Web For All: Importance of Web Accessibility & Best Practices
Accessibility, commonly abbreviated as a11y (a numeronym, containing the first and last letter at the start and the end, while a number representing the missing letters in between) is about making things usable and available to everyone, including people with disabilities.
Despite its importance, web accessibility is often overlooked when discussing core web requirements.However, an accessible website has significant advantages for everyone, not just users with disabilities. By making your website accessible, you can improve usability, increase engagement, and even boost search engine optimisation (SEO). These benefits are crucial for businesses looking to create inclusive digital experiences and reach a wider audience.
In this blog, we'll explore the importance of web accessibility and why it should be a top priority for every website owner and developer.
Why should we make our webpage accessible ?
According to the World Health Organisation (WHO), 15% of the global population self-identifies as disabled. Failing to make your website accessible to all can result in lost business opportunities. In addition to commercial concerns, many countries have strict accessibility laws, such as Japan, USA, the UK, Australia, and the European Union.
It's also important to recognise that disability is not always permanent; temporary disabilities resulting from accidents or illnesses can affect anyone at any time. Similarly, some users may have personal preferences, such as using a keyboard or having a broken mouse/trackpad. By making your website accessible, you can accommodate these users and ensure that everyone has access to your services, regardless of their abilities or circumstances.
Many businesses focus on improving search engine optimisation (SEO) without considering accessibility, but in reality, these two concepts have a lot in common. By improving accessibility, you can also improve your website's SEO. For more information on this topic, check out this blog.
