Let's Componentise Our Android Apps Using Design Tokens
Halodoc is constantly exploring innovative ways to enhance the user experience of our Android app. To achieve this, we have recently incorporated design tokens in our Halodoc Android app, fostering consistency and efficiency in our design process.
Design tokens are a potent tool that enables designers and developers to establish a shared design language by defining a set of visual properties, including colors, typography, spacing, and more. By leveraging design tokens, we ensure that every component in our Android app adheres to a uniform look and feel, allowing for seamless updates across the entire application.
In this blog post, we delve into the intricate details of design tokens, highlight the expected benefits, and showcase how our development team successfully integrated design tokens into our Android apps. Our intention is to inspire fellow designers and developers to adopt this approach, elevating the quality and coherence of their Android applications.
Why Design Tokens?
Design Tokens are vital in encapsulating the visual styles and design properties specific to your Android app. They serve as a repository of crucial information, encompassing elements like the primary button color, heading font size, and UI component spacing. The real strength of design tokens lies in their reusability across your Android app's design system, ensuring a cohesive visual experience across all user interactions.
A design token typically consists of two parts: a name and a value. The name serves as a human-readable identifier that describes the token's purpose, while the value represents the actual visual property. For instance, an Android-specific design token like primary_button_color may have a value of E0004D for a captivating pink button. This separation enables quick and efficient updates, saving time and effort during design iterations specific to Android.
Types of Design Tokens Halodoc employs three types of design tokens, each serving a specific purpose:
1. Global Tokens: The fundamental building blocks of our design system are the Global Tokens, which include elements like color, typography, dimensions, and animations. These tokens are named in a way that is not specific to any particular context, which ensures that our Android app has a consistent visual language throughout. A Global Token can be seen as an absolute value

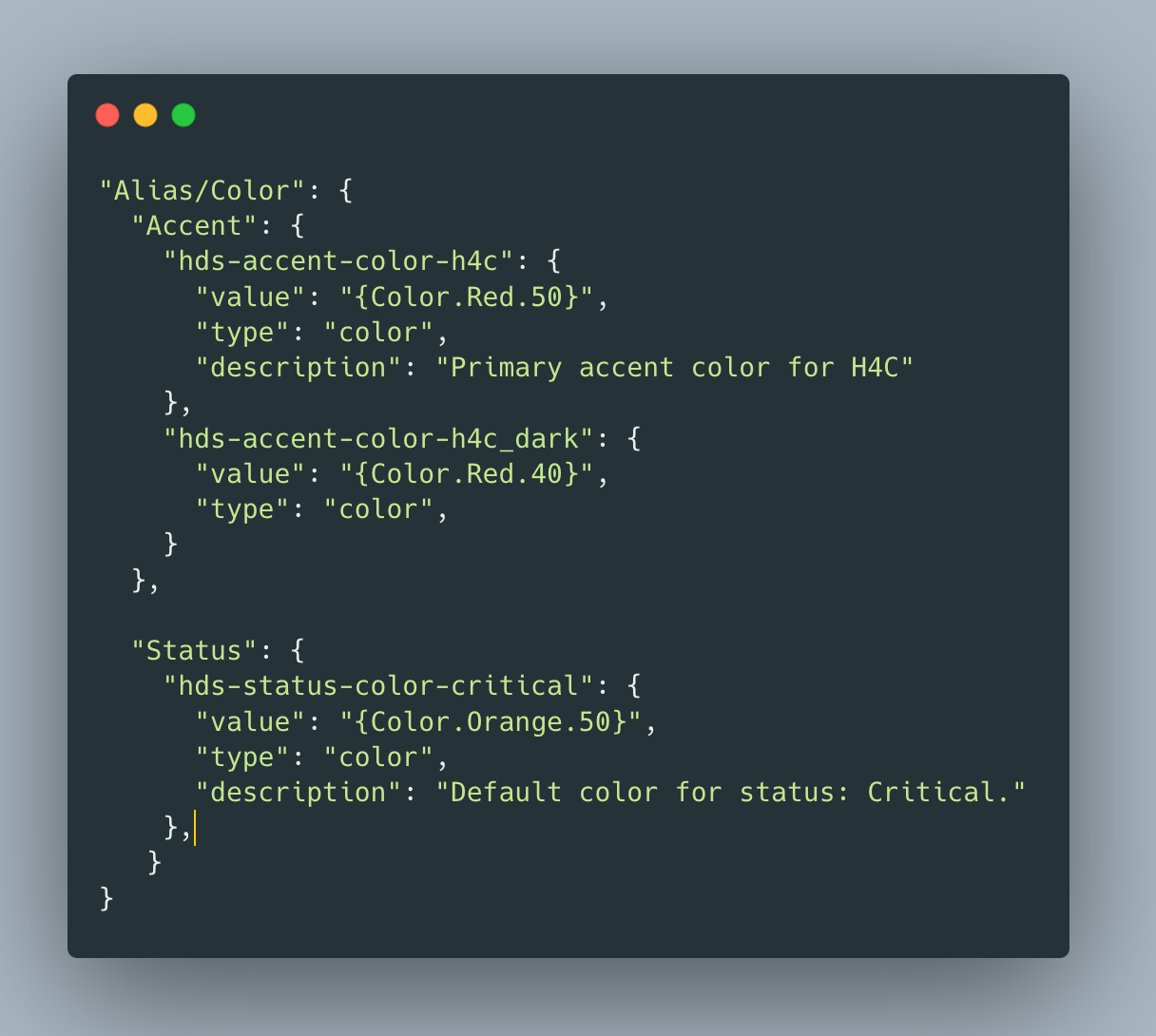
2. Alias Tokens: Alias Tokens are tied to a particular context or abstraction to help communicate the intended purpose of a token. These tokens simplify the design system and improve comprehension for designers and developers whenever a value has a single intention that's used in multiple places.
