Quicker MicroApp development using Angular Schematics
Nowadays, web applications are not only restricted to web browsers but are also accessible via native apps. You guessed it right!! MicroApps.
In this blog we will talk about how we leveraged Angular Schematics and MicroApp Exemplar Templates to accelerate the MicroApp development.
What is a Microapp?
A MicroApp is a standalone web app that is highly focused on performing just one task. They are smaller apps run as PWA(Progressive Web Application) inside native apps of Android & IOS. In a MicroApp architecture, the user interacts with application functionality that runs inside a native app as container.
At Halodoc we’ve multiple MicroApps developed and are accessible via native apps serving various business needs.
- BMI Calculator
- Period Tracker
- Pregnancy Tracker
MicroApp needs to communicate with the native app for a variety of business requirements. For this, they need to have a platform to collaborate with Native apps, MicroPlatformBridge.
MicroPlatformBridge is an interface between web view and native App. Its primary use case is to share the data between native apps and javascript in web views.
MicroApps are developed as PWAs(Progressive Web Apps). They deliver a speedy experience even when the user is offline or on an unreliable network & enable us to provide the high-fidelity capabilities and the experience of mobile apps to our web users.
Thus, MicroApp is essentially a PWA with MicroPlatformBridge running on native application.
MicroApps helped us in growth and retention of the users and is proven to be a successful platform for building cross platform apps. With this, we are building more MicroApps. There are certain boilerplate code/ steps which is repeated across MicroApps, like integrating MicroPlatformBridge. We have an opportunity to automate this and help speed up the development.
What if we have a template that installs all the dependencies, setup services & code required to communicate with the native app? This is where we dive into Angular Schematics.
Angular Schematics
A schematic is a blueprint that tells the Angular CLI to
- Update the existing files in the project
- Create new files with predefined content
Schematics are packaged into collections and installed with npm. It can be used to generate commonly used UI patterns or specific components, using predefined templates or layouts.
All the dependencies like MicroPlatformBridge, services are installed into the MicroApp using schematics.
Following are the steps to create a schematic
- Setup a new schematic project
- Create schema
- Add template files
- Run npm install tasks
- Testing a schematic
- Publishing a schematic
Please refer to schematics documentation for more details.
Schema: A JSON schema associated with a schematic tells the Angular CLI what options are available to commands and determines the defaults. These defaults can be overridden by providing a different value on the command line.
Note: The JSON schemas for the default schematics used by the CLI to generate projects and parts of projects are collected in the package @schematics/angular.
MicroApp exemplar - Template for MicroApps
MicroApp exemplar is an Angular Schematic that can be used to create a template to provide a dev-ready setup and install the dependencies, utilities which are required to communicate with native applications.
This makes it easy to start with MicroApps, that already work right out of the box!
1. Setup a new schematic project
To create a new schematic application we need to install Angular Schematics dependency by npm i @angular-devkit/schematics-cli


