Deploying Static Web Applications using AWS S3, CloudFront and its benefits
At Halodoc, web plays a vital role in our business needs. User facing website, Single-purpose web apps which serve as a bridge between users and mobile apps, and Control centre for our operations team are examples of these applications.
We used dedicated servers (AWS EC2) to host applications where the same instance is used for serving static files and application logic.
For any of the growing applications, more the visitors you get more expensive EC2 become. As Halodoc is growing, we need to scale without it costing a fortune. We have an open option to go for S3.
Now, we will discuss "Why we need to deploy on AWS S3 and CloudFront, though normal EC2 should handle frontend as well".
But before answering that questions, let us discuss the fundamentals of AWS S3 & CloudFront.
AWS S3
S3 is a simple storage service designed to store data and is one of the most popular AWS offering with flexible pricing. It is very reliable, and delivers high performance at massive scale.
One of the most important aspects of S3 is that you only pay for the storage used, not provisioned. For example, for 1 GB file stored on S3 with 1 TB of storage provisioned, you are billed for 1 GB only. In Amazon EC2, you pay for provisioned capacity.
S3 Security
AWS is responsible for protecting the infrastructure that runs AWS services in the cloud. So, as an AWS customer, you benefit from incredible security.
To make sure that S3 buckets and objects are secure, you are responsible to limit the permissions to S3 resources. Also, AWS suggests you follow the Security Best Practices for Amazon S3.
CloudFront
It is AWS Content Delivery Network (CDN) that securely delivers content such as HTML, js, css and image files to customers globally with low latency and high transfer speeds by pushing to edge locations.
Now, to answer our question, let's talk about benefits of using S3 & CloudFront.
Benefits of using S3 & CloudFront
Ease of use and Maintenance
These are the static files which do not require any server, We just need to upload all the files to S3. Also, it is very simple to manage frontend code on s3 which communicates with backend even if it is on a different server.
Less Cost
There is a significant reduction in cost since S3 is designed for static resource handling. In general, cost efficiency depends on how well we build the architecture of our application and maintain the files.
Following are the charges of using S3 and EC2
| S3 Standard | First 50TB / Month | $0.023 per GB |
| EC2 | a1 family instance - 30 GB EBS-only | $206.59 per month |
Assume, you use 1TB of data in s3, you are billed for $23. Approximate savings on moving to s3 is ~$183.59.
This makes managing S3 cost simpler than Amazon EC2. On S3, there is no risk of over-provisioning and hence, no need to manage disk utilisation.
Following are some of the Cost Optimisation techniques:
Delete files after certain date that are not required
- Ensure duplicate files are not created
- Cleanup incomplete uploads
- Ensure removal of older versions
High Performance
As we know, static resources always load fast. With CDN configured, it delivers content to customers with low latency, which greatly improved performance.
Scalable
Adding resources - just increase the storage as there is no dependency on configuring servers
Understanding SPA and Setting up S3, Cloud Front
Growingly, many web applications nowadays are SPA. Primary focus of this blog is to understand how it's easy, simple and cheap to host a single-page website in a few minutes by storing files on S3, and serving them using CloudFront.
Before we dive into AWS, let's understand the principles of SPA
Single Page Application (SPA)
A Single Page Application is a web application that doesn't need to reload the page during its use and works within a browser that interacts with user without making a request to the server to fetch new HTML.
For all the SPAs, we need to make sure all requests to the server (S3 in this case) return something even if no file exists. This is because SPAs like Angular or react with their Routers needs the index.html page for every request, then things like "not found" pages are handled in the front-end.
Now, you have a brief idea about SPA we will go deep into hosting SPA in AWS S3 using Cloudfront.
Single Page Web App Hosting
The first thing to consider when starting a website is to choose a web hosting provider. The web hosting provider provides the web space where your website files are stored and needed for your website to be viewed on the internet.
Single page web hosting is best for
- Websites built with frameworks like Angular, React, Vue, etc.
- Progressive Web Apps (PWA)
- Websites that do not contain server side scripting
Hosting angular applications on AWS S3
Step1: Create & Build SPA
Using Angular CLI, it is easy to create and build new SPA. Execute the below commands to create & build angular application.