Finally, following accessibility guidelines is not only good for users and businesses but also for developers. By adhering to best practices of HTML, you can become a better developer and create more inclusive digital experiences.
What is the measurement criteria for accessibility ?
Web accessibility is not a binary concept; it's not simply a matter of being accessible or inaccessible. Instead, it's a spectrum, with varying levels of accessibility depending on the website's design and functionality.
To determine the level of accessibility a website has, there are four core principles outlined in the Web Content Accessibility Guidelines (WCAG). These principles include perceivability, operability, understandability, and robustness. Fortunately, there are many tools available that can help analyse a website's accessibility and provide feedback for improvement. One such tool is https://wave.webaim.org/report, which provides a detailed summary of a webpage's accessibility by simply entering the page URL.
By utilising these tools and following WCAG principles, you can improve the accessibility of your website, ensuring that they are usable and available to all users, regardless of their abilities.
How to make my website accessible ?
Web accessibility is an extensive topic that could warrant an entire course, but for brevity, let me provide an overview of four critical aspects of creating an accessible website.Here, we mainly want to focus on 4 important things here:
- Semantic use of HTML elements
- Keyboard focus management
- Making images accessible
- ARIA
To clarify, we would like to use the term "user-agent" instead of "browser" for most use cases throughout this blog. The term "browser" is often used to refer specifically to web browsers, but a user-agent can refer to any program that represents the user, such as a screen reader or a braille display.
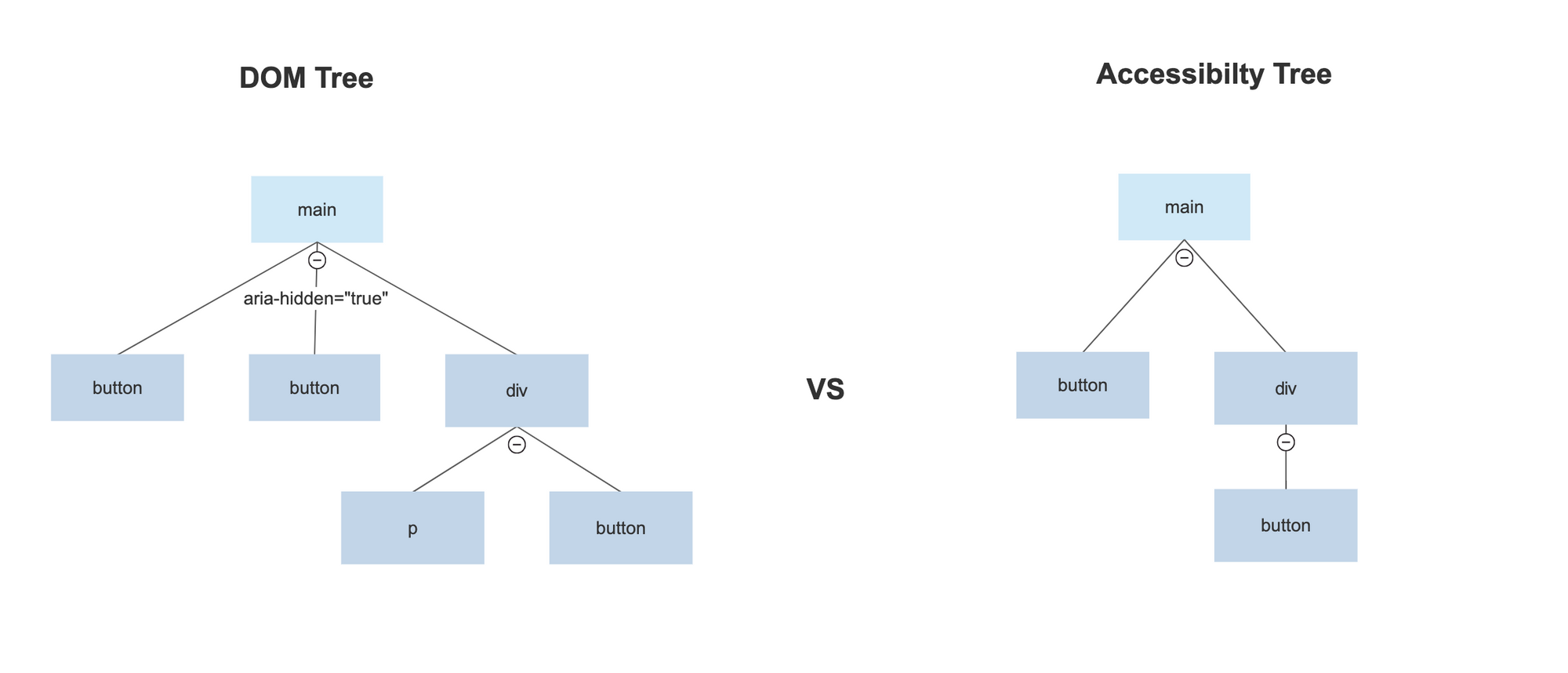