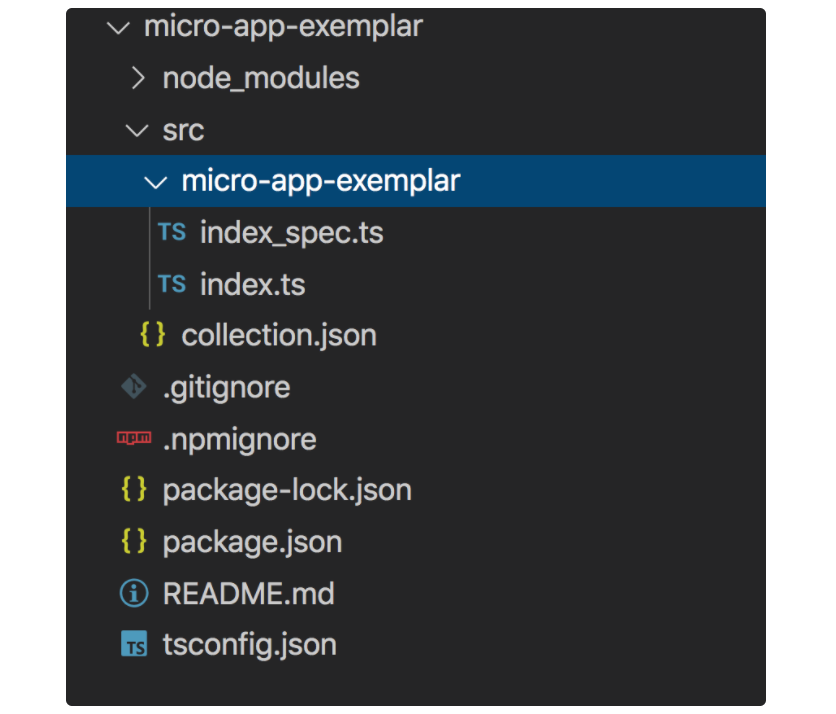
The collection.json represents the collection of schematics in the project. We can define multiple schematics for the same project serving different purposes. We should define the factory function in the index.ts file which is the starting point for schematic execution.
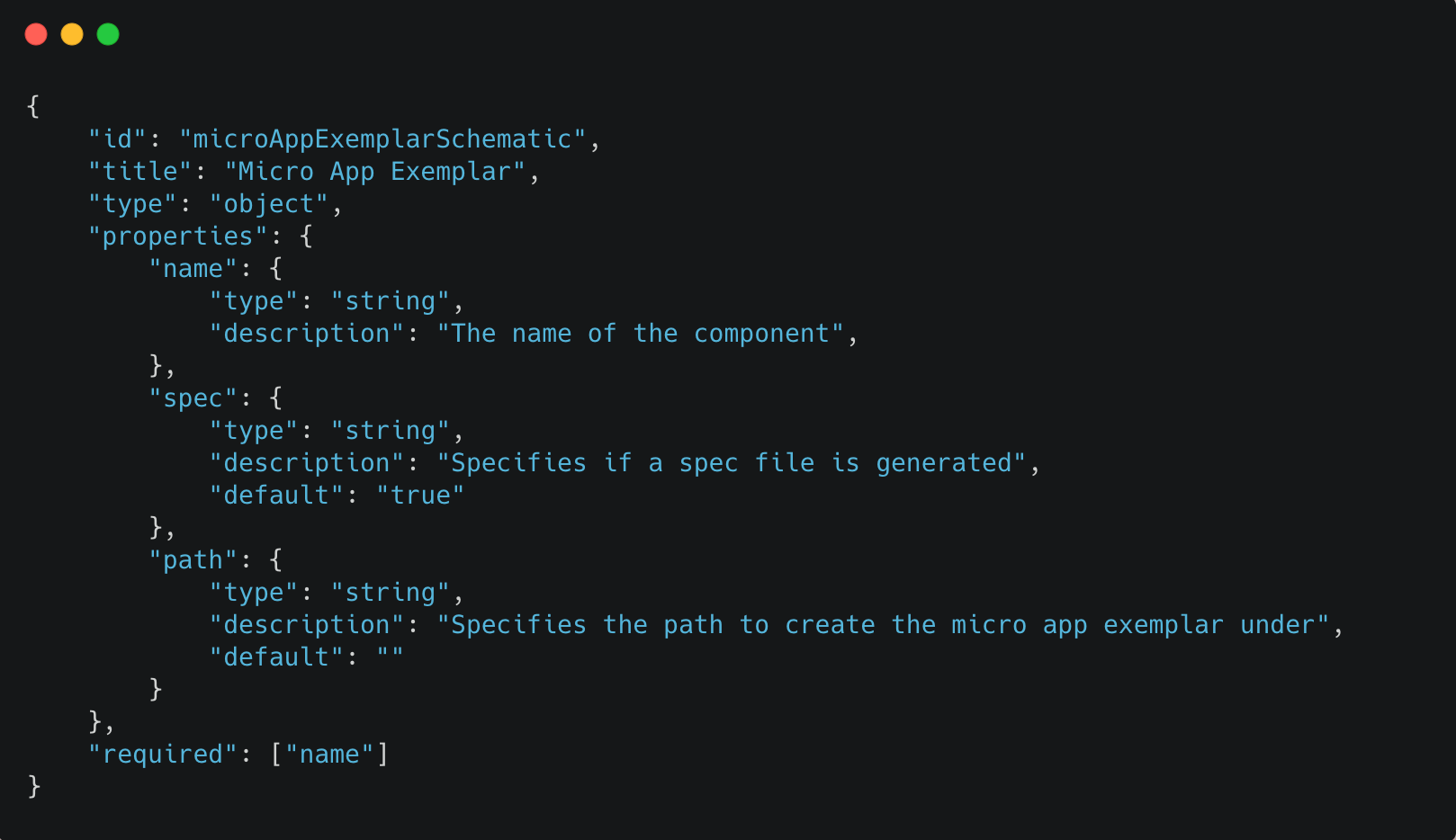
2. Create schema
Schema.json provides basic metadata for a schematic such as name, path and prompts the options that may be passed to the schematics when it is invoked by the Angular CLI.