ng new halodoc-app
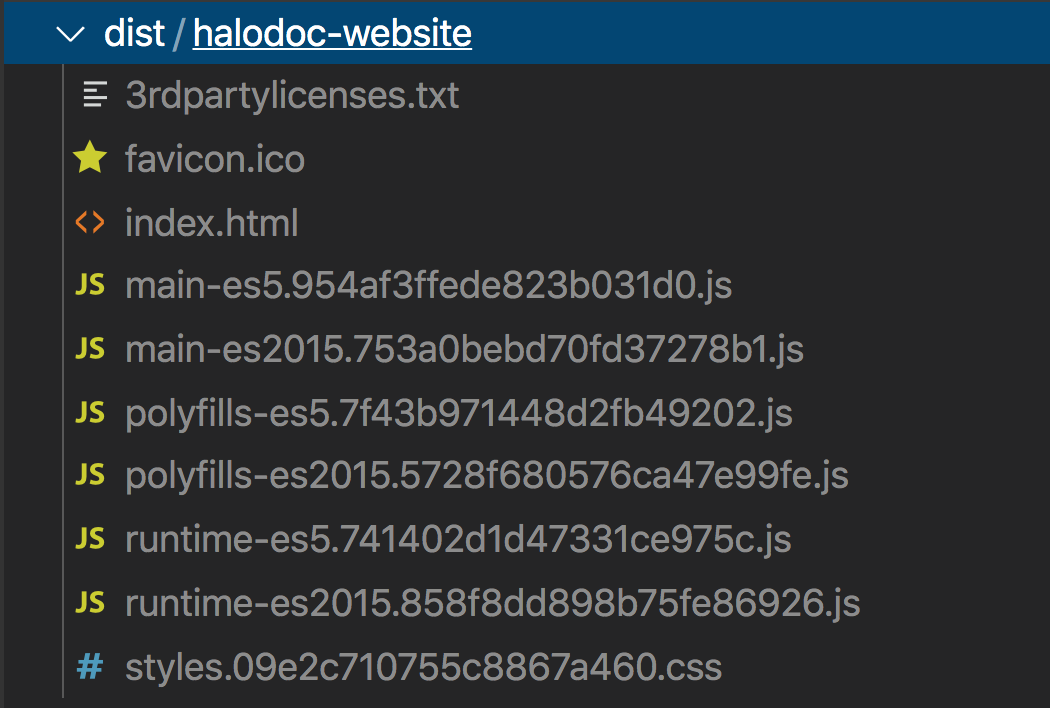
ng build --prodA new folder called dist will be created containing bundled files, will be used later.
Step2: Configure AWS S3
In order to host an application, you need to Sign up or Login to the AWS S3 Management Console
After you have completed the registration, go to S3
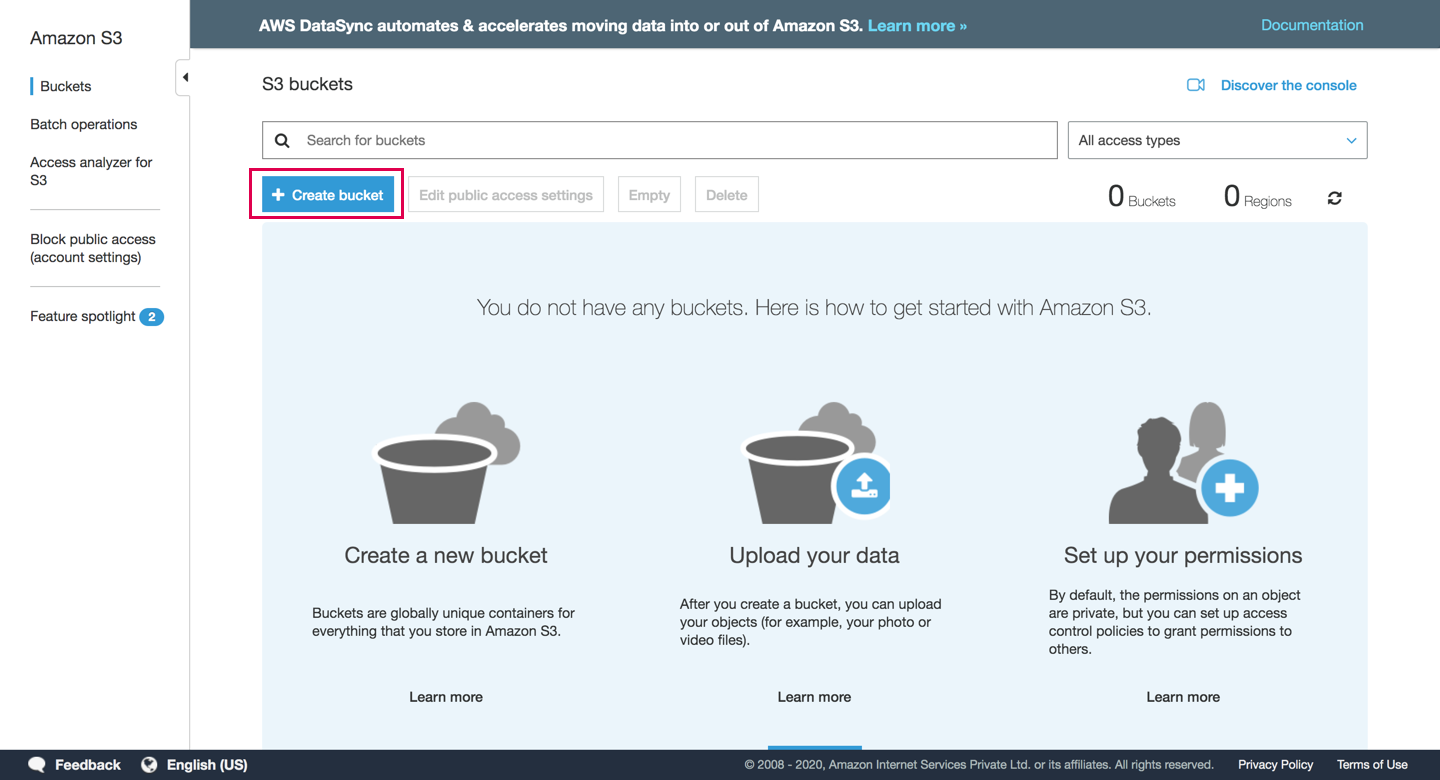
Create an S3 Bucket
S3 is where you’ll be storing your static site files - html, css, js, images, etc. S3 requires you to create a bucket, which acts like a directory for storing your static files.