This includes tokens with same value but different names e,g hds-accent-color-h4c which same as Color.Red.50 as shown below.
An Alias Token can seen as the absolute value but with the abstraction of intended purpose

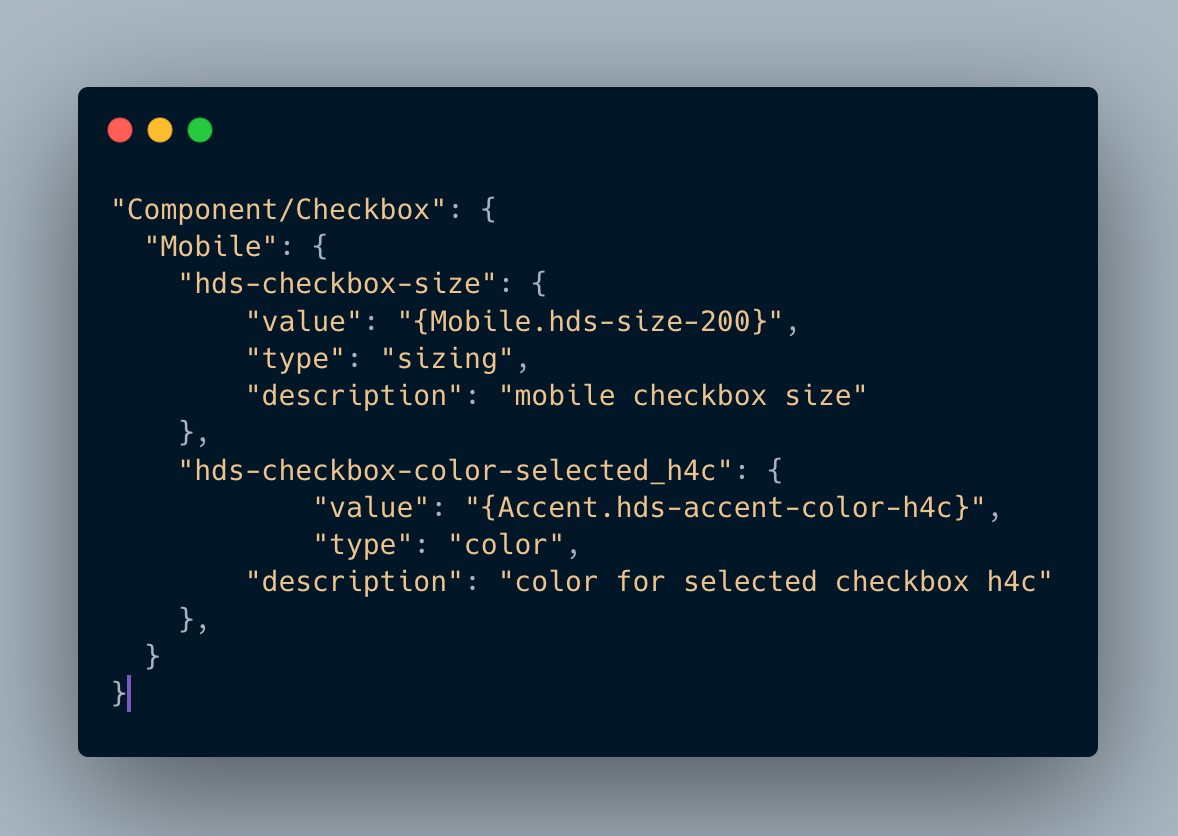
3. Component-specific Tokens: Component-specific Tokens represent an exhaustive collection of values associated with a specific component. These tokens often inherit from alias tokens but bear names that facilitate precise application in component development. By defining component-specific tokens, we ensure that each component in our Android app adheres to a consistent design system.
