Advanced Angular concepts used in Halodoc
Halodoc.com is a rapidly growing website that caters to millions of our customers across Indonesia. Hence, it's quintessential to ensure that it continues to deliver superior performance and a great experience to our customers at all times. One of the ways to achieve performance is using advanced Angular concepts that help us achieve expected performance for the website. We will cover some of the concepts that help us improve our website performance.
In this blog, we will focus on some of Angular's advanced concepts (listed below)
- TransferState
- Lazy-Loading
TransferState:
Angular application executes in the browser (client-side) by default. However, it needs to execute on the server-side as well in many cases. Check out Does choosing between Client-Side Rendering and Server-Side Rendering matter?.
With Angular Universal, the Angular application is run on the server the way it runs on the browser, and the server also makes API calls similar to how the browser does. This way, API calls happen twice, both at the server-side and client-side. To handle this, we use TransferState. TransferState can transfer data between the server and the client.
TransferState can be used at both server and client sides. When used at the server-side, it stores the data in key-value pairs which can be accessed at the client-side using keys with which they are stored.
API Documentation: https://next.angular.io/api/platform-browser/TransferState
To get started with TransferState we need to
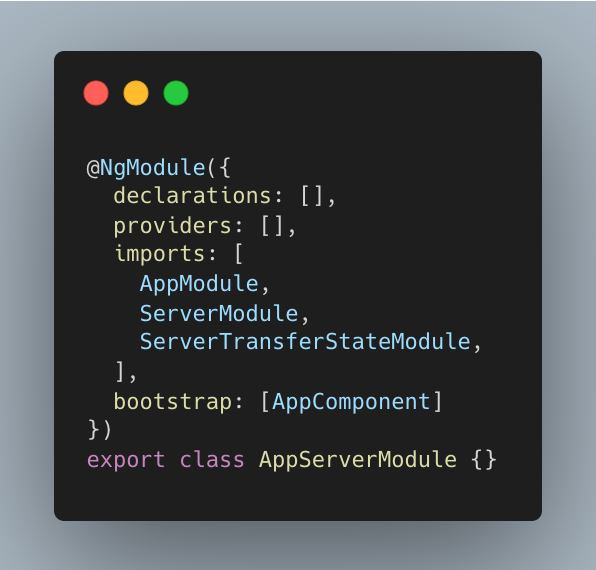
- Import the ServerTransferStateModule in our server application module.
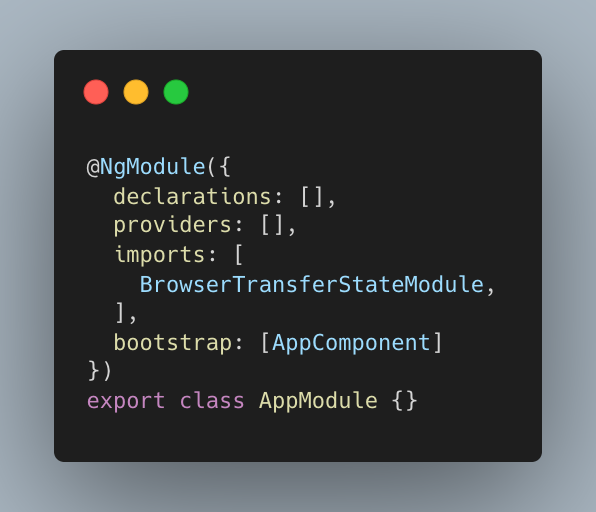
- Import the BrowserTransferStateModule in our browser application module.
ServerTransferStateModule