Furthermore, let us quickly give you an overview of something called an accessibility tree. It can be visualized as a simplified form of the DOM tree. Simplified, because it will only consist of elements that are of use to the AT devices.

Here the second <button> element and the <p> element are missing in the accessibility tree because of the aria-hidden attribute and non-interactivity respectively.
Semantic use of HTML elements
The semantic use of HTML elements is crucial and requires thoughtful consideration. As an HTML author (i.e., anyone who creates or modifies HTML content, including web developers), it's essential to follow these guidelines not just for accessibility but also for overall web development best practices.
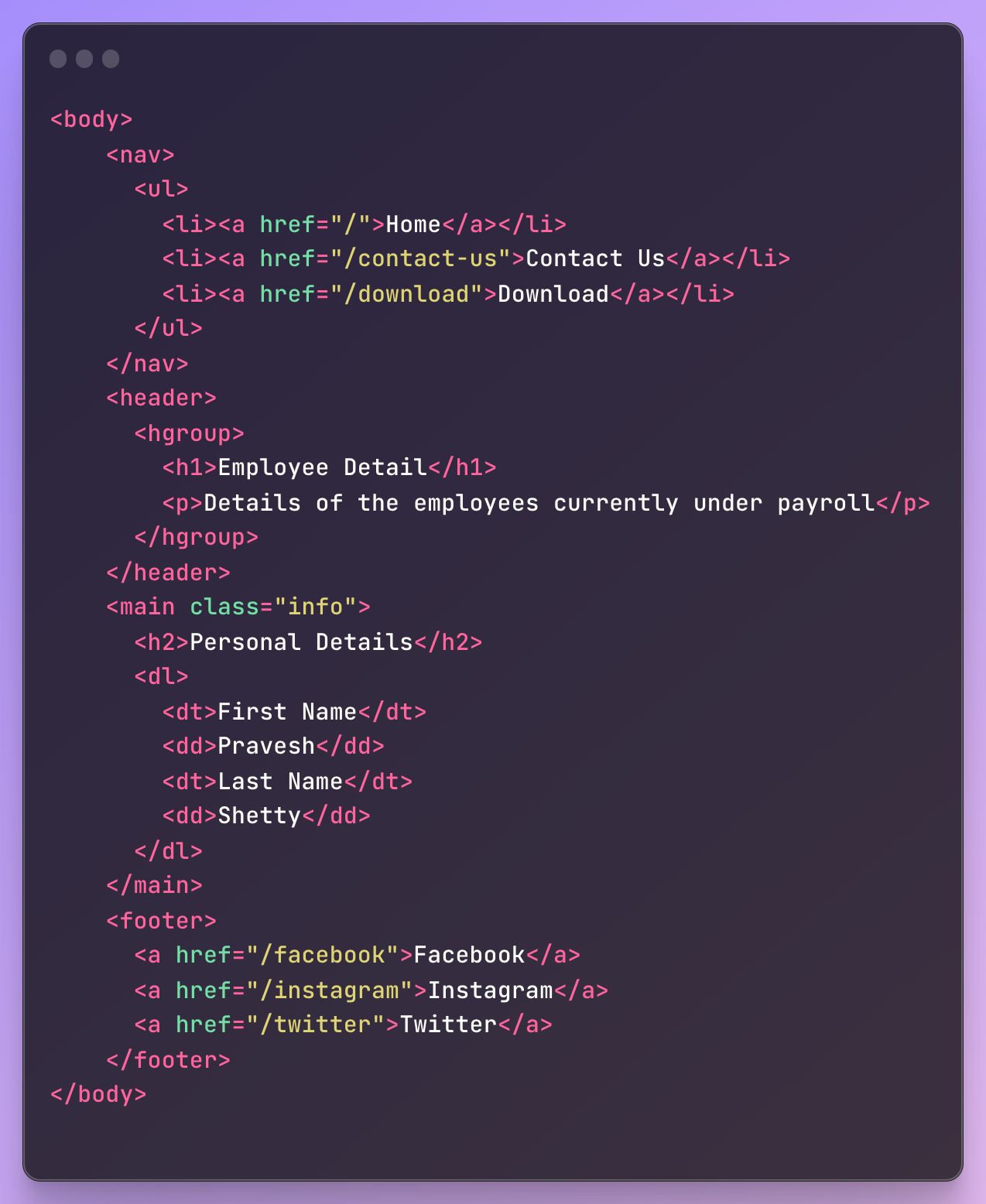
HTML stands for Hyper Text Markup Language, and like any markup language, it has specific rules and guidelines. Unfortunately, many of us fail to adhere to these semantics. For instance, when the HTML should look like this :

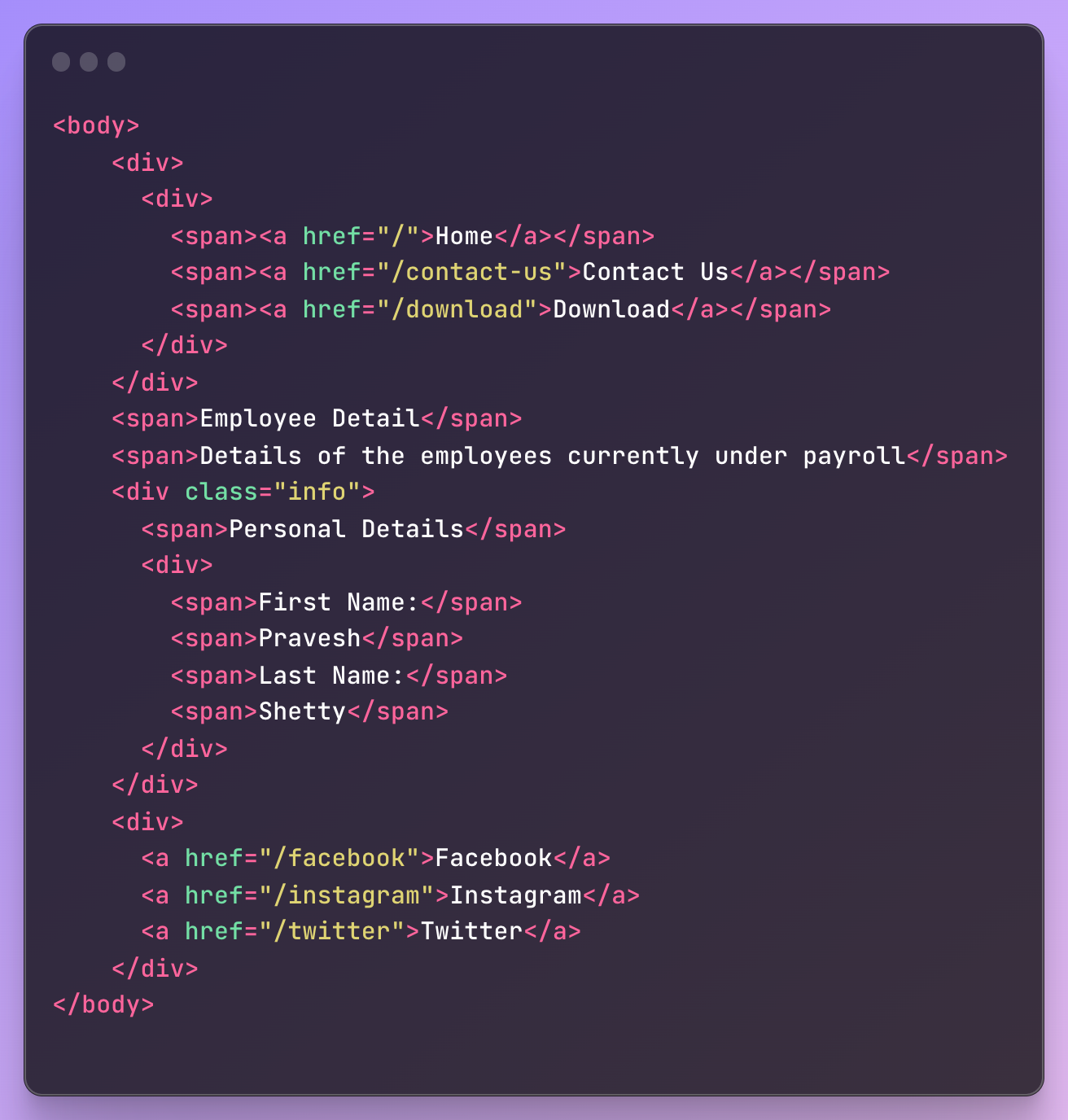
More often than not, it looks like this:

A chain of <div> and <span> elements, which does not make any sense to the AT (Assistive Technology) user-agent. Each element in HTML has an inherent meaning but <div> and <span> elements essentially have no meaning at all and according to the HTML specification, should be used only as elements of last resort.
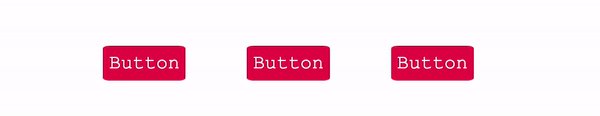
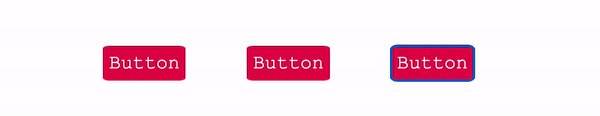
Let us give you one more simple example of the advantage of using semantic HTML.

At first glance, all three buttons may appear identical. However, the middle button is a <div> element styled to resemble a button. As a result, the user-agent may consider it a non-interactive element, and it may not receive keyboard focus. To make this "button" interactive, we would need to add extra code, including specifying the button role, adding a tabindex attribute to the element, and managing keyboard interactions. All of these extra steps can be avoided by using semantic HTML. we will discuss keyboard focus in more detail in the next section.