This includes tokens with value for specific component names e,g hds-checkbox-size which same as Mobile.hds-size-200 as shown below.
As we can see, Component-Specific Tokens declare the component specific values.

Generating Design Tokens At Halodoc, we leverage the Figma Tokens plugin to generate a JSON file containing our design tokens for Android.
Creating design tokens is a collaborative effort between designers and developers. Designers define the visual styles and properties, while developers implement the design tokens into our Android app's design library. By employing the Figma plugin, our designers and developers synergize effectively, cultivating a unified design system for the app.
Generating Tokens
To create a new Android project, we'll utilize Design System. This powerful tool allows us to generate Android-specific design tokens in various formats like XML, JSON, CSS, SCSS, and more. With Design System, we can define all our Android design tokens in a single file and generate multiple output files that can be easily integrated into our Android app. This ensures consistency and efficiency in managing our design system for Android.
Step 1: Create Project Design-System
To create an Android project with Design Tokens , we can use the command style-dictionary init basic . This will create a basic project structure with a JSON file for defining our design tokens. Next, we should put our generated JSON file from Figma into the "tokens" folder in our Android project directory. In this case, let's put the sample file hds-token.json there. Here is a basic example of what the Android package structure can look like:
.android ... tokens hds-token.json ...Please note that this example focuses on an Android-specific project structure when using Design Tokens.
├── config.json
├── tokens/
│ ├── hds-token-transformer.json
│ ...
├── build.js
├── node-modules.jsStep 2: Generating the hds-token-transformer file
When using Design System for Android, the JSON file generated from Figma might not be compatible with it. To make the JSON file compatible, we need to transform it into a new format using a compatible transformer. One effective way to achieve this is by using the Token Transformer library to create a new JSON transformer specific to Android. Before working with the library, ensure that it's installed correctly by using the following command:
npm install @design-system/hds-token-transformer
This will install the required library so that we can proceed with creating our Android JSON transformer.