To kick us off, let’s generate the S3 bucket which will be configured to serve static content over HTTP
- Creating a bucket in S3, configured for public access and with a website configuration.

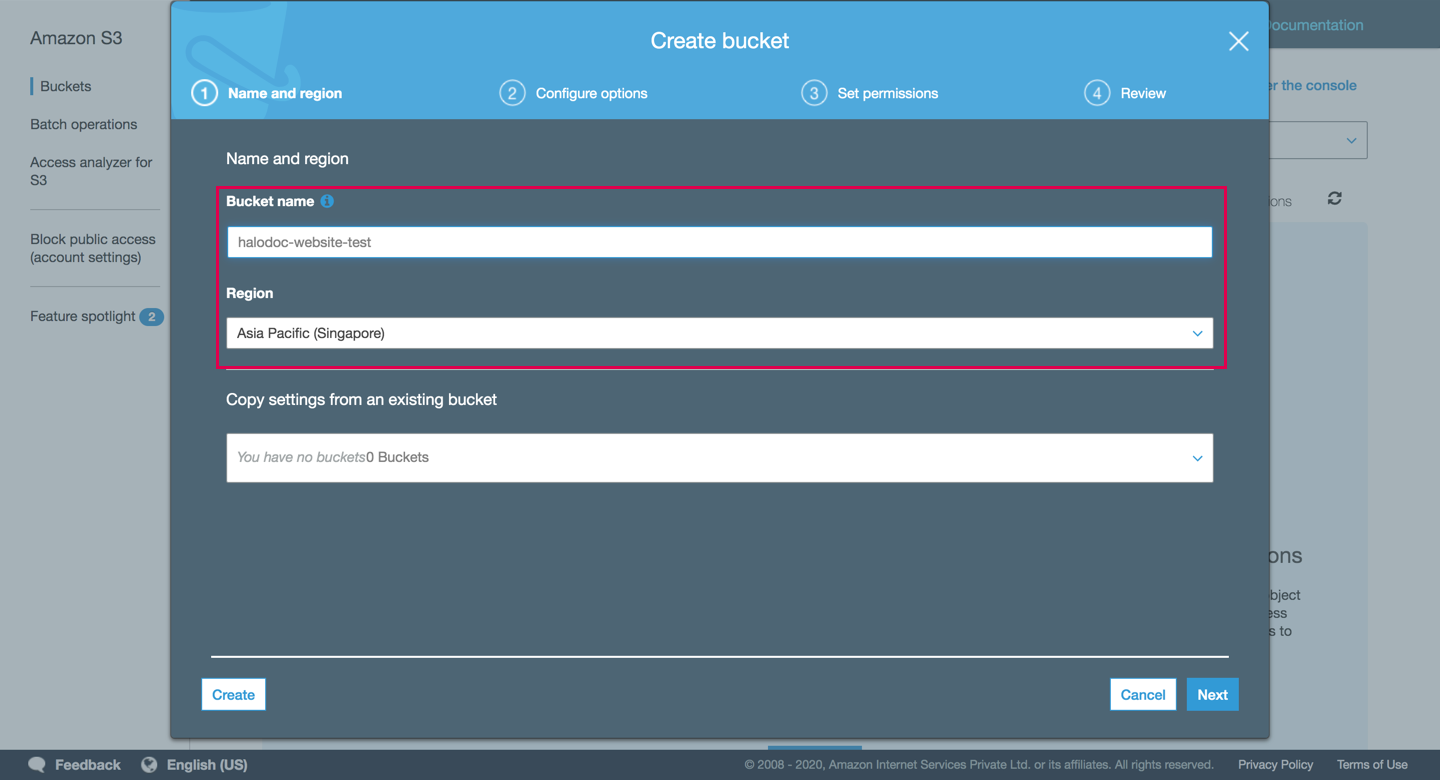
Enter the Unique Bucket name which is unique identifier in the S3 service on the configuration popup window. More information about custom domain and S3 can be found on AWS docs.
Next thing is to choose the bucket zone - Closer to the availability zone, faster loading of your users.

Go to “Permissions” and you will see the Public Access settings for your bucket. Currently both “Block new public bucket policies” and “Block public and cross-account access if bucket has public policies” are set to true. We have to change them to false, otherwise it will block us to apply the so called “public” policies.
Click on create button when you are ready - it will take you to list of buckets created page, click on your newly created bucket.
Note: However, by default all AWS S3 buckets are private. What does that mean is that if we deploy application now (without public bucket policies), it will be inaccessible, i.e. 403 Unauthorized error will appear.2. Configure static website hosting & Generating a bucket policy that allows everyone to read the files in the bucket.