There is another use case where non-semantic elements can be avoided. Many developers use <div> and <span> wrappers around elements such as <a> or <button> (which by default has a display of inline and inline-block respectively), just to make the elements go to a separate line and occupy the complete width of the parent element. This simply creates cluttered HTML code with unnecessary divs or spans. It can be prevented by not using divs and instead changing the display of the required element, such as changing the display of the button to block.
Using semantic elements also impacts SEO, as it gives search bots a better understanding of the content of your page. For example, some of the things which improve both SEO and accessibility are:
- using the heading content elements such as h1,h2 , etc to properly outline the structure of the page
- using only one <h1> per page
- using <nav> to define links to important pages within your application
- using an anchor tag with correct text to navigate to another page rather than a non-semantic element
It also helps other developers who may later work on your code to quickly grasp the content of the HTML and fix any issues.
Keyboard Focus Management
A webpage should be designed in such a way that all users can easily navigate it using only a keyboard. This not only benefits users with limited motor function but is also useful when a user is unable to use a mouse.
Each page has a focus order that is determined by the physical placement of elements in the HTML file, rather than their display order on the screen. By default, only focusable elements like buttons, links, and input elements are included in the focus order. However, you can modify this behavior using an attribute called tabindex.
Setting tabindex to zero adds a non-focusable element to the focus order, while setting it to -1 removes a focusable element from the focus order. Typically, you won't need to use the tabindex attribute unless you want to add a non-interactive element, such as a <div>, to the focus order.