npm install hds-token-transformer --save-devWe can create a new JSON transformer file called "hds-token-transformer.json" using the command:
./tokens/hds-token-transformer.jsonThis command takes the figma JSON file and applies a set of rules defined in our JSON transformer file to transform it into a new JSON file called hds-token-transformer.json in the tokens folder that can be used with Design System.
This is sample file from figma hds-token.json looks like:
{
"Component/Button": {
"Mobile": {
"hds-button-height-small": {
"value": "{Mobile.hds-size-240}",
"type": "sizing",
"description": "max height for small button"
},
"hds-button-height-medium": {
"value": "{Mobile.hds-size-320}",
"type": "sizing",
"description": "max height for medium button"
},
}
This is file generated from token transformer hds-token-transformer.json looks like:
"Mobile": {
"hds-button-height-small": {
"value": "{Mobile.hds-size-240}",
"type": "sizing",
"description": "max height for small button"
},
"hds-button-height-medium": {
"value": "{Mobile.hds-size-320}",
"type": "sizing",
"description": "max height for medium button"
},
"hds-button-height-large": {
"value": "{Mobile.hds-size-400}",
"type": "sizing",
"description": "max height for large button"
}
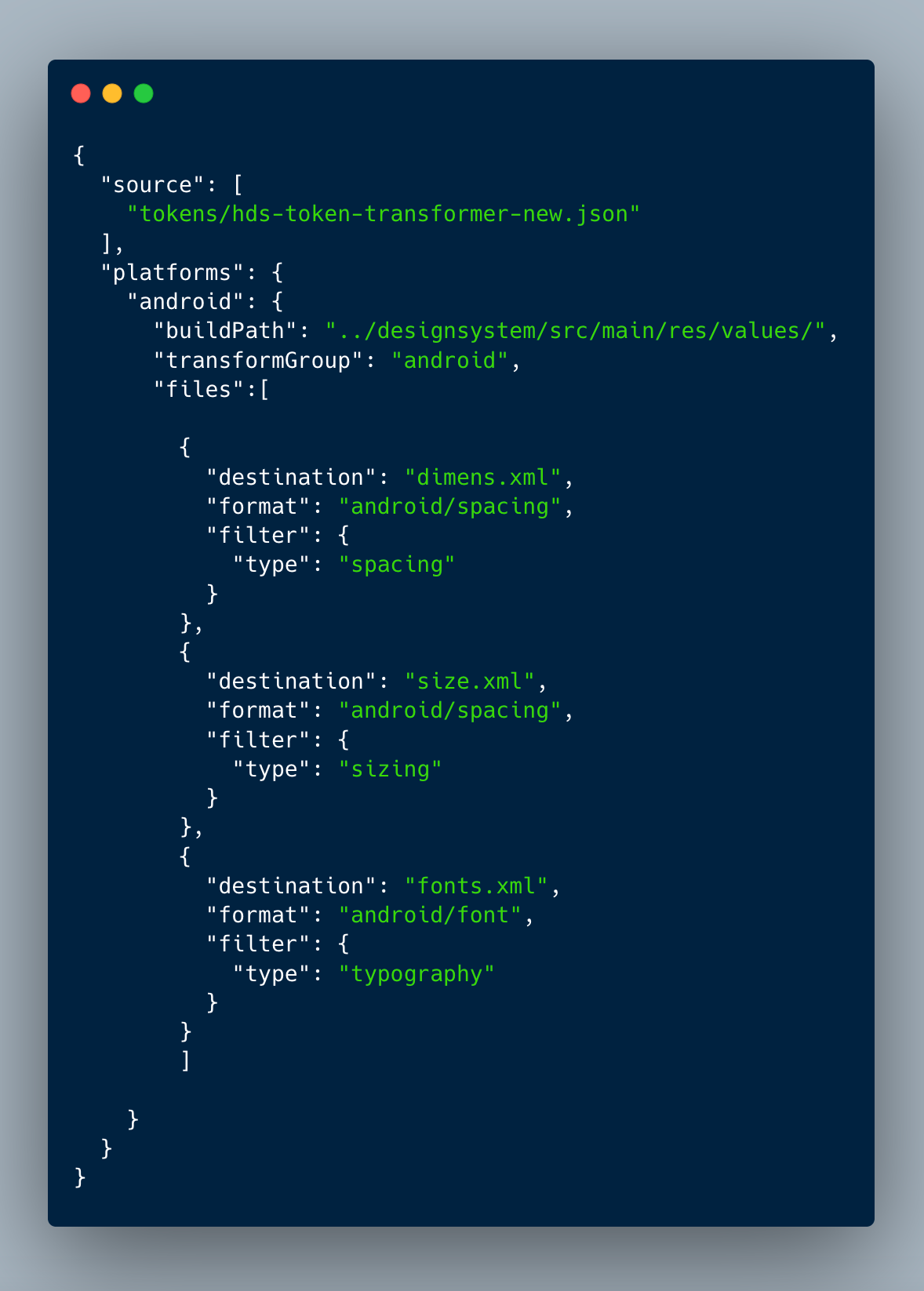
}Step 3: Create a Custom Config.json file
The configuration file is a JSON file that defines how Design-System should generate its output files.

In android platforms, we can add any token as per our need for the layouts that we generate.
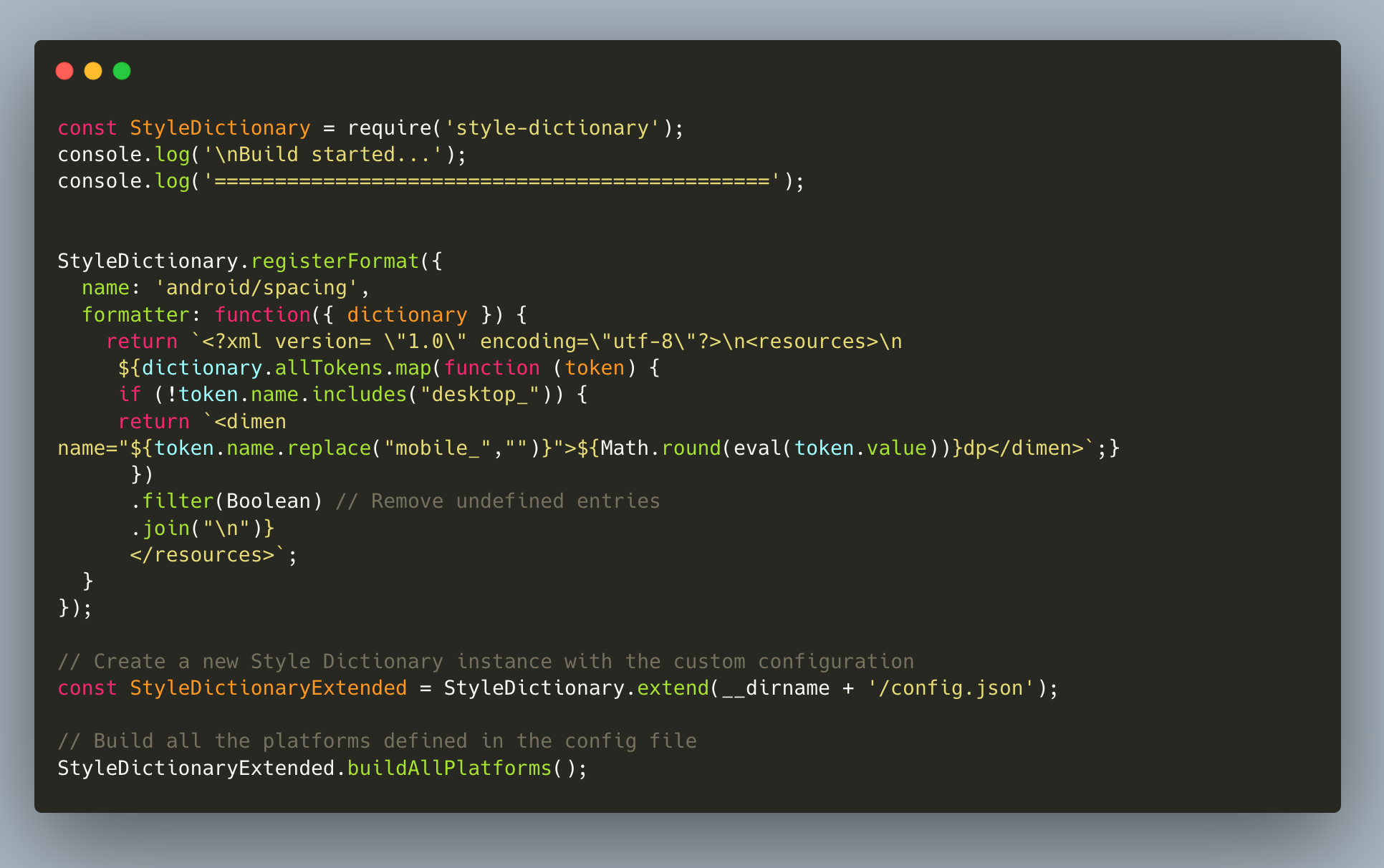
Step 4: Creating a build.js file for extension
After we have defined the android/radius format in our config file, we can create a JavaScript file called build.js to extend the functionality of Design System and generate xml code. In this file, we require design system and register the custom format we defined in the config file.

This code defines a custom formatter for the Android platform that generates a Kotlin file with all the <dimen> tokens. Then, it creates a new instance of Design System with a custom configuration file, and builds all the platforms defined in the configuration file.
To execute this code, you can run the command node ./build.js. This will trigger the script and generate the dimen.xml file in the build folder. This is the final step in the process of creating a custom configuration and generating a file in the desired format for Android. With this file, developers can easily access the design tokens and utilize them in their Android apps.
