method signatures, and property access. If there are any mismatches or potential type errors, strict mode will provide compile-time errors or warnings, helping developers catch and rectify them before runtime.
How to Enable Strict Mode
If you are starting with a new Angular app, you can use the --strict option for Angular CLI. This will enable all available strict options in your tsconfig.json file. In existing application, we can enable the strict mode options in tsconfig.json, along with Angular strict compiler options that we need.
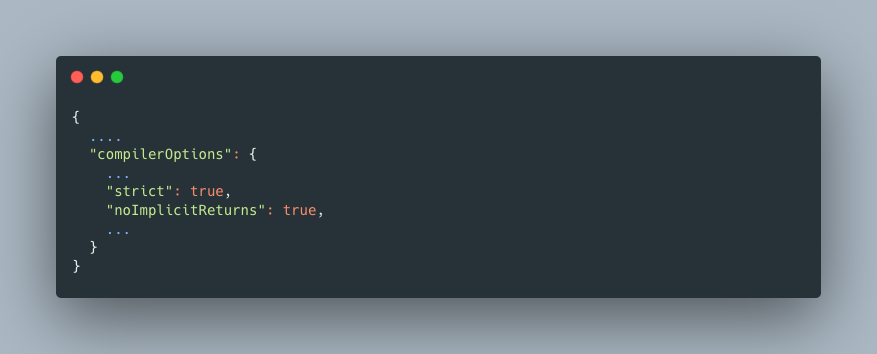
Once we enable strict mode in a newly created application, it will implicitly enable noImplicitAny, noImplicitThis, alwaysStrict, strictBindCallApply, strictNullChecks, strictFunctionTypes, and strictPropertyInitialization compiler options under the hood. We can disable some of the rules or even add another type checking option in compiler options to support the strict mode implementation, i.e noImplicitReturns, noFallthroughCasesInSwitch, depending on the usage.

Angular Compiler Options with Strict
Developers can specify template compiler options to control how their application are compiled. This template options object is defined in angularCompilerOptions. By enabling strict mode in a newly created application, it will enable strictTemplate and strictInjectionParameters under the hood. As compilerOptions we can also disable some of rules or even add another options.

- Strict Templates
In this rule, Angular does the following:- Verifies that component/directive bindings are assignable to their @Input()s
- Obeys TypeScript's strictNullChecks flag when validating the preceding mode
- Infers the correct type of components/directives, including generics
- Infers template context types where configured (for example, allowing correct type-checking of NgFor)
- Infers the correct type of $event in component/directive, DOM, and animation event bindings
- Infers the correct type of local references to DOM elements, based on the tag name (for example, the type that document.createElement would return for that tag)
- Strict Injection Parameters
In this rule, Angular reports an error for a supplied parameter whose injection type cannot be determined. By default, this flag will be set as false, constructor parameters of classes marked with @Injectable whose type cannot be resolved will produce a warning. In strict mode, this rule flag will be set to true in the project configuration.
Conclusion
Angular's strict mode offers developers the opportunity to improve their performance and reducing errors in their applications. By enabling strict mode, it will help to catch potential errors early in the development process and improving code reliability. It provides a solid foundation for scalable and high-quality Angular application. In halodoc we have implemented this strict mode in our website and it really helped us in development process and maintain our code.
Join us
Scalability, reliability and maintainability are the three pillars that govern what we build at Halodoc Tech. We are actively looking for engineers at all levels and if solving hard problems with challenging requirements is your forte, please reach out to us with your resumé at careers.india@halodoc.com.
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek and many more. We recently closed our Series C round and In total have raised around USD$180 million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