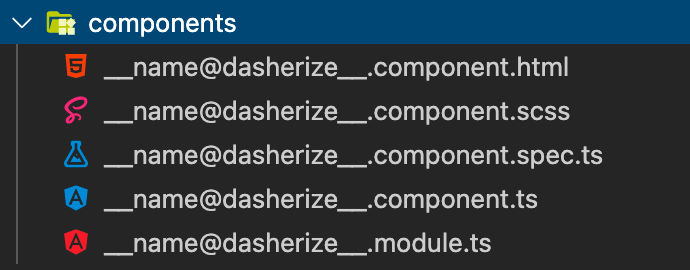
3. Add templates & services files
Schematic can have a set of template & service files with pre-defined code & structure.

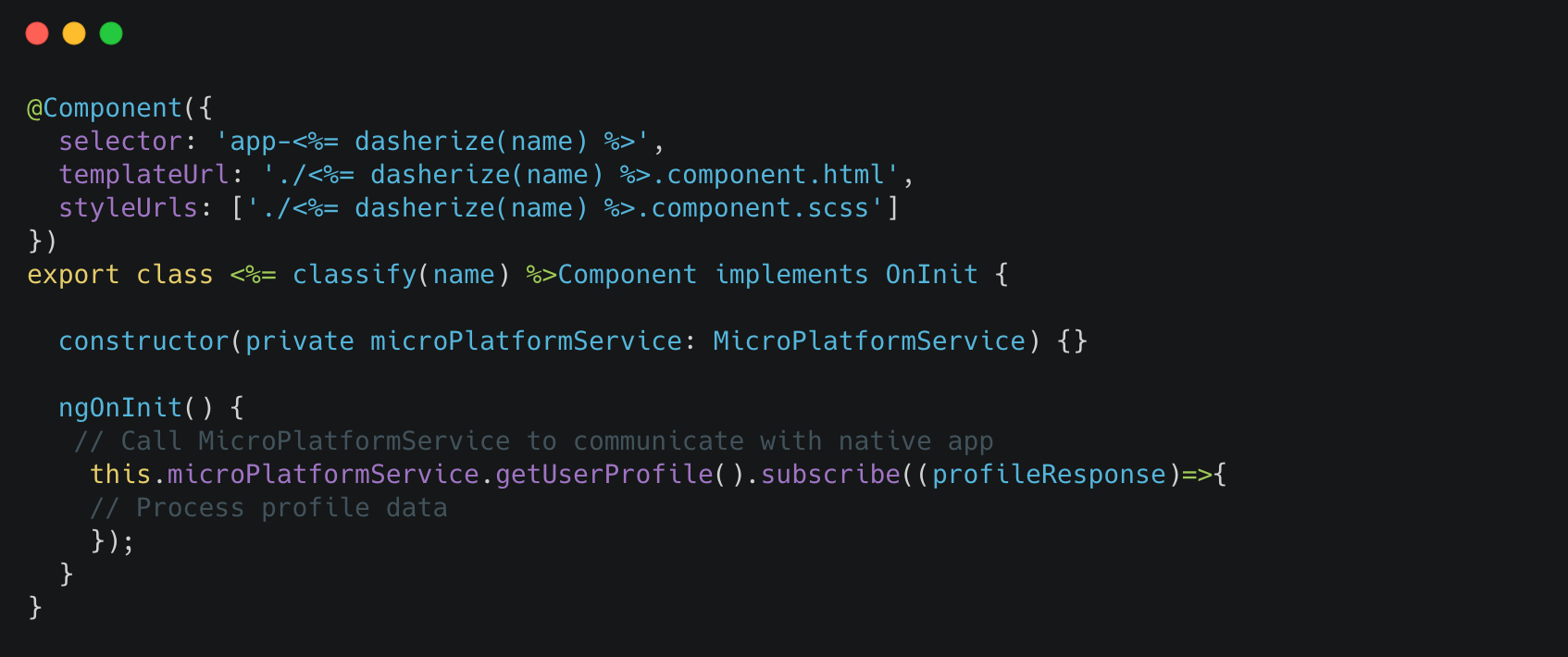
When the schematic is invoked from the Angular CLI, all the template files will be replaced with the name passed to the schematic.