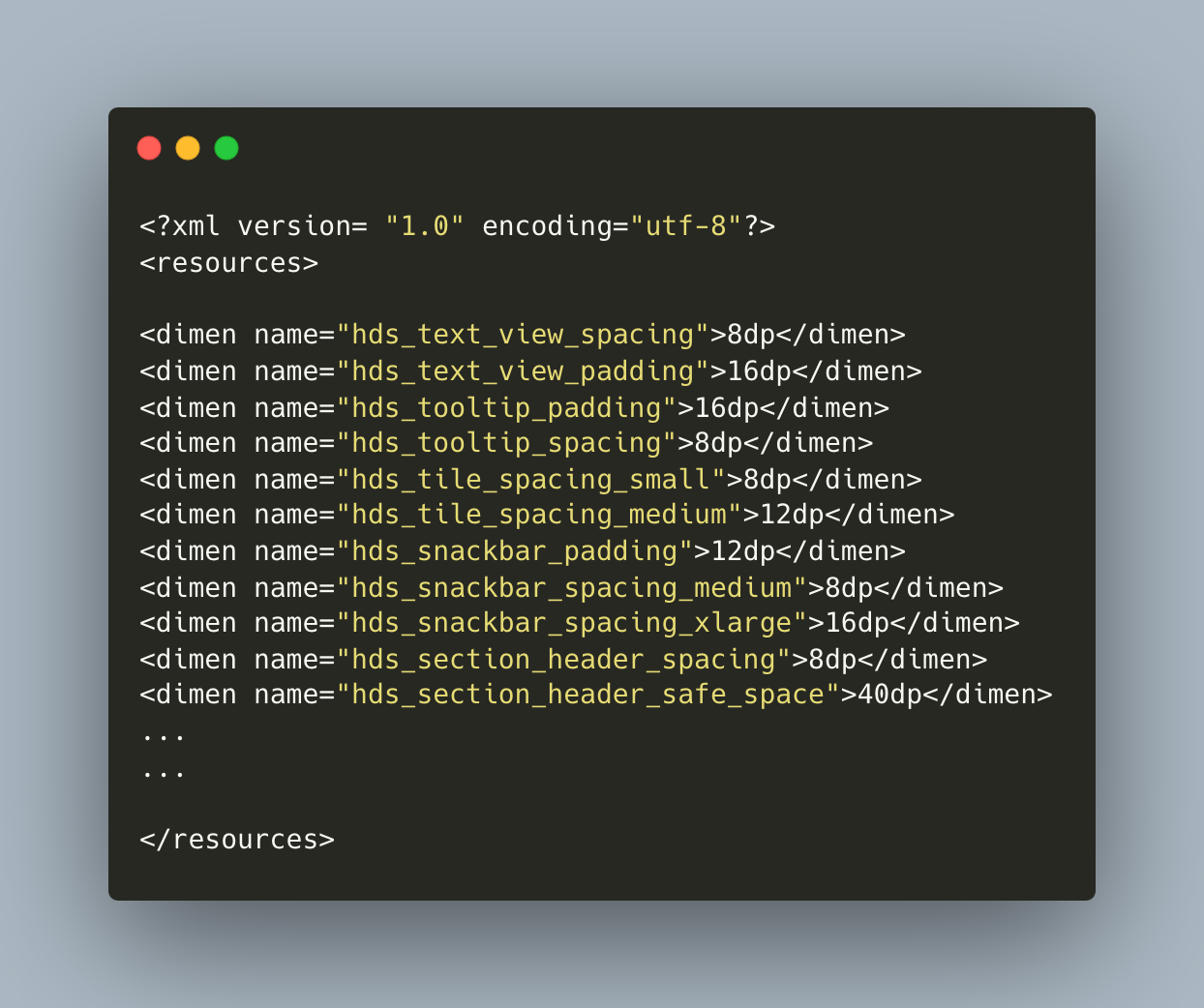
the output file, i,e dimen.xml would be as follows.

This <dimen name="hds_border_large">8dp</dimen> can be used in the atoms and molecules that we declare.
Step 5: Generating the command
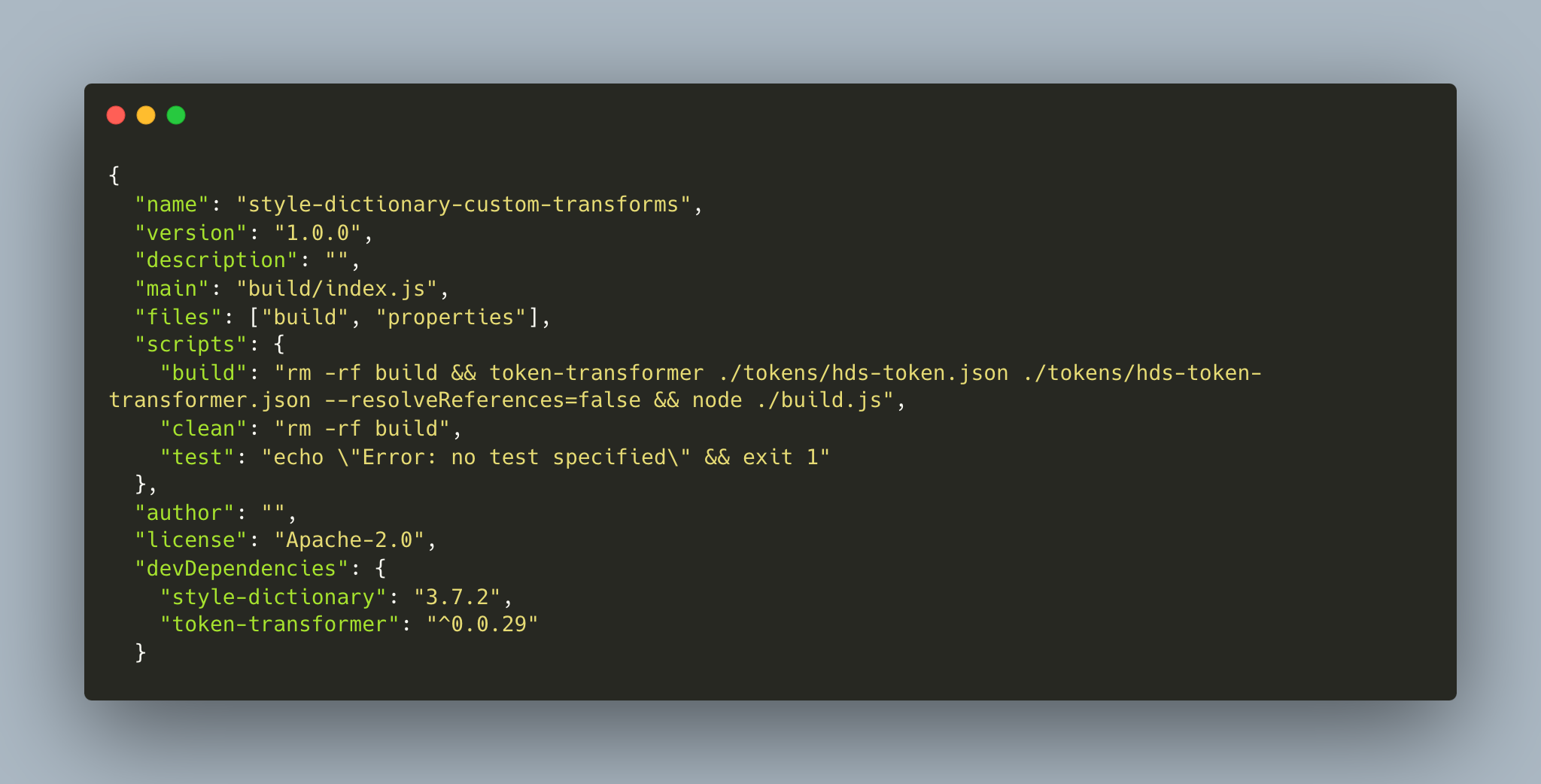
To streamline our workflow using npm, we can centralize all the required commands by defining a build script in our app's package.json file. This allows us to execute all the necessary commands with a single npm run build command.
Here is an example of a package.json file with the build script configured:

In the provided build script, the previous build folder is deleted using rm -rf build. Then, the Figma JSON is transformed into the Design System format using the token-transformer library, and the transformation output is saved as hds-token-transformer.json. Finally, the build.js file is executed to generate the desired layout code.
By running npm run build, all these steps will be performed automatically, making it easier to manage the build process for your Android project.
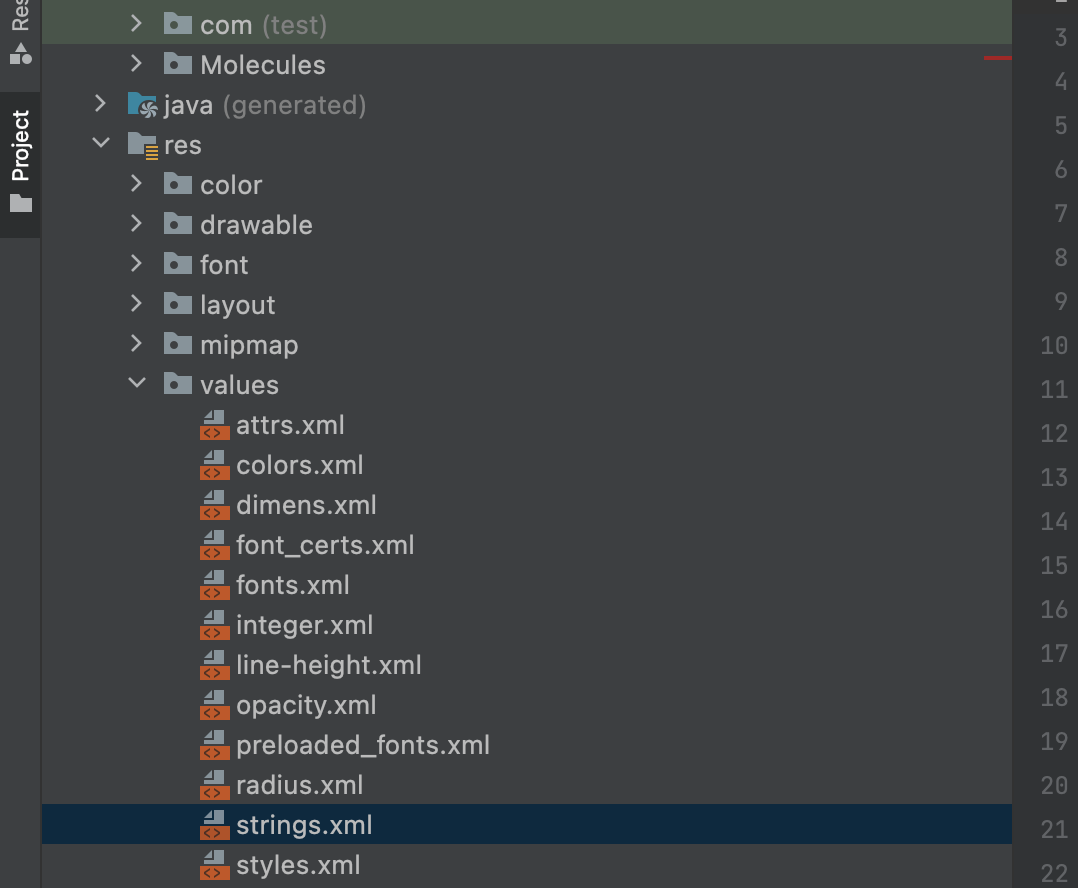
Step 6: Wohoo! We have the token outputs.