<button tabindex="-1">Focus Style 1</button>Each user-agent has its own default styles which are applied to the focused element. It's important to avoid overriding this style by setting outline: 0 or outline: none. Even if you do need to remove the default focus style, it's important to provide an alternative custom style that can be applied using the :focus pseudo-class.One good approach is to use your hover style as the focus style as well. For example:
.btn:focus{
outline: 0
}
.btn:hover,.btn:focus{
background-color: cyan;
color: white;
text-decoration: underline
}or it can be as simple as this:
.btn:focus {
outline: auto 5px lightgreen;
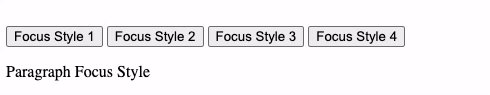
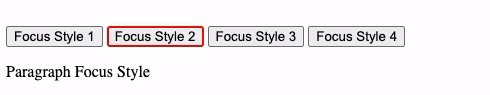
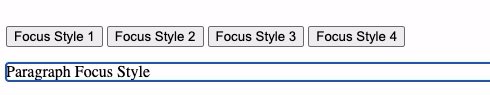
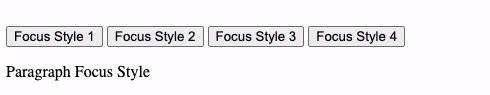
}Let me show a small demo of how keyboard focus can be modified according to our requirements.

Here we can see that different button elements have different focus styles, and <p> element which is not a naturally focused element is also put in the focus order by setting the tabindex attribute of the element to 0. Similarly, for the first button, focus can be removed by setting the tabindex attribute to -1.
Making Images Accessible
I think, one thing which we as developers learn early on is that we need to always use alt tags for images. I always thought of this as an alternative when an image could not be displayed by the browser due to any reason, such as low bandwidth, incorrect image link, etc. While that is of course one of the reason, there are many more. They are used by screen readers to describe the image. And in case the alt text is missing, the screen reader reads out the image file name, which can be a pretty bad experience, as file names are mostly not very well thought out.
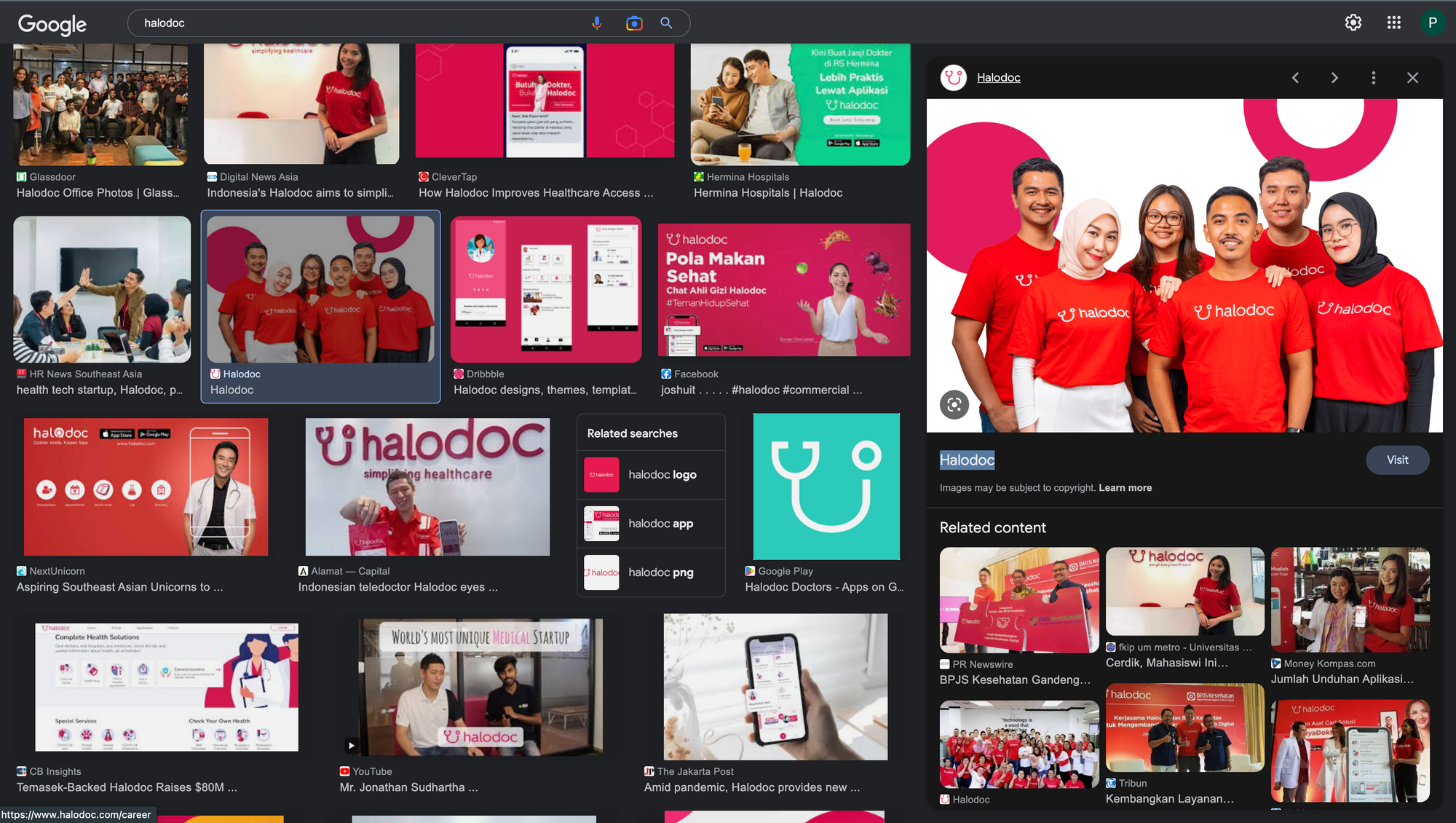
Again here, one of the most important reasons to have alt attributes is SEO. This helps the search bot easily index the images on your site and show them in search results. Like for example if you search for Halodoc on Google, and go to the images section, you can see a lot of images related to Halodoc taken from multiple sites.

And some images here may be from our website itself ( such as the image above, which is a hyperlink to Halodoc careers page) and act as an entry point to the website thereby increasing website traffic.
I also want to talk about the value of the alt attribute. Alt text should always be descriptive and not just keywords. For example, if we consider the above-selected image, the alt text can be something like:
group of people wearing halodoc t-shirts
Such an alt text gives much more context to screen reader users and also helps search bots understand the image better. You can read more about the DOs and DONTs w.r.t image accessibility here.