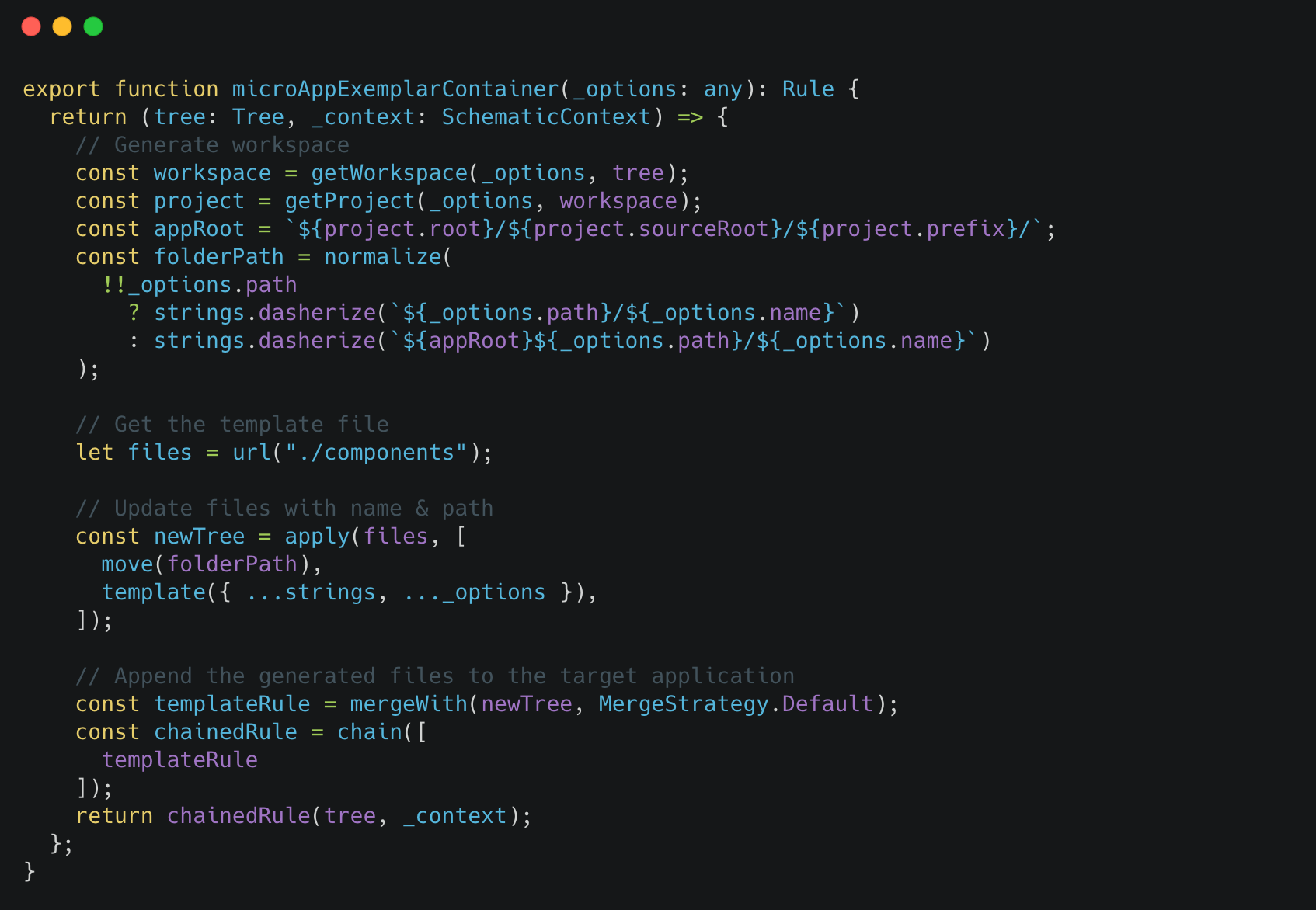
Define a factory function that creates workspace & append the template files with the name & path passed to the schematic.