Finally! We are successful in generating your design tokens using Design Systems and integrating them into our project! By utilizing these design tokens, you now have the ability to create consistent and cohesive designs throughout your entire product. This organized system not only helps save time and effort, but it also prevents manual updates and inconsistencies, ensuring a smoother design workflow.

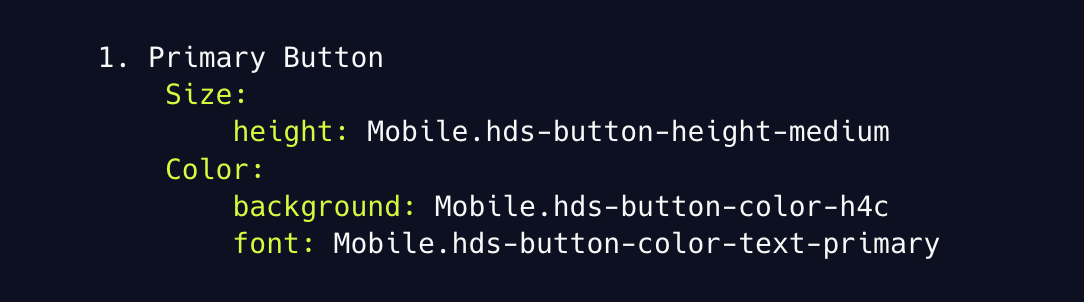
A Simple Example of Button can be seen in given Screen Shot where the dimens and colors of Design Token is being used.
The attributes of the above Buttons are as follows

The Output :

And

The Output

Conclusion
Design tokens are crucial components of modern design systems that greatly enhance the consistency, efficiency, and scalability of product design and development. At Halodoc, we recognize the significance of design tokens and strive to establish a seamless collaboration process between our designers and developers. Through the use of tools like Figma, Token Transformer, and Design System, we can generate design tokens that are easily managed, shared, and integrated into our Android projects.
Additionally, by leveraging GitLab integration and Jenkins job, we can automate the process of generating design token Kotlin files and seamlessly incorporating them into our Android library. This automation saves valuable time and effort while ensuring the utmost consistency across our range of products.
Join us
Scalability, reliability and maintainability are the three pillars that govern what we build at Halodoc Tech. We are actively looking for engineers at all levels and if solving hard problems with challenging requirements is your forte, please reach out to us with your resumé at careers.india@halodoc.com.
About Halodoc
Halodoc is the number 1 all around Healthcare application in Indonesia. Our mission is to simplify and bring quality healthcare across Indonesia, from Sabang to Merauke. We connect 20,000+ doctors with patients in need through our Tele-consultation service. We partner with 3500+ pharmacies in 100+ cities to bring medicine to your doorstep. We've also partnered with Indonesia's largest lab provider to provide lab home services, and to top it off we have recently launched a premium appointment service that partners with 500+ hospitals that allow patients to book a doctor appointment inside our application. We are extremely fortunate to be trusted by our investors, such as the Bill & Melinda Gates Foundation, Singtel, UOB Ventures, Allianz, GoJek, Astra, Temasek, and many more. We recently closed our Series D round and In total have raised around USD$200+ million for our mission. Our team works tirelessly to make sure that we create the best healthcare solution personalised for all of our patient's needs, and are continuously on a path to simplify healthcare for Indonesia.