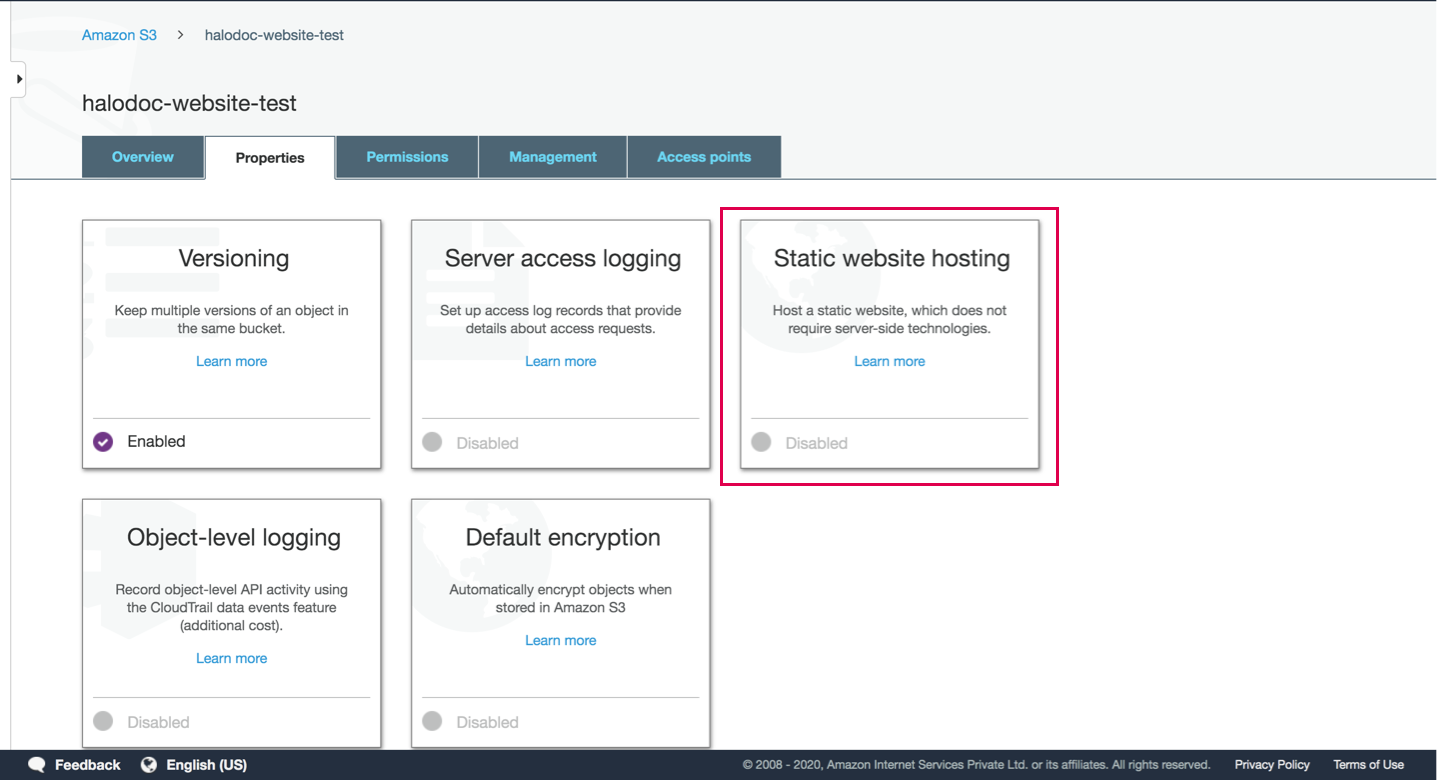
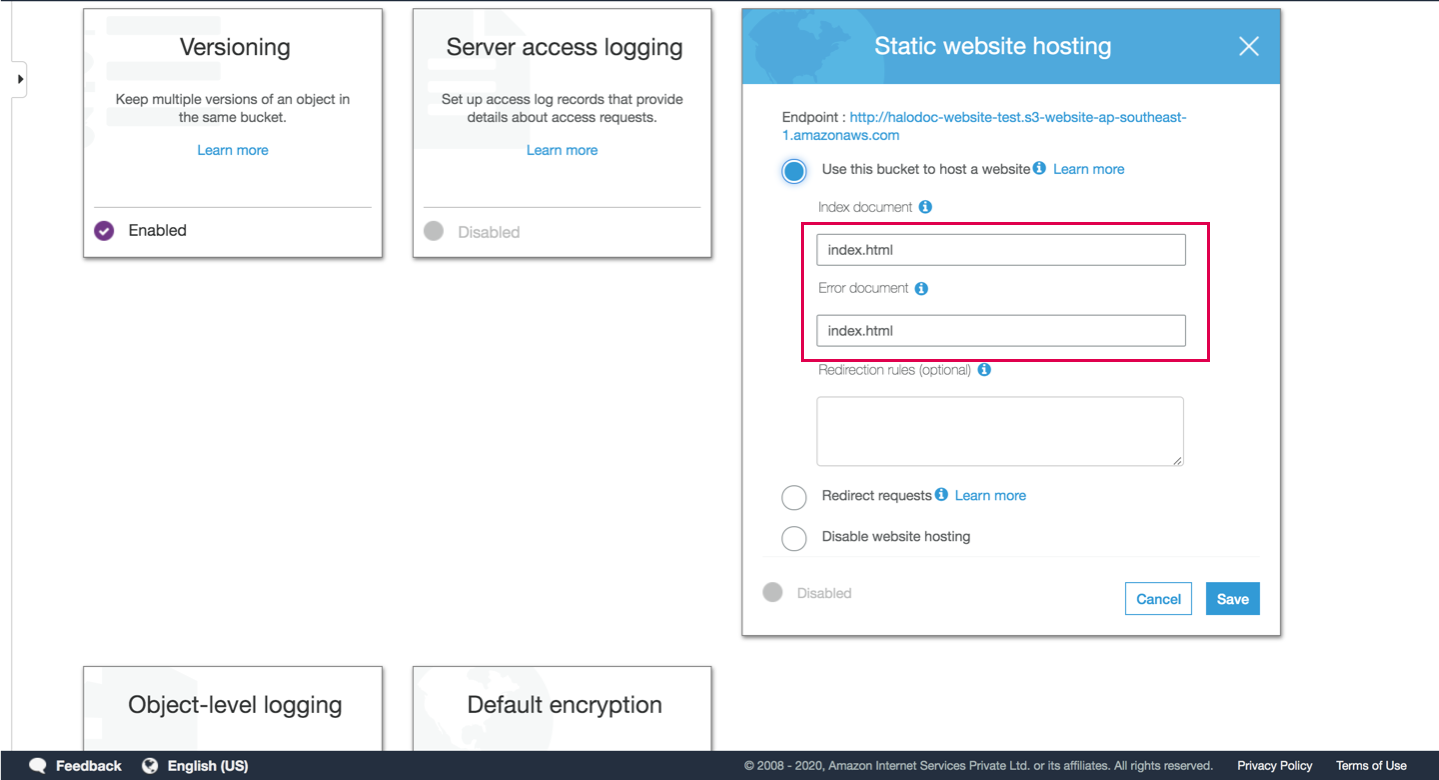
3. Go to bucket properties & select Static Website Hosting option to enable bucket policy.

Fill index.html for both Index and Error pages and