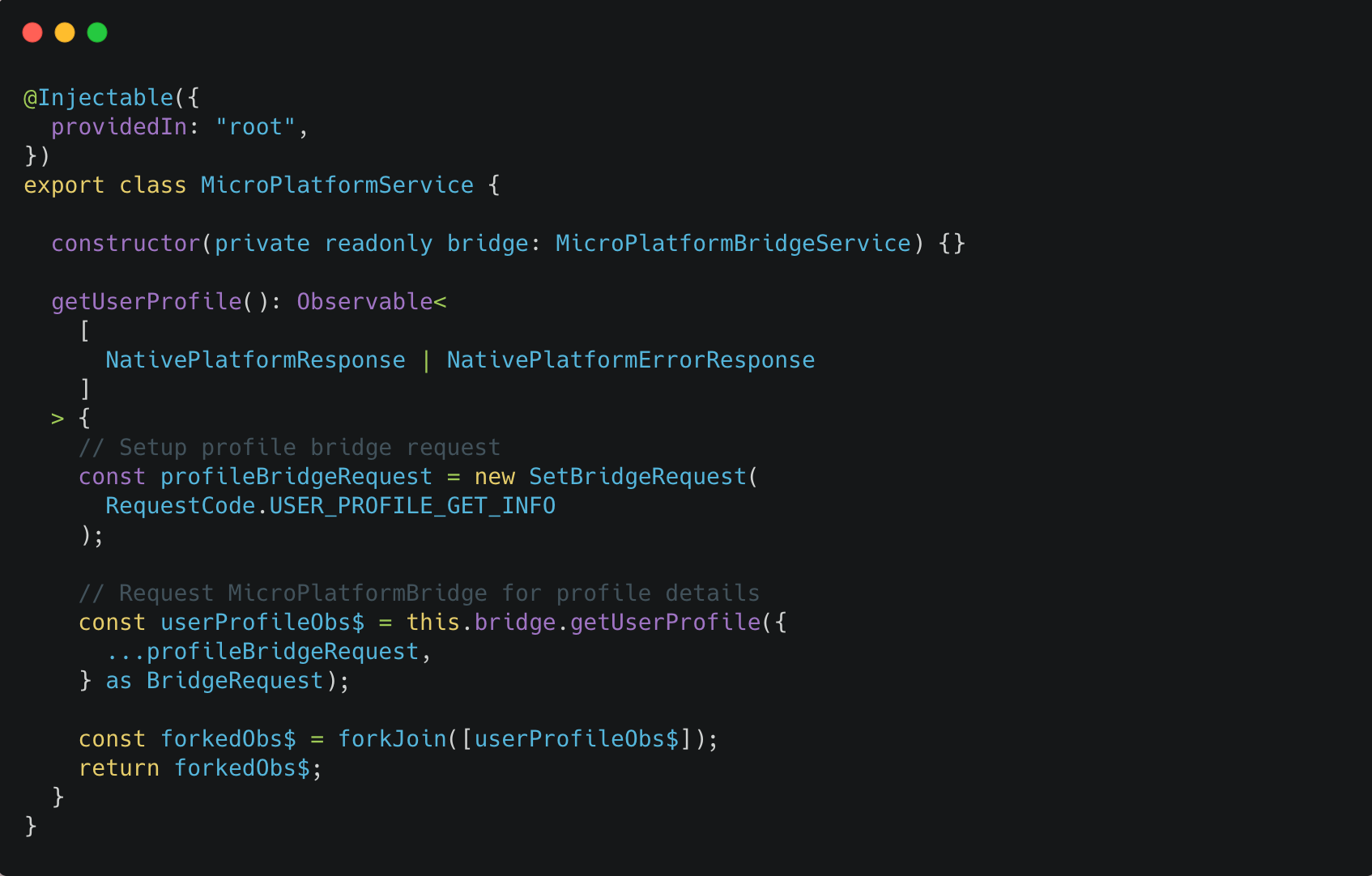
Similarly, create services that will interact with components & MicroPlatformBridge to communicate with native app.