BrowserTransferStateModule

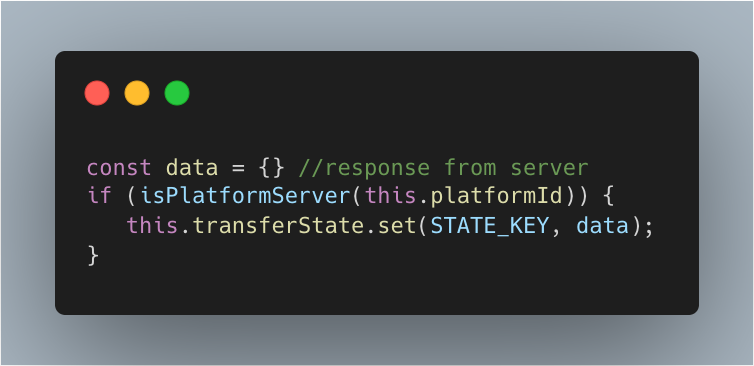
Use of TransferState in component
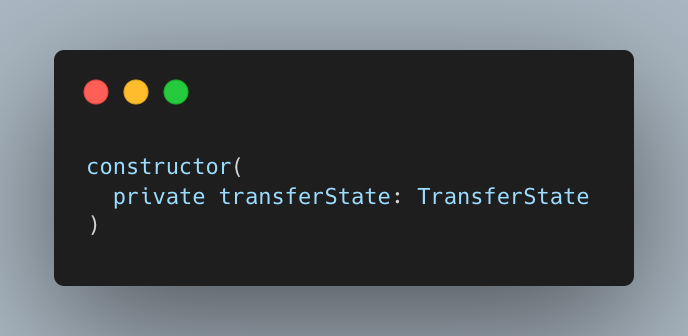
- Create an object of TransferState

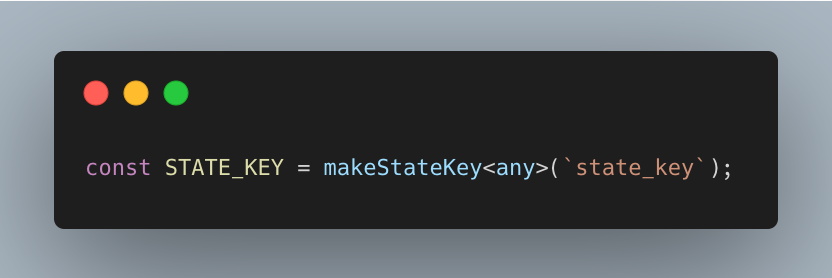
2. Create a unique key to access data with that key

3. If the code is running on the server, set the data returned by backend API in the TransferState using a unique key created from makeStateKey.

4. If the code is running on the browser, all the data present in TransferState can be fetched using respective keys without having to make explicit calls to the backend server.

