Migrating from Angular Flex Layout to Tailwind CSS
In the ever-evolving world of front-end development, frameworks and libraries continually advance to offer improved solutions for building responsive and flexible user interfaces. Angular Flex Layout has long been a popular choice for creating responsive layouts in Angular applications. However, as the library is being deprecated and is no longer actively maintained, it presents potential compatibility and security concerns for your Angular projects. Consequently, many developers are now considering the migration to a new layout framework, and one of the top contenders is Tailwind CSS.
In this blog post, we will explore the benefits of migrating from Angular Flex Layout to Tailwind CSS, as well as the reasons behind the need for migration and the challenges that may arise.
The Limitations of Angular Flex Layout
While Angular Flex Layout has been a popular choice for creating responsive layouts, it does come with some potential problems. One of the main issues is the complexity of the library, which can make it harder to learn and use effectively. This complexity can also lead to bloated code and performance issues.
Another potential problem is the lack of flexibility in the layout system. Angular Flex Layout uses a set of predefined classes and directives, which can be limiting if you need to create more complex or custom layouts.
Tailwind Benefits
Migrating from Angular Flex Layout to Tailwind CSS offers several benefits. One of the main advantages is the simplicity and flexibility of the framework. Tailwind CSS's utility-first approach allows you to quickly and easily create responsive layouts using classes like w-full and flex justify-between.
Another benefit is the modularity of Tailwind CSS. Rather than using a set of predefined classes and directives, Tailwind CSS provides a wide range of utility classes that can be combined to create custom layouts. This makes it easier to maintain and update your codebase over time.
Installation
- Install tailwind CSS
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init- Configure your template paths
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{html,ts}",
],
theme: {
extend: {},
},
plugins: [],
}- Add the Tailwind directives to your CSS
./src/styles.scss
@tailwind base;
@tailwind components;
@tailwind utilities;- Start your build process
ng serve
How to migrate from Angular Flex to Tailwind CSS