4. Run npm install tasks
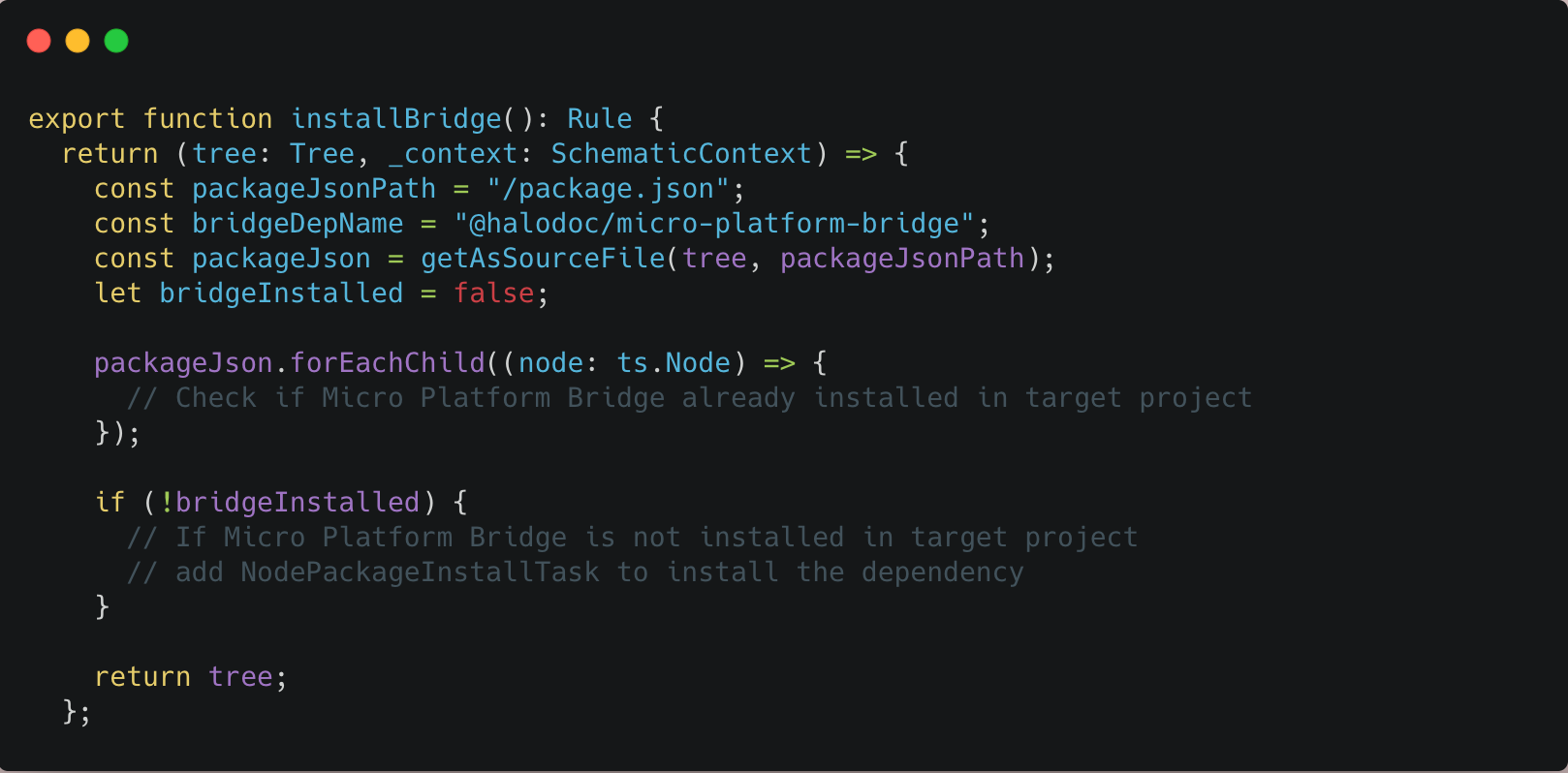
Define a new rule in a factory function to run npm task to install the @halodoc/micro-platform-bridge dependency which is used by MicroApp to share state with native app.

5. Testing a schematic
To test schematic, build the schematic npm run build to make sure we have the latest version of schematic then run npm link to make the package available globally in the local system.
Now switch back to the test project and link-local version of the schematic to your test project using npm link micro-app-exemplar.
Note: npm link creates a symbolic link between your test application and the schematic itself.
6. Publishing schematic
As said earlier schematic are packaged into collections & installed with npm, it can be published to verdaccio - a lightweight private npm proxy registry.

Note: Before publishing, make sure to build the latest version.
After publishing, go to your project and follow the below steps
- Install micro-app-exemplar

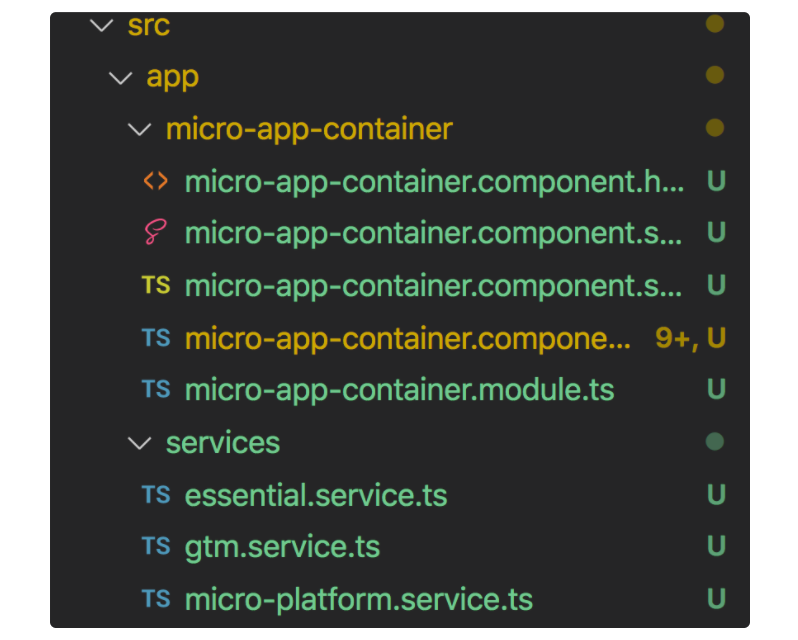
- Generate container component which communicates with services. Pass the name to the schematic that will be used to create component files from templates.