click “Save” - this helps in serving index.html by default.
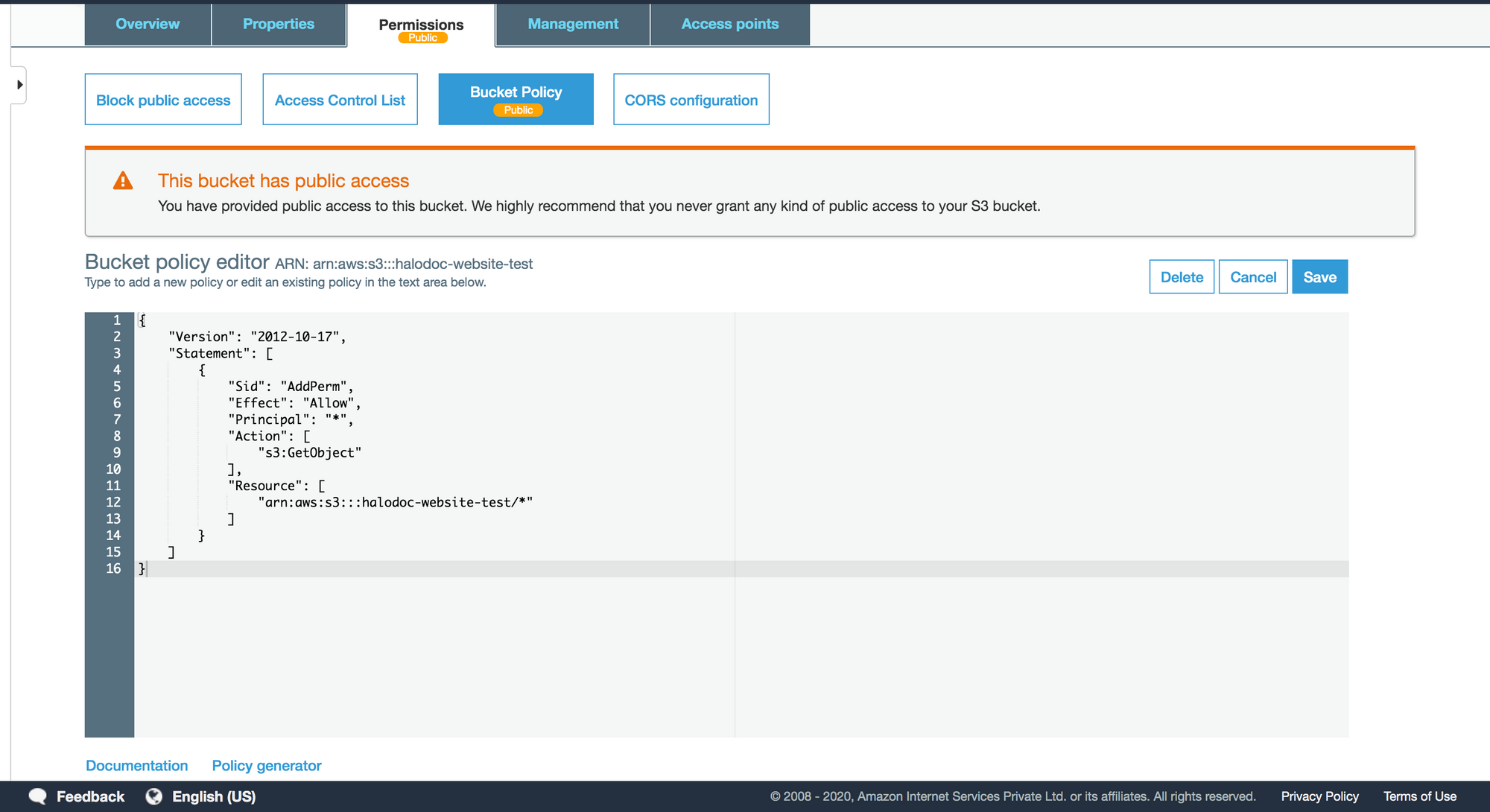
We can manage our bucket privacy by the “Bucket Policies” tab. In order to apply a policy that will grant all users Read access.

