Angular bundle size optimization through deferrable views
At Halodoc, ensuring that our website runs smoothly is crucial for providing users with a great experience. One significant reason for potential performance issues is oversized bundles. When bundles are large, the site loads slowly, which users may find undesirable, leading them to leave quickly. Therefore, we're focusing on resolving these website issues.
Angular already has the capability to split bundles based on routes. The purpose of this blog is to explain how we have optimized those bundles further by splitting them even more on the Halodoc website.
What is Deferrable Views
"Deferrable views" in Angular refer to a feature introduced in Angular 17 that allows components and part of the pages be loaded only when they are required, rather than loading them all upfront when the web starts. This can help reduce the initial bundle size of the web and improve loading times.
With deferrable views, Angular intelligently loads some part of the page asynchronously as needed, based on the user's interactions with the web application. This can lead to a more efficient use of resources and a smoother user experience for large and dynamic content.
Implementing Deferrable Views
We don't want to defer all components because that can make things bad for users. The idea behind deferrable views is to only load what users need to see right away. So, we're not deferring everything to keep the bundle size smaller, but rather deferring components smartly from the user's point of view, considering what's visible at the top of the page (above the fold) and what's further down (below the fold).
- Above the fold: refers to the part of a webpage visible on the screen without scrolling. It's what users notice right away when they visit a page.
- Below the fold: refers to the content on a webpage that is not immediately visible when the page first loads. It's the part of the page that users have to scroll down to see.
Before we implement deferrable views, there are a few things we need to make sure of:
- Angular 17
First, our application should be compatible with Angular 17 or a newer version since deferrable views are a feature introduced in Angular 17. Therefore, we need to ensure our application can support it. - Standalone component
Next, we should use standalone components in our application. Standalone components play a crucial role in reducing the bundle size. By deferring these components, you're leveraging the already split bundle, further optimizing your application's performance. - Scrollable Page
Before deciding to defer a page, it's important to ensure that the page is scrollable, meaning it contains content both above and below the fold. Pages suitable for deferral typically offer a richer user experience with scrollable content, enabling users to explore information beyond what is immediately visible.
For instance, a 404 "Page Not Found" page, which solely communicates that the requested page isn't available, may not be suitable for deferral. Since it provides limited content and lacks scrollable components, deferring such a page may not yield significant optimization benefits. In contrast, pages with substantial content, such as the homepage or product listings, are ideal candidates for deferrable views.
Determine the Pages to be Deferred
After gathering all the requirements for using the deferrable features, we need to determine which parts of the pages to defer. We identify the critical ones based on the pages that need improvement. In this case, our focus is on reducing the bundle size on the article home page.
Handle Desktop and Mobile View
Because the web works on both desktop and mobile, we have to adjust for each screen size. On desktop, where the layout is bigger, there's usually less content below the fold. But on mobile, you have to scroll to see everything. Even though the screens are different, we handle them the same way, once users see the content, we should directly display the below the fold content. Let's focus on mobile for example, its scrolling feature makes it perfect for deferring components.