- Generate services which communicates with container & native module

Services like MicroPlatformService which communicates with MicroPlatformBridge to transfer states(user profile request, user token request for authentication).
Now micro-app-exemplar schematic should have generated the components & services and updated the app.module.

- Execute update schematic to forcefully delete and replace the contents of existed component files created by the micro-app-exemplar-container schematic (required when changes in component files are to be accomplished)

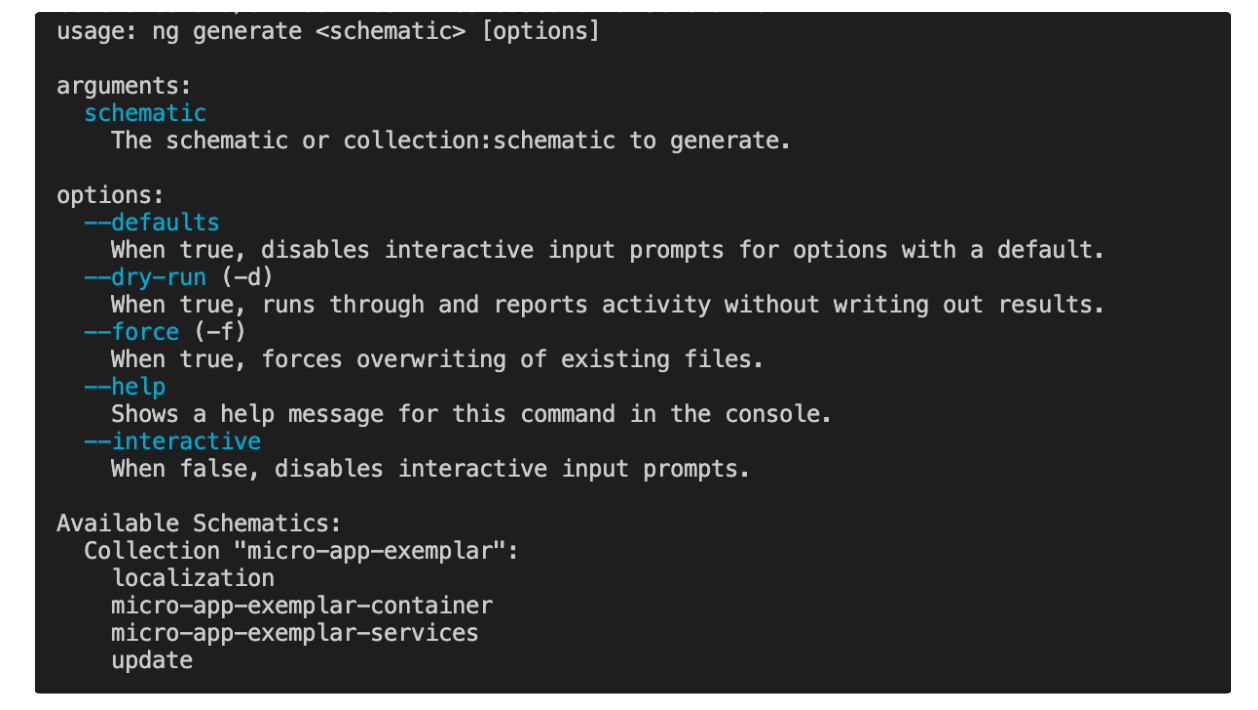
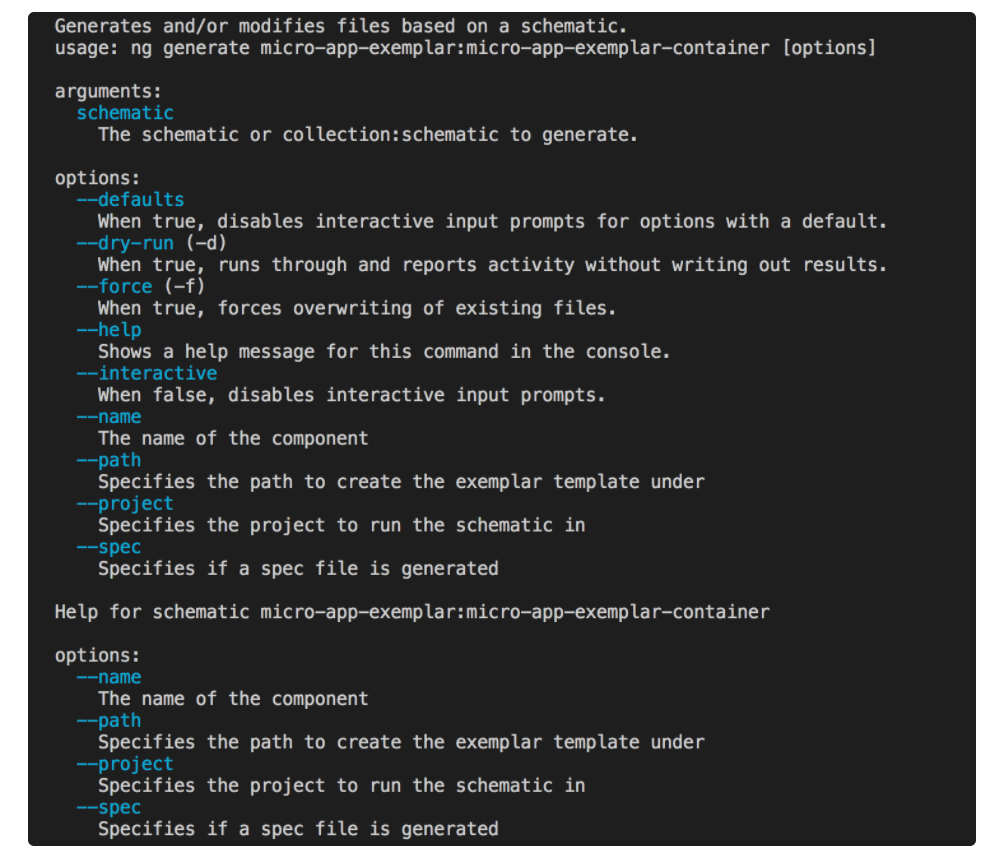
- Use below command to list available schematics