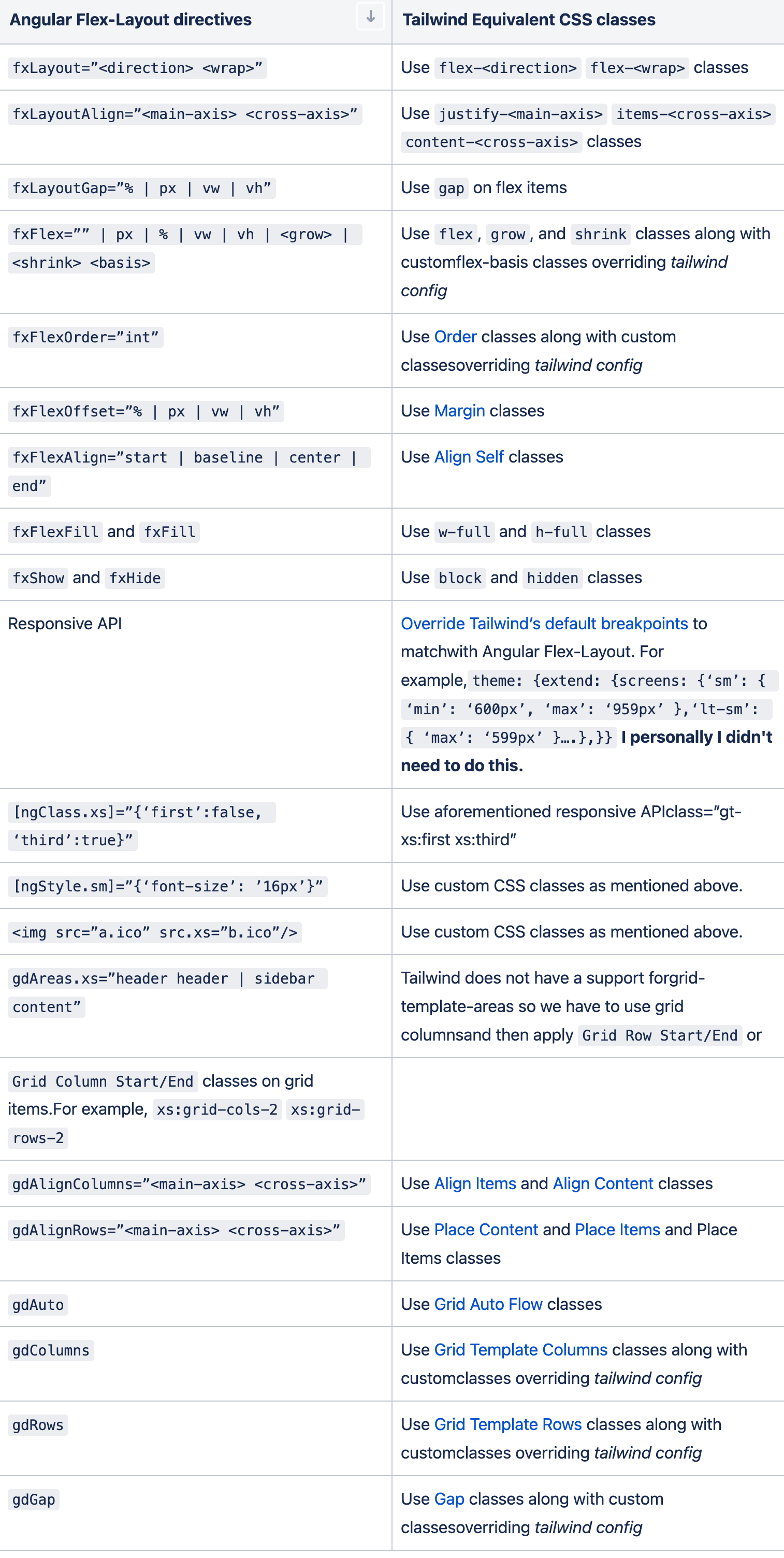
Before migrating from Angular Flex Layout to Tailwind CSS, it's important to assess your project and its dependencies. Identify the specific components and elements that heavily rely on Angular Flex Layout directives. This evaluation will help you plan the migration strategy and determine the effort required to update your codebase. This table below can help to migrate from Angular Flex to Tailwind:

Based on the table above, we can see a list of Angular Flex directives. To search for all these directives, we can utilize regular expressions (regex) in our text editor by using the following search text:
(fxLayout)|(fxLayoutAlign)|(fxLayoutGap)|(gdAlignColumn)|(gdAlignRows)|(gdAreas)|(gdAuto)|(gdColumns)|(gdRows)|(gdGap)|(fxFlex)|(fxFlexOrder)|(fxFlexOffset)|(fxFlexAlign)|(fxFlexFill)|(fxFill)|(gdArea)|(gdColumn)|(gdRow)|(gdGridAlign)|(fxHide)|(fxShow)|(imgSrc)Once we have identified the list of Angular Flex directives, we can proceed to plan our migration strategy and determine the extent of effort required to migrate these directives to Tailwind CSS.
By analyzing the number of directives present in the Angular Flex Layout codebase, we can assess the scale of the migration project. This evaluation will allow us to allocate resources, estimate timelines, and prioritize the migration process effectively.
Additionally, it is important to consider the complexity and dependencies associated with each directive. Some directives may have straightforward replacements in Tailwind CSS, while others may require more extensive modifications or adaptations. Understanding the specific challenges and considerations for each directive will help us plan and execute the migration strategy more efficiently.
By thoroughly assessing the Angular Flex directives and estimating the migration efforts, we can ensure a well-organized and successful transition to Tailwind CSS. This planning phase will provide clarity and enable us to allocate the necessary resources and time required for the migration process.
Migration Challenges on Micro Front-End
Migrating from Angular Flex Layout to Tailwind CSS does come with some challenges. The main challenge is the need to refactor your existing code. This can be a time-consuming process, especially if you have a large and complex codebase. However, the benefits of migrating to Tailwind CSS can make it well worth the effort.