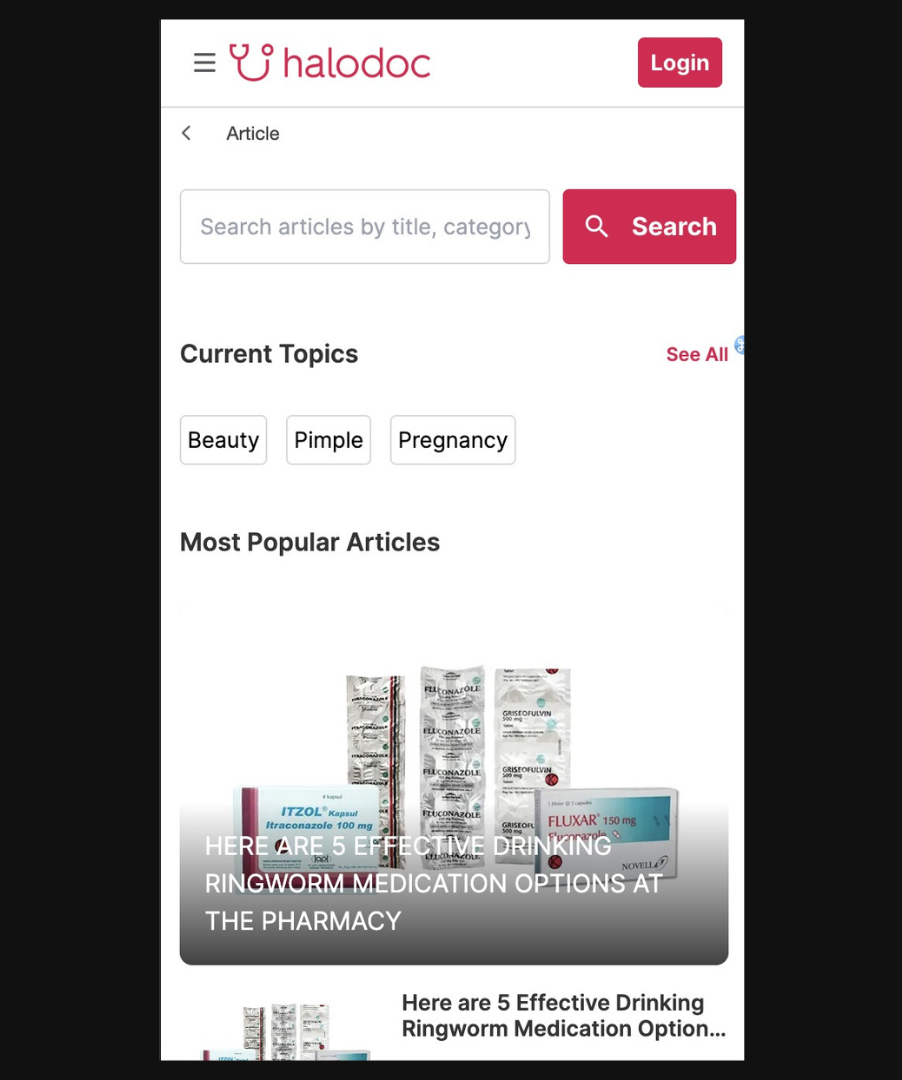
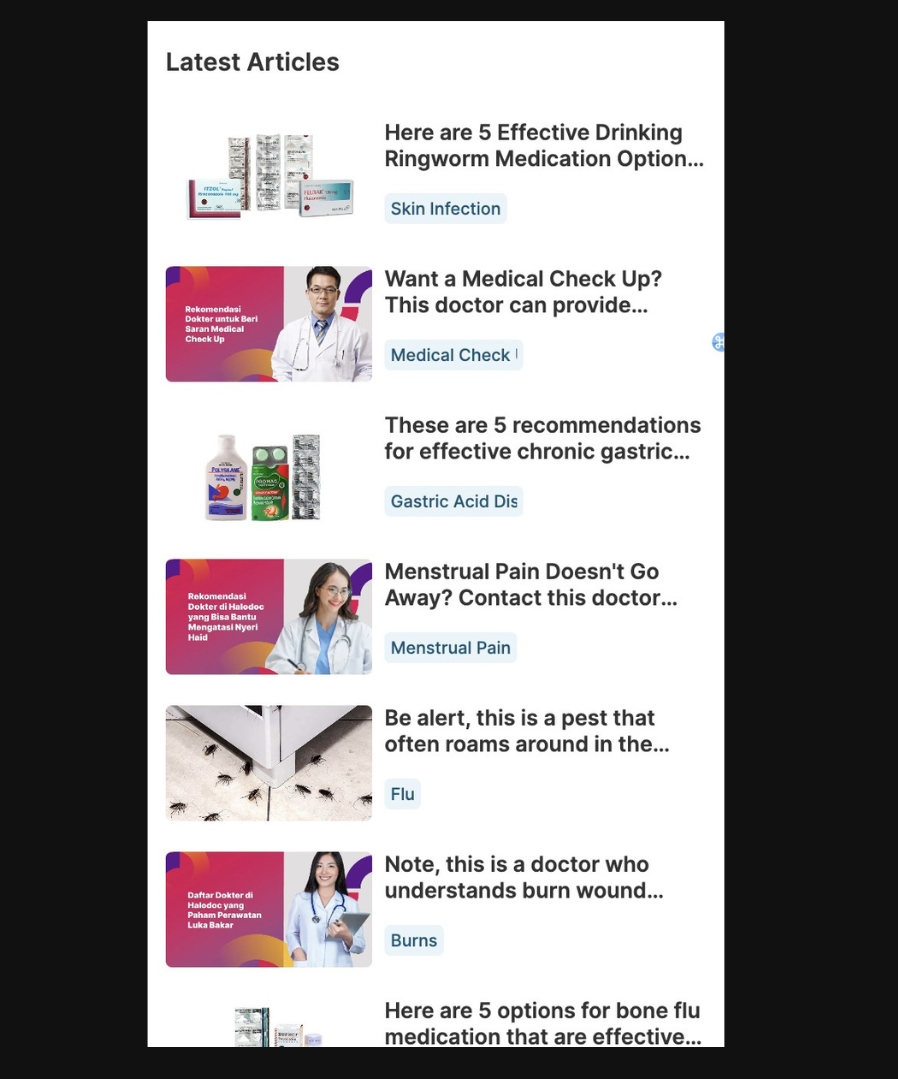
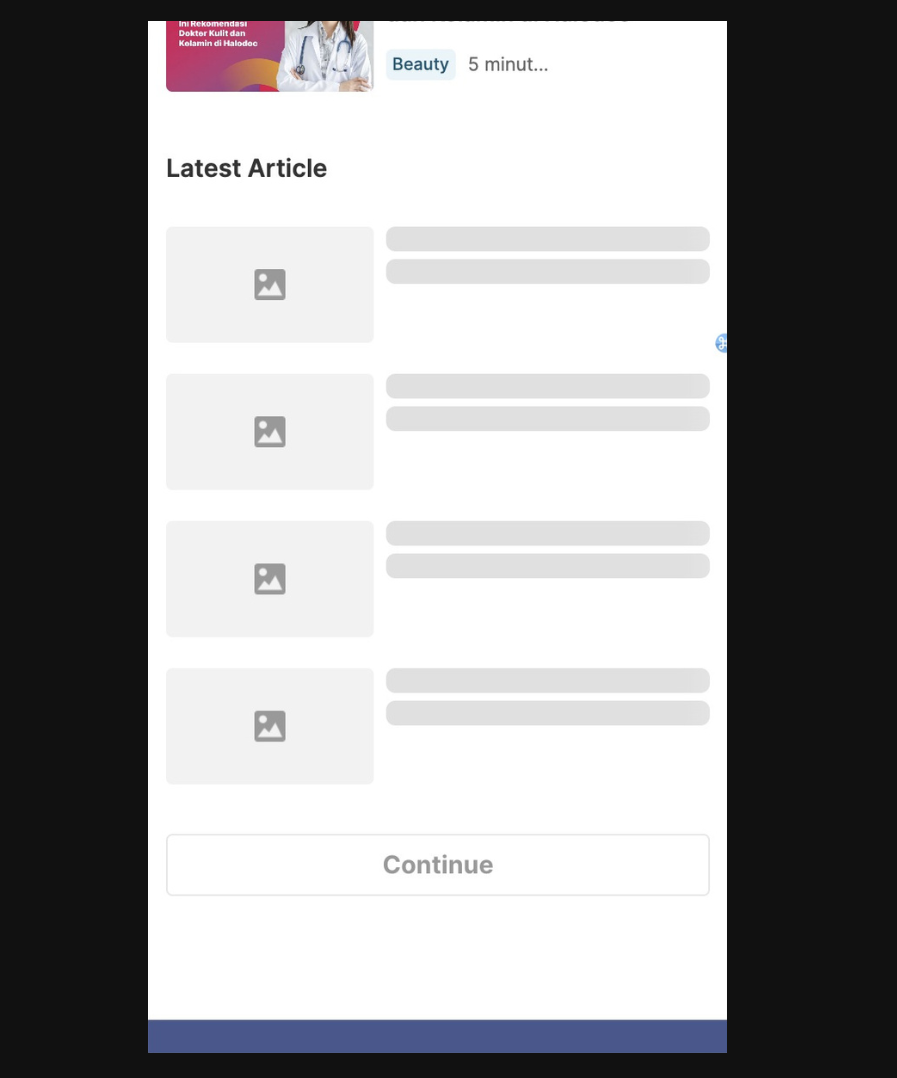
For example let's look at the below page


This is a scrollable page with content both above and below the fold. So, in this case, the below the fold content should lazily load. Let's defer this
Before Deferring Below The Fold Content
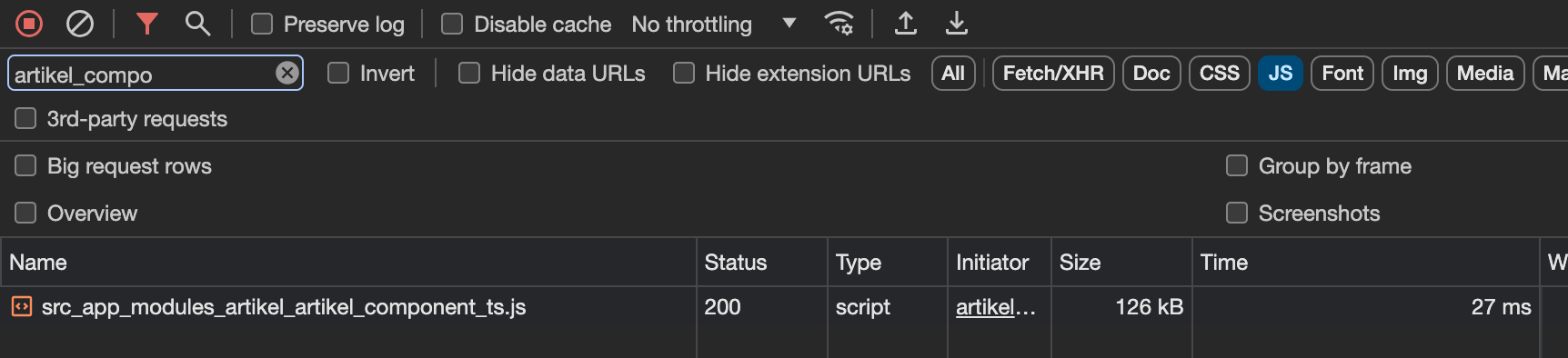