Lazy-loading
What is Lazy Loading?
Lazy loading is loading components, modules, or other assets of a website only when they're required.
By default, NgModules are eagerly loaded, which means that as soon as the application loads, so do all the NgModules, whether or not they are immediately necessary. For large applications with lots of routes, consider lazy loading—a design pattern that loads NgModules as needed. Lazy loading helps keep initial bundle sizes smaller, which in turn helps decrease load times. (https://angular.io/guide/lazy-loading-ngmodules)
Since Angular is SPA (Single Page Application), all modules and components are eagerly loaded by default. This means that when the web application is loaded on the browser, all the modules and components are loaded irrespective of whether or not they are required. This might be OK for small applications, but load time will increase as the application grows. For large scale application with lots of routes, we can design the application with lazy-loading which enables it to load modules and components only when they are required.
API documentation: https://angular.io/guide/lazy-loading-ngmodules
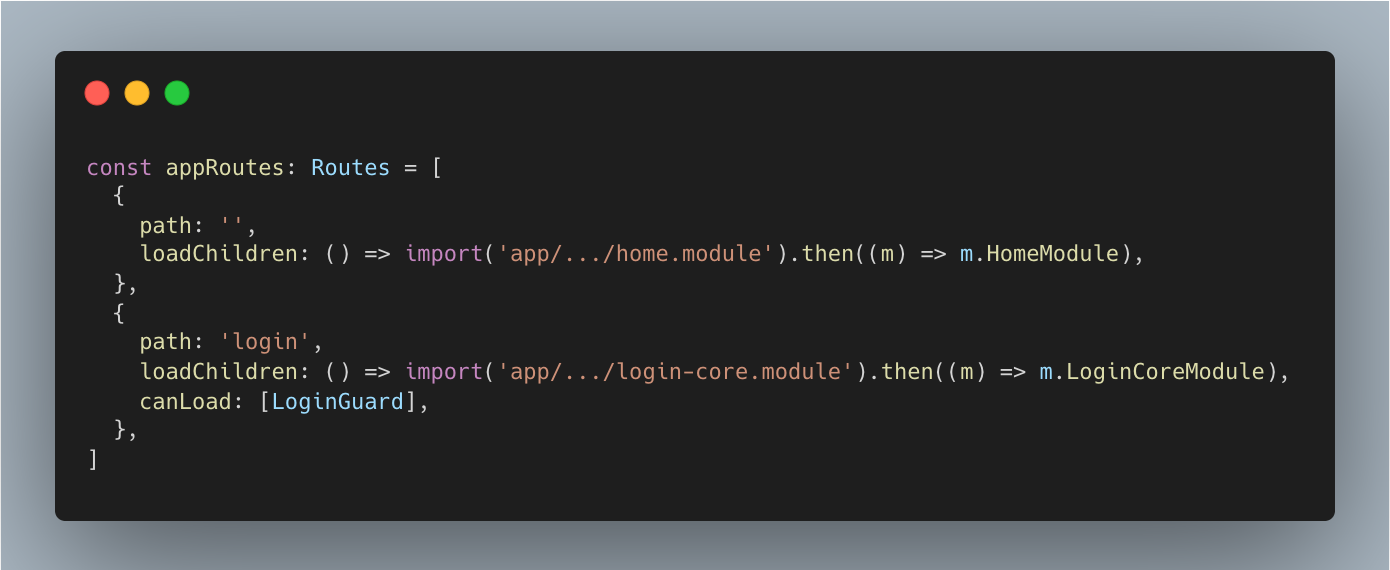
To lazily load the Angular module, we need to replace the component with loadChildren in AppRoutingModule.
To get started with Lazy Loading, we need
- Route configuration as below

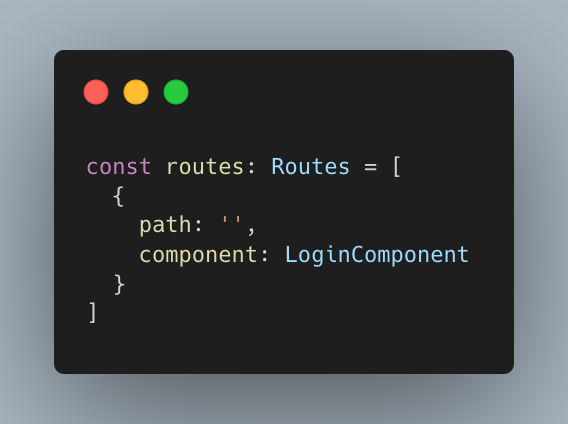
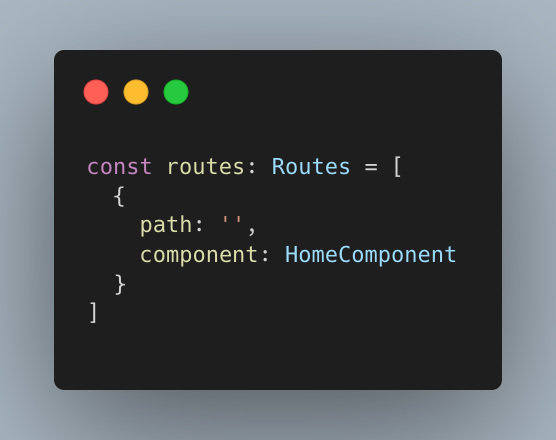
2. In the lazy-loaded routing module, add a route for the component.


Summary
In this blog, we have discussed how we can use advanced Angular concepts in our project to the minimise load time of the Angular bundle on the browser. Hope this blog helps you incorporate some of these Angular concepts in your project. We will be covering other advanced topics in a future blog.
Join us
We are always looking out for top engineering talent across all roles for our tech team. If challenging problems that drive big impact enthral you, do reach out to us at careers.india@halodoc.com
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek and many more. We recently closed our Series C round and In total have raised around USD 180 million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