Migrating from Angular Flex Layout to Tailwind CSS within a micro front-end (MFE) architecture introduces specific challenges unique to this environment. These challenges include:
- Tailwind reset default style
Some UI is breaking because of this, Remove@tailwind basein global styles. Only keep@tailwind utilities - Tailwind styles conflicts among MFEs and shell
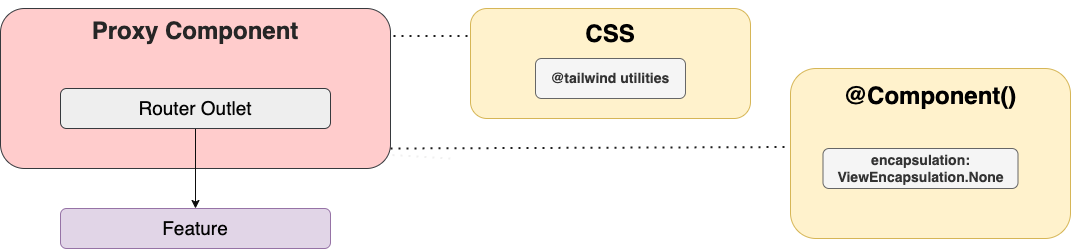
Add element wrapper to isolate style
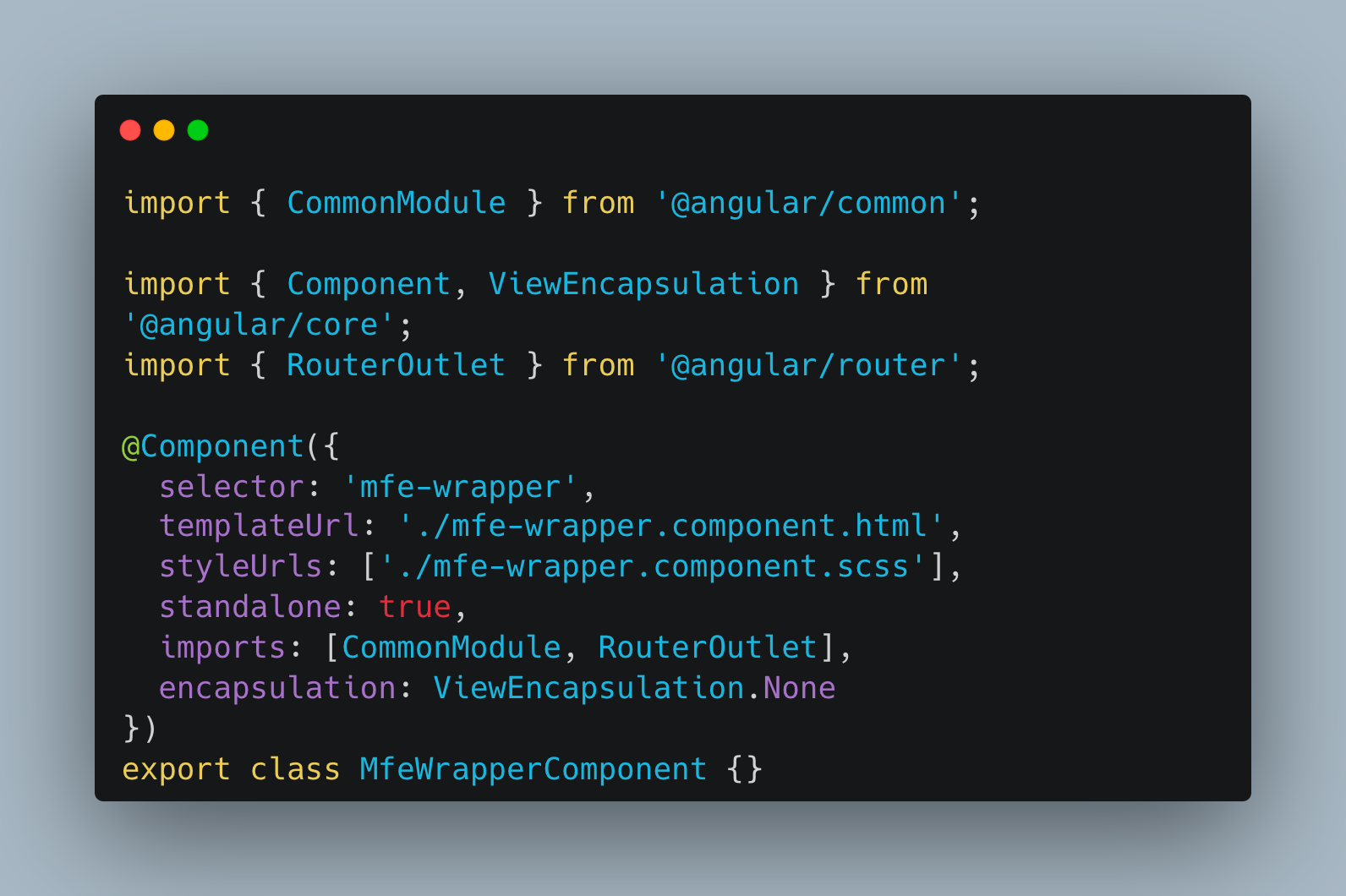
- Create<mfe-name>-mfe-wrapper.component.ts

- Create <mfe-name>-mfe-wrapper.component.scss
@tailwind utilities;
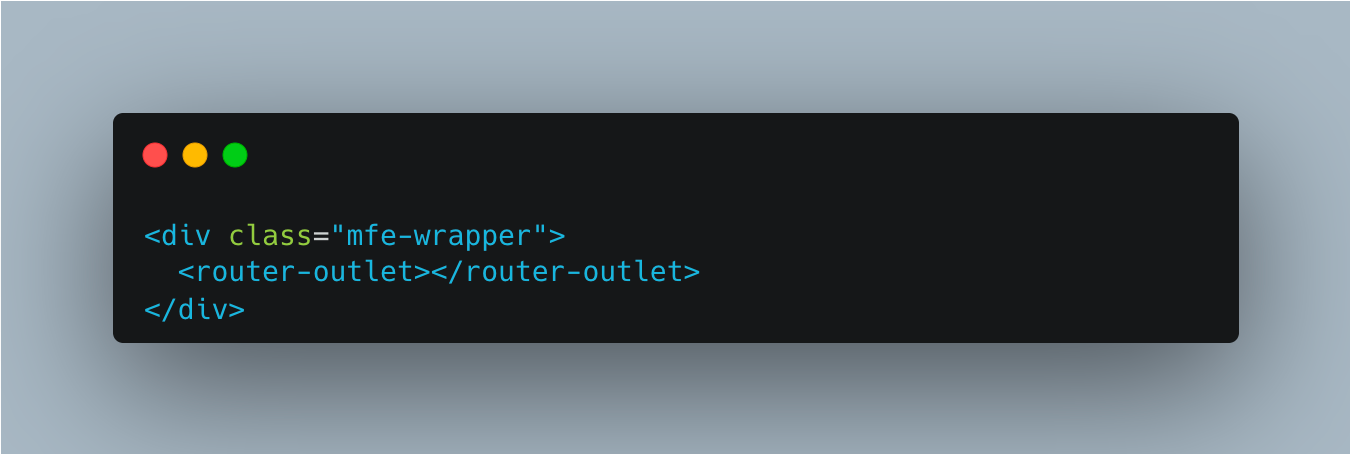
- Create <mfe-name>-mfe-wrapper.component.html