To accurately assess the impact of deferring, it's essential to conduct a thorough comparison of the bundle sizes before and after implementation. This can be easily achieved by checking the current bundle size, conveniently accessible through the network tab. As we can see here, the current page has a bundle size of 126KB

Defer The Below The Fold Content
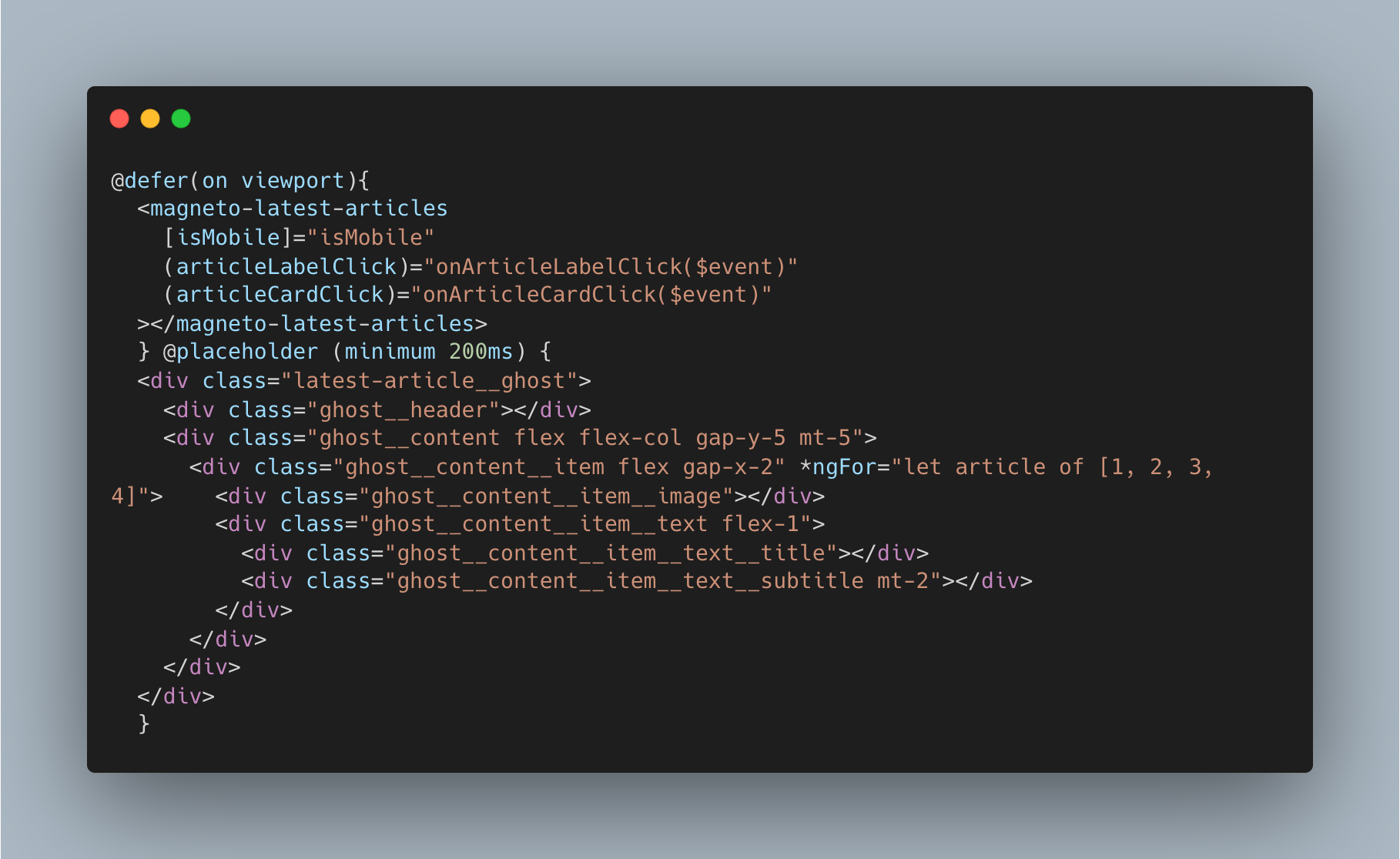
Next, we need to locate the below the fold content within the webpage and employ the deferral technique using the viewport method. By doing so, this content will only be rendered when the user scrolls down to view it. The viewport method utilizes the intersection observer in the background to track the visibility of components within the user's viewport

magneto-latest-articles has to be a standalone component
When utilizing the viewport method for deferring content, it's essential to include a placeholder. Since the content is lazy-loaded only when the user scrolls into the viewport, a placeholder ensures a smooth transition and provides feedback to the user. A suitable placeholder, such as a shimmer component, indicates that the content is in a loading state until it's fully rendered.