ARIA
ARIA, or Accessible Rich Internet Applications, is a set of attributes that can be added to HTML elements to increase its accessibility. HTML5 offers a lot of the accessibility things right out of the box and as long as you are using semantic HTML elements, ARIA is not required, on the contrary, it creates redundancy. For example, if you have a list of items to be displayed and you are using the native <ul> and <li> tags then adding list and listitem roles to the elements would actually be redundant. But if you are using <div> elements, for some reason (generally not recommended) then adding the role attribute is very much necessary.
ARIA is mainly useful when in some instances we use elements that do not have a semantic meaning. For example, as I discussed earlier, we may have a scenario where we cannot use the <button> tag, instead use a div and style it using CSS. In case of such a scenario, we need to add the role='button' attribute to the div. Something like this:
<div class="button" role="button" tabindex="0">Submit</div>
Let's say this button is used as a trigger for an expansion panel then we can add one more aria attribute called aria-expanded, which will be true or false based on the state of the panel.
<div class="button" role="button" tabindex="0" aria-expanded="true">Expand</div>Lastly, I want to highlight the importance of avoiding the use of non-semantic HTML and then fixing it using ARIA as it gets messy quickly if overused. So we always need to make use of semantic elements and use aria only when using non-semantic elements such as div/span or if more info needs to be supplied to AT devices using aria-describedby, aria-labelledby, etc.
Conclusion:
We need to change the way we think about accessibility. Accessibility according to me is about making our web pages more user-friendly, useable, and interactive for everyone. We shouldn't think about it as something we do for people with disabilities. Web pages that are accessible provide a better user experience for all users, not just those with disabilities. We also become better developers when we follow these standards. Also, I feel many developers are not entirely aware of web accessibility as a concept, so we need to create awareness about it and highlight the advantages to make the web truly for everyone.
Join us
We are always looking out for top engineering talent across all roles for our tech team. If challenging problems that drive big impact enthral you, do reach out to us at careers.india@halodoc.com
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek and many more. We recently closed our Series C round and In total have raised around USD 180 million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