- Use below command to see all possible options available on schematic


With exemplar up and running, data passing & state transfer between the micro app and the native app happens via the MicroApp Exemplar template.
Following are the guidelines & best practices we follow implementing Exemplar Template & MicroApps
At Halodoc, we follow security & performance guidelines while implementing an app or a template and here are some of the industry standard practices we follow to improve the performance of MicroApps.
Performance considerations
Name | Priority | Comments |
|---|---|---|
Minification | High | All file should be minified (HTML, CSS, JS) |
Lazy loading | High | Images, scripts and CSS need to be lazy loaded to improve the response time of the current page |
DNS resolution | High | DNS of third-party services that may be needed are resolved in advance during idle time using dns-prefetch. |
Pre-connection | Medium | DNS lookup, TCP handshake and TLS negotiation with services that will be needed soon is done in advance during idle time using preconnect. |
pre load & pre fetch | Medium | Pre loading & prefetching improves in TTI & FCP |
webp format for serving images | High |
|
CSS bundle optimisation | High | use purge css to optimise css bundle |
JS bundle optimisation | High |
|
Compression | High | brotli |
Caching static assets & using CDN with larger expiry | High | cache-control: max-age=2592000 |
Inlining Critical styles to serve initial content fast | Medium | Helps in FCP |
Add inline styles for application fonts & Serve fonts from cdn | High | <link rel="preload" as="font" type="font/woff2" href="assets/fonts/base-fonts/Nunito_600.woff2" crossorigin /> <style> |
Service Workers | Low | Widely used with PWAs |
Security aspects
Name | Priority |
|---|---|
Regular maintenance of third party or angular libraries | Medium |
x-xss-protection | High |
Content-Security-Policy | High |
X-Content-Type-Options "nosniff" | High |
Cross-Origin Resource Sharing (CORS) | High |
CSRF | High |
strict-transport-security (HSTS) | High |
x-frame-options | High |
Referrer-Policy "no-referrer-when-downgrade"; | High |
Feature-Policy (Permissions-Policy) | High |
Cookie Scope | High |
Cookie flags set to HttpOnly, Secure and SameSite | High |
Rate limiting | High |
Conclusion
Angular Schematic help in ease of use and development. Developers need not spend time on setup and writing boilerplate code. This will also help new team members to start on MicroApp development with With this, we were also able to achieve a quick go-to-market strategy for MicroApps.
Join us
We are always looking out for top engineering talent across all roles for our tech team. If challenging problems that drive big impact enthral you, do reach out to us at careers.india@halodoc.com
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke.
We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 2500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allows patients to book a doctor appointment inside our application.
We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates foundation, Singtel, UOB Ventures, Allianz, Gojek and many more. We recently closed our Series C funding of US$80 million for our mission.
Our team work tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