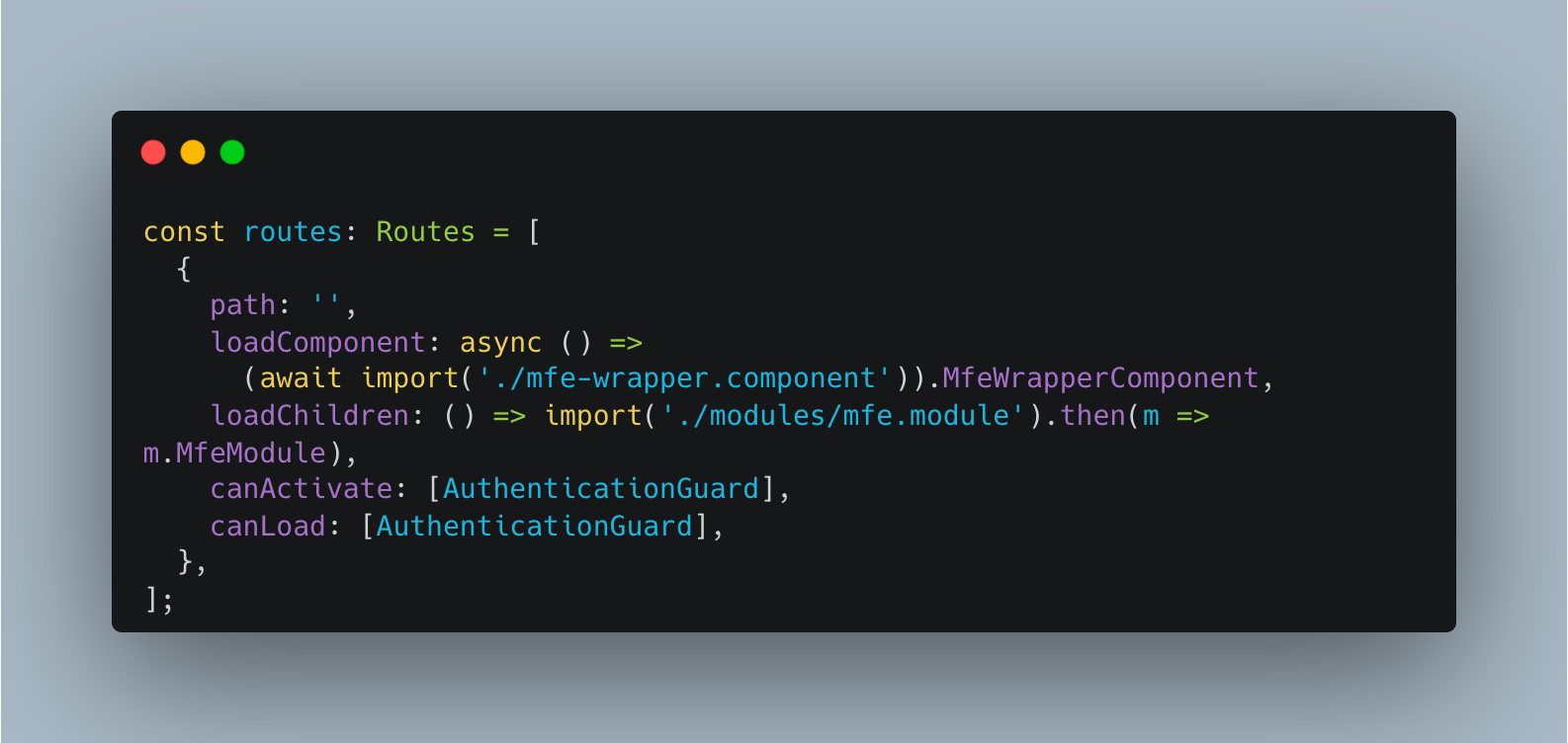
- Update <mfe-name>-mfe-wrapper-routing.module.ts
Add loadComponent to following route

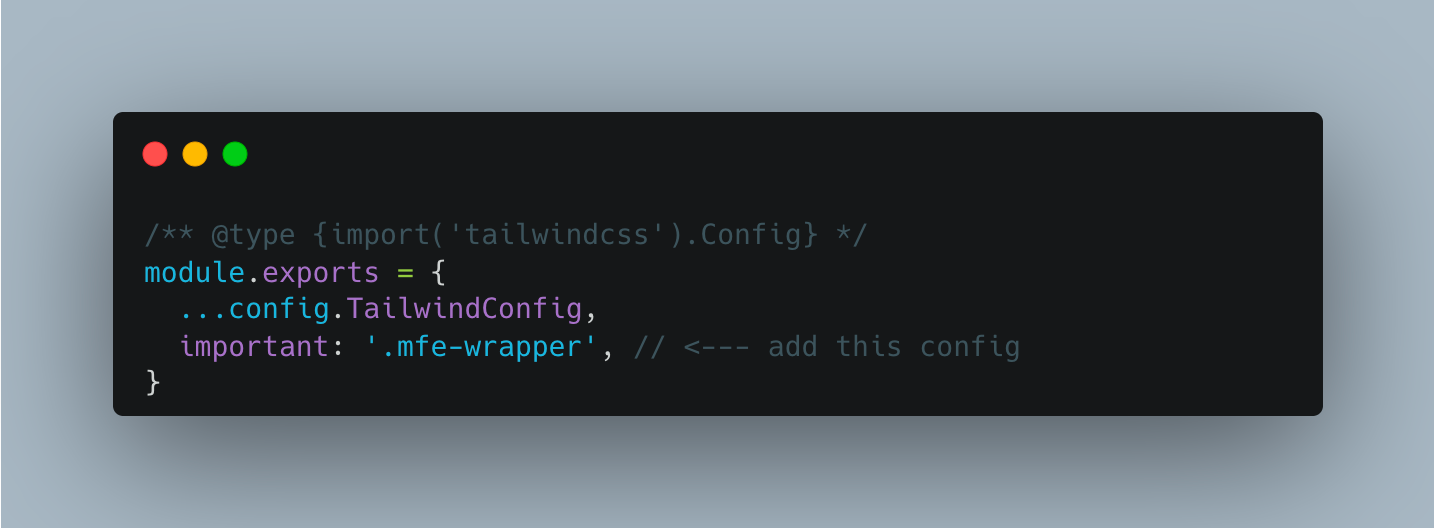
- Update tailwind.config.js to add important flag according to mfe

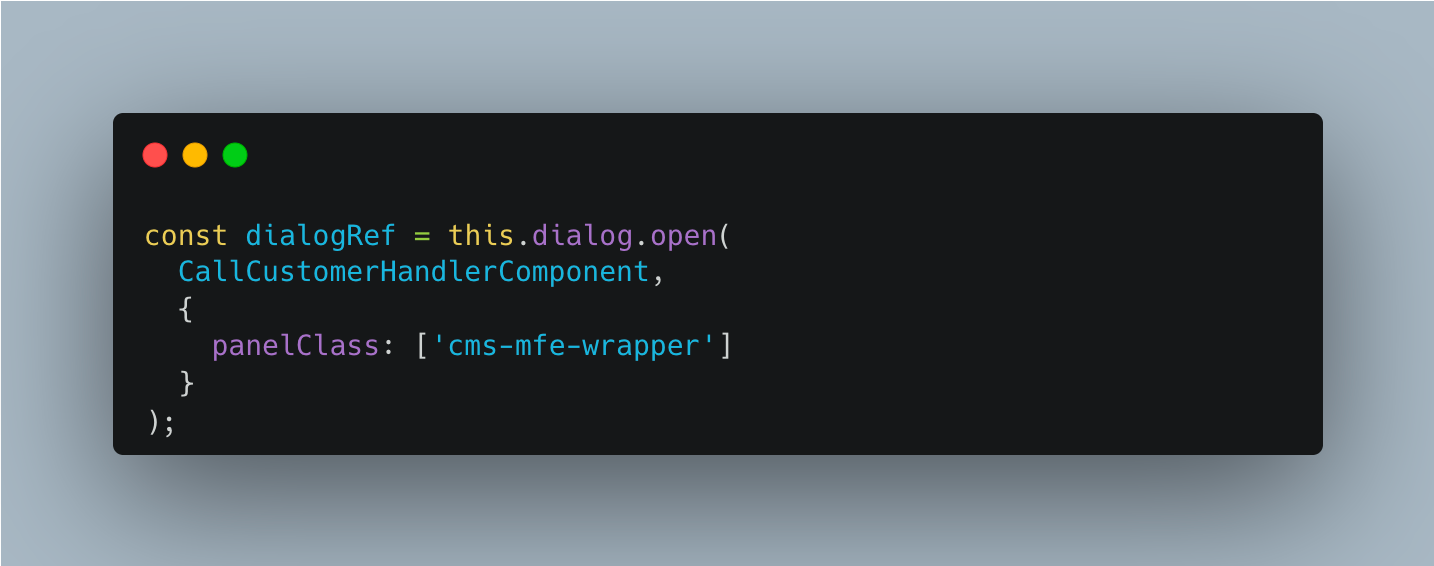
- Tailwind styles don’t apply to dialog in MFEs application
AddpanelClassaccording to wrapper class when calling dialog.open. For example:

- MFE hot-reload not working properly
- Option 1: Restart the application
- Option 2: Saving tailwind config
Another challenge is the learning curve associated with Tailwind CSS. If you're used to using Angular Flex Layout, the syntax and class names in Tailwind CSS may take some getting used to. However, once you get the hang of it, you may find that it's easier and more intuitive than Angular Flex Layout.
Conclusion
Migrating from Angular Flex Layout to Tailwind CSS requires careful planning, effort, and adaptation. Despite the challenges involved, the benefits offered by Tailwind CSS in terms of simplicity, flexibility, and maintainability make it a compelling choice. By assessing your project, creating a migration plan, and utilising proper refactoring techniques, you can successfully transition to Tailwind CSS. Keep in mind that the migration process is an opportunity to improve your codebase and enhance the development experience for your team. Embrace the power of Tailwind CSS and its utility-first approach to create responsive and visually appealing layouts in your Angular projects.
Join us
Scalability, reliability and maintainability are the three pillars that govern what we build at Halodoc Tech. We are actively looking for engineers at all levels and if solving hard problems with challenging requirements is your forte, please reach out to us with your resumé at careers.india@halodoc.com.
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek and many more. We recently closed our Series C round and In total have raised around USD$180 million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