Now, we can apply the policy that will allow anonymous to access our data - in AWS language, “GetObject”. All the policies are in JSON format, we will use the following example provided by AWS here.
It’s important to allow only GetObject to the users, not PUT, DELETE etc; otherwise, it can cause security problems.
Step3: Deploy The Build
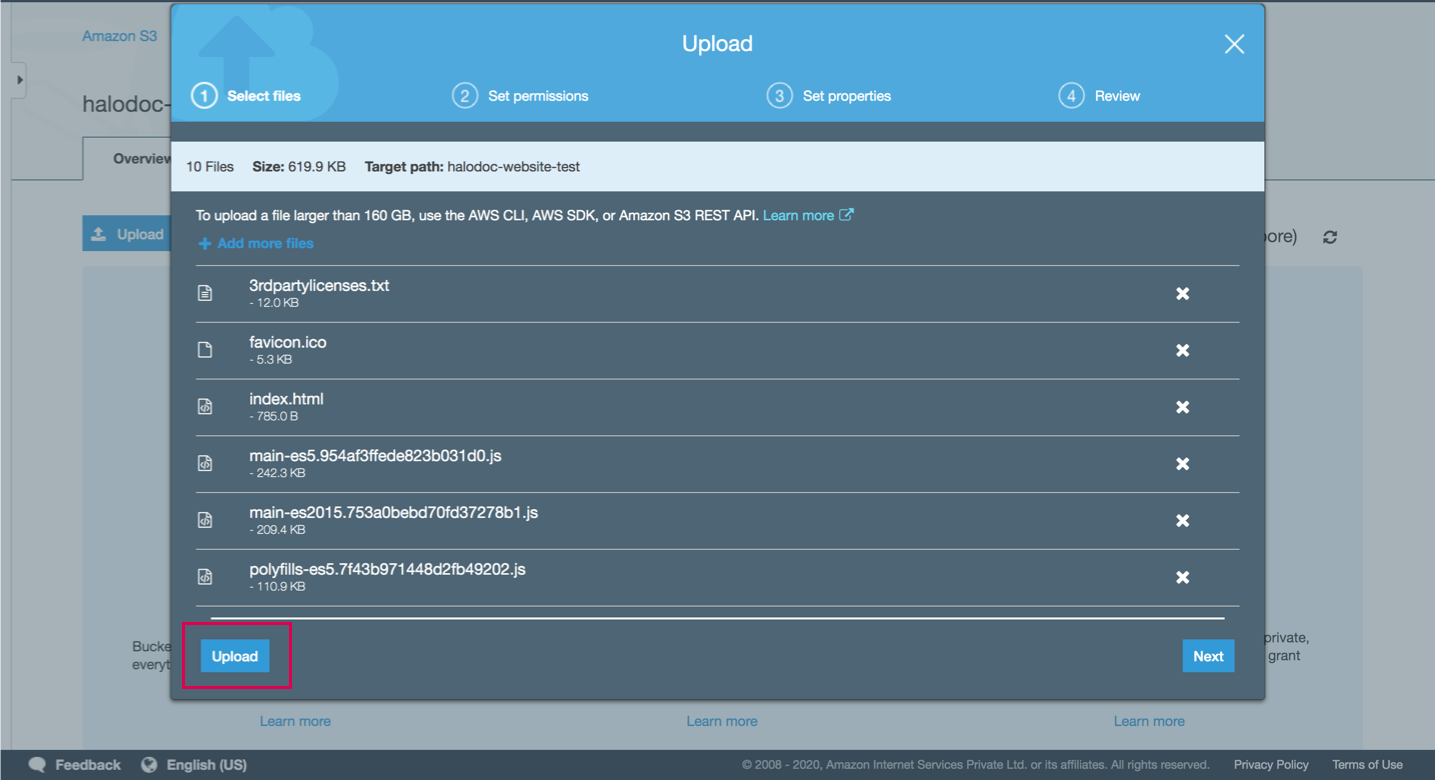
Well, actually we are done with s3 setup, now we will upload the build that looks something like this

Go to newly created bucket and select all the files to be uploaded

When the files are successfully uploaded, you will be able to see your application by navigating to the following URL (change the name and zone with yours):
YOUR-BUCKET-NAME.s3-website-YOUR-BUCKET-ZONE.amazonaws.com
Step4: Configure CloudFront
Now that we've got our site up and running, let's set up CloudFront.