With the implementation of deferrable views, users will now experience faster initial loading times and smoother navigation, as non-critical content is deferred until needed.
After Deferring The Below The Fold Content
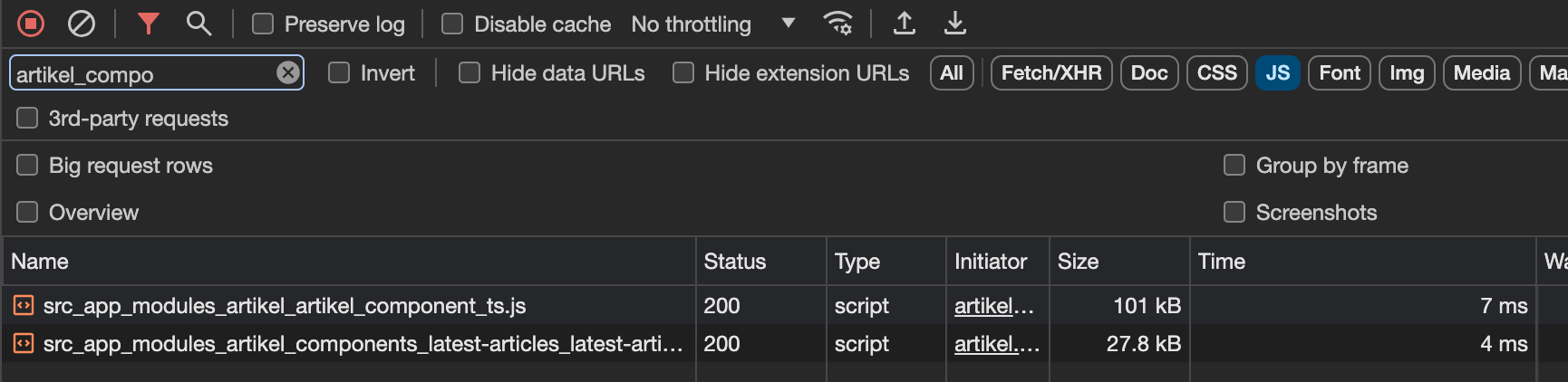
The magneto-latest-articles component has been excluded from the article component bundle, thereby creating a separate bundle size. As we scroll down, the new bundle size is revealed for that specific section. This implementation proves beneficial, catering to scenarios where users may not navigate to the bottom of the content. In this case, we are optimizing the previous article component bundle size from 126kb to 101kb and creating a new bundle size for the latest article component, which is 27.8kb.

Challenge and how to overcome
The common challenge that we face is, when attempting to defer a component and finding that the bundle size doesn't decrease as expected, it's usually because the component isn't standalone. To resolve this, it's essential to ensure that every component we intend to defer is standalone. reference: angular-deferred-views
Conclusion
Deferrable views offer a solution for optimizing bundle sizes and improving website performance. By waiting to load extra contents until needed, we make the page load faster and align with how users typically navigate our site. Developers can optimize their Angular applications to prioritize the loading of critical contents and delay the loading of less essential ones, improving overall performance and responsiveness.
Additionally, we have implemented deferrable views on other critical pages with high visitor traffic, such as the homepage and product details pages. By strategically deferring non-critical components, we can deliver a faster and more efficient browsing experience for our users, reinforcing Halodoc's dedication to excellence in healthcare technology.
References
- https://angular.io/guide/defer
- https://blog.angular.io/use-angulars-new-deferrable-views-now-20ca9f64f1e5
- https://www.freakyjolly.com/angular-deferred-views/
Join us
Scalability, reliability, and maintainability are the three pillars that govern what we build at Halodoc Tech. We are actively looking for engineers at all levels and if solving hard problems with challenging requirements is your forte, please reach out to us with your resumé at careers.india@halodoc.com
About Halodoc
Halodoc is the number 1 Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek, and many more. We recently closed our Series D round and in total have raised around USD$100+ million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalized for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