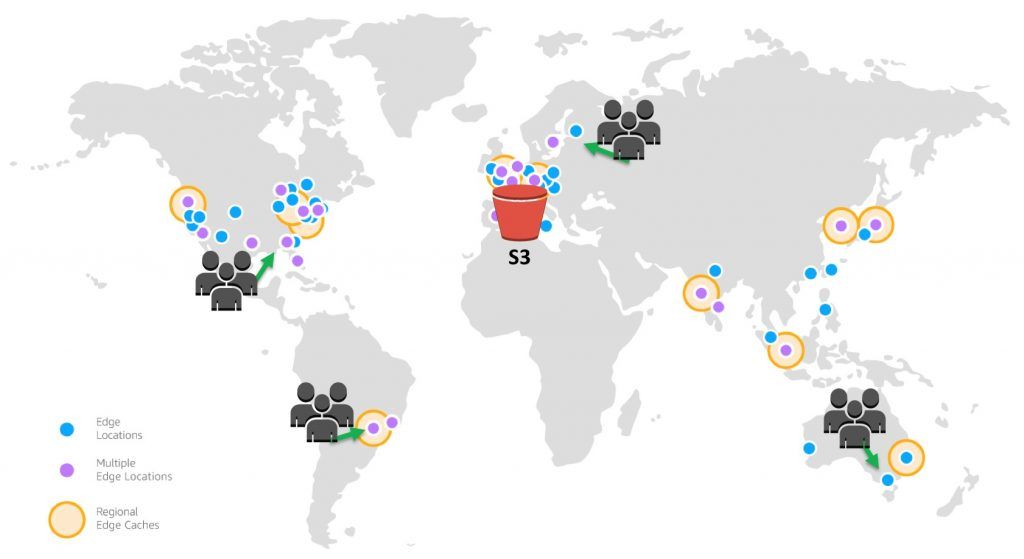
We already know that AWS CloudFront is a web service that speeds up distributions of our static and dynamic web content to users. It will store a cached copy of your static site around the world, delivering it to your users from the nearest location to reduce latency.
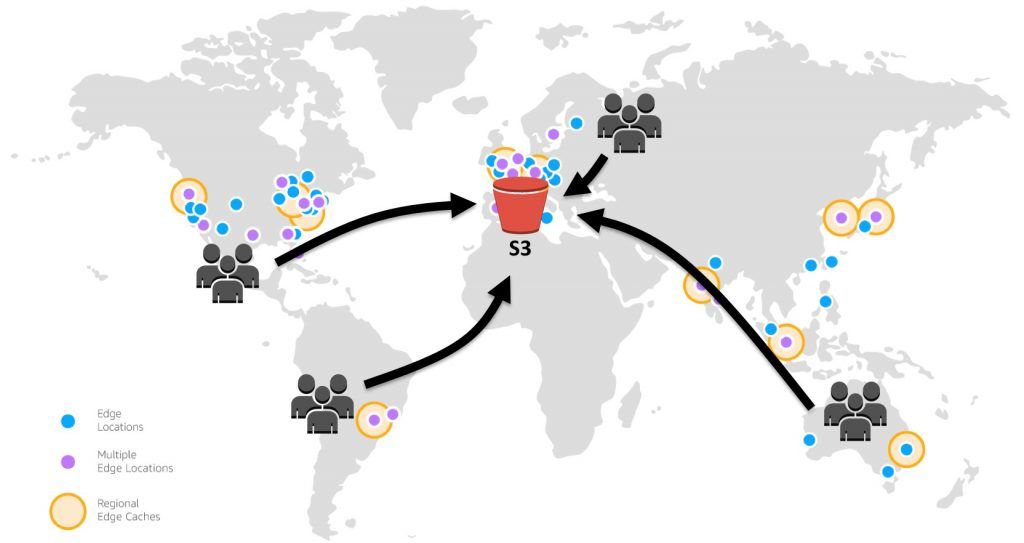
This is our present scenario when a bucket is exposed to users.

Take a look at the scenario shown in the above illustration, We have hosted our site in an s3 bucket located in Europe and we have the users to access the site around the world. This would end up adding delay to serve content depends on the users location.
So, we need some well-defined way to improve the performance. Let's configure the CloudFront distribution and see how much performance is going to improve.

Have a sneak-peek of the above illustration - you can see that requests are not traversing around the globe instead requests are routed to the least latent edge location.
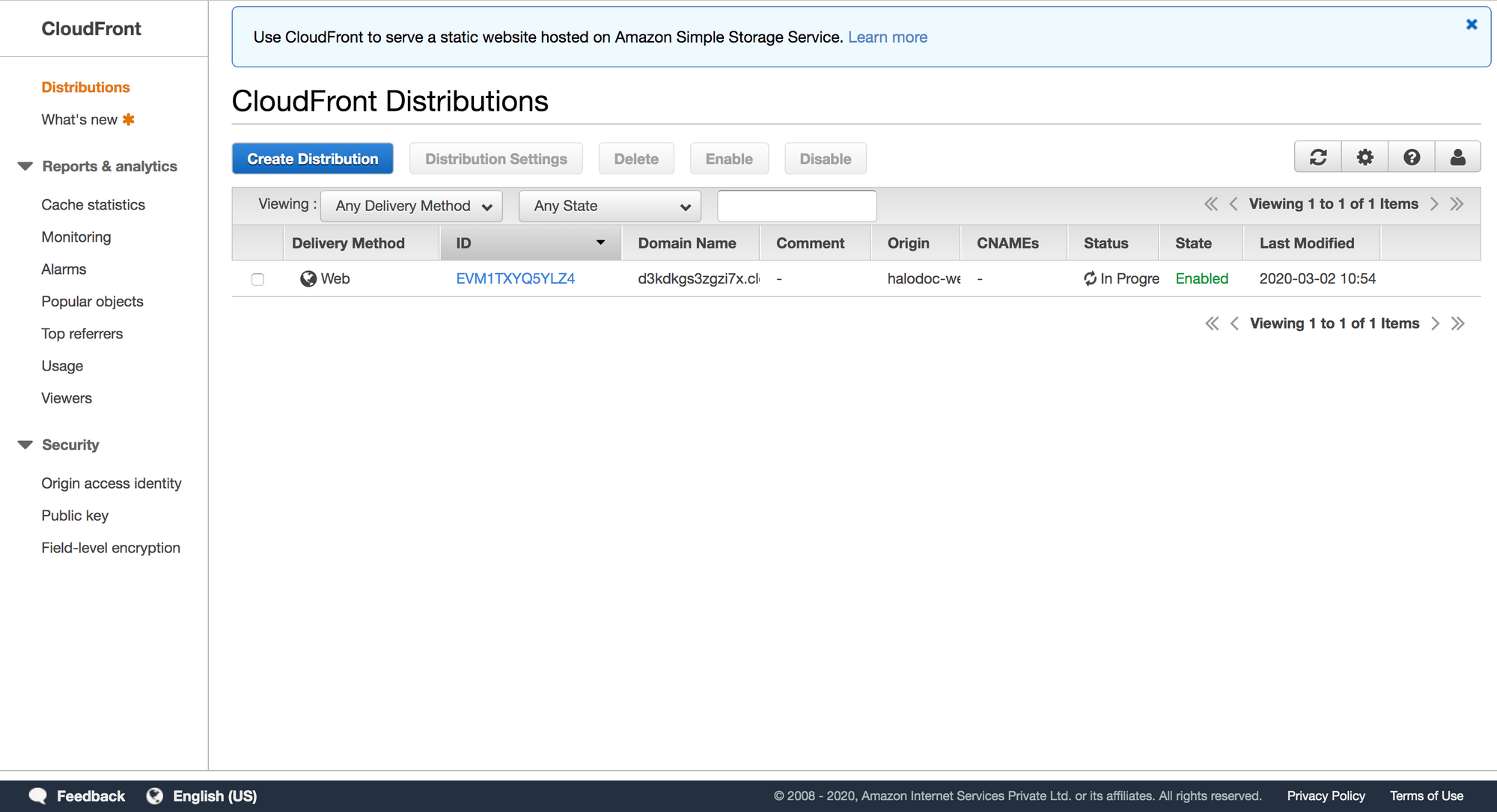
To setup the distribution, Go to the CloudFront from Services, click on Create Distribution and select Get Started for Web.
- In
Origin Domain Name, paste the "endpoint" previously created in S3 (You can choose it from dropdown). - Select
yesfor Compress Objects Automatically. - In Alternate Domain Names (CNAMEs), list the custom domain names that you use in addition to the cloudfront domain name for the URLs for your files.
- In Default Root Object, enter
index.html, leave rest as is. - Click on
Create Distribution.
Now we can see distribution is In Progress and it will take few minutes to get Deployed.

As mentioned before, SPAs needs the index.html page for every request, We need to configure Custom Error Page when your origin returns an http 4xx or 5xx status code. This is to make sure all the requests to the server returns something even if no file exists.
Click on Create Custom Error Response and set it up
- HTTP Error Code: 404 Not Found
- TTL: 0
- Custom Error Response: Yes
- Response Page Path: /index.html
- HTTP Response Code: 200
Click on Create Distribution when ever you are ready, It will take few minutes for your distribution to be created.
Those were the minimum steps to get started with CloudFront. Additional steps are required if you want to configure or create a custom domain.
Now, you should successfully see your application if you open it in browser.
Hosting on S3 has implicit cost benefits, and it also autoscales - which makes things hassle-free. However, do note that web apps with SSR will not work if hosted on S3.
We are always looking out to hire for all roles in our tech team. If challenging problems that drive big impact enthral you, do reach out to us at careers.india@halodoc.com
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke.
We connect 20,000+ doctors with patients in need through our teleconsultation service, we partner with 1500+ pharmacies in 50 cities to bring medicine to your doorstep, we partner with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allows patients to book a doctor appointment inside our application.
We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates foundation, Singtel, UOB Ventures, Allianz, Gojek and many more. We recently closed our Series B round and In total have raised USD$100million for our mission.
Our team work tirelessly to make sure that we create the best healthcare solution personalized for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